网页横幅的标准尺寸是多少?
- 行业动态
- 2024-11-11
- 1
网页横幅尺寸通常包括728*90像素、468*60像素、336*280像素等。
网页横幅(Banner)作为网站设计中的重要元素,其尺寸的选择直接影响到网站的视觉效果和用户体验,由于网页横幅的应用场景多样,如首页轮播图、活动推广、广告投放等,因此其尺寸并非一成不变,而是需要根据具体的设计需求和目标平台来确定。

一、常见网页横幅尺寸
1、全屏横幅:这类横幅通常覆盖整个浏览器窗口的宽度,高度则根据设计需要而定,常见的高度有400px、500px、600px等,全屏横幅能够提供强烈的视觉冲击力,适合用于首页或重要活动的展示。
2、标准横幅:在网页设计中,也存在一些较为通用的标准横幅尺寸,如728x90px、300x250px等,这些尺寸通常用于固定的广告位或内容模块,便于在不同页面间保持一致性。
3、响应式横幅:随着移动设备的普及,响应式设计成为现代网页设计的重要趋势,响应式横幅能够根据不同设备的屏幕尺寸自动调整大小,以适应多种浏览环境,这种横幅的尺寸不是固定的,而是通过CSS样式进行控制。
二、具体尺寸分析与应用
1. 全屏横幅尺寸选择
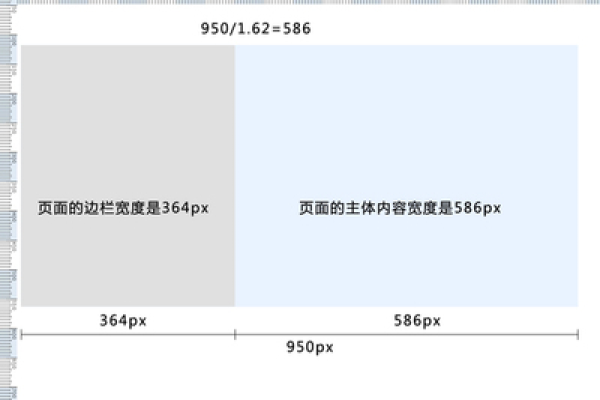
宽度:通常设置为浏览器窗口的宽度,即100%,在实际设计中,可以根据目标用户群体的设备分布情况,设定一个最小宽度(如1200px),以确保在大多数设备上都能获得良好的视觉效果。
高度:高度的选择则更为灵活,可以根据设计内容和视觉效果进行调整,400px至600px之间的高度较为常见,既能保证足够的视觉冲击力,又不会过于占用页面空间。
2. 标准横幅尺寸应用
728x90px:这是IAB(Interactive Advertising Bureau)规定的标准广告尺寸之一,常用于网页顶部导航栏下方或侧边栏的广告位,由于其尺寸适中,既能够容纳丰富的信息,又不过于突兀,因此在实际应用中非常广泛。
300x250px:同样是一种常见的标准广告尺寸,通常用于较小的广告位或内容模块,其紧凑的布局使得它能够在有限的空间内传达出关键信息。
3. 响应式横幅设计要点
使用百分比布局:通过设置宽度和高度的百分比值,可以使横幅在不同屏幕尺寸下自动缩放,将宽度设置为100%,高度设置为视口高度的一定比例(如50vh)。
媒体查询:利用CSS的媒体查询功能,可以根据不同设备的屏幕尺寸和分辨率,为横幅应用不同的样式规则,这样可以确保横幅在各种设备上都能呈现出最佳的视觉效果。
灵活的图片和文字排版:在响应式横幅设计中,图片和文字的排版也需要具备一定的灵活性,可以使用flexbox或grid等布局方式,使图片和文字在不同屏幕尺寸下都能够自适应排列。
三、设计建议与最佳实践
1、保持简洁明了:无论是全屏横幅还是标准横幅,都应保持设计的简洁明了,避免过多的文字和复杂的图形元素,以免分散用户的注意力。
2、突出核心信息:横幅的主要目的是吸引用户的注意力并传达核心信息,在设计时应确保核心信息(如品牌标识、活动主题、优惠信息等)的突出显示。
3、考虑用户体验:在设计横幅时,应充分考虑用户的浏览习惯和操作习惯,避免使用过于刺眼的颜色搭配或过于复杂的动画效果,以免影响用户的浏览体验。
4、测试与优化:设计完成后,应在不同的设备和浏览器上进行测试,以确保横幅的兼容性和显示效果,根据测试结果进行必要的优化调整。
四、相关FAQs
Q1: 如何选择合适的网页横幅尺寸?
A1: 选择合适的网页横幅尺寸需要考虑多个因素,包括目标平台(如桌面、移动设备)、应用场景(如首页轮播图、侧边栏广告)、设计内容以及用户体验等,确定目标平台的屏幕尺寸和分辨率范围;根据应用场景选择合适的尺寸比例;在保证视觉效果和用户体验的前提下,对尺寸进行微调。
Q2: 响应式横幅设计有哪些注意事项?
A2: 响应式横幅设计需要注意以下几点:一是使用百分比布局和媒体查询来实现不同屏幕尺寸下的自适应;二是保持设计的简洁明了和核心信息的突出显示;三是考虑加载速度和性能优化,避免使用过大的图片或复杂的动画效果;四是在不同设备和浏览器上进行充分测试,确保兼容性和显示效果。
以上内容就是解答有关“网页横幅尺寸是多少”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/20356.html