如何设置网页尺寸
- 行业动态
- 2024-04-28
- 3906
在浏览器中,点击“设置”或“选项”,找到“显示高级设置”,在“缩放和布局”中调整网页尺寸。
网页尺寸的设置是网页设计中的一个重要环节,它直接影响到用户的浏览体验,合理的网页尺寸可以使得网页内容更加清晰,用户可以更加方便地获取信息,如何设置网页尺寸呢?本文将详细介绍网页尺寸的设置方法。

理解网页尺寸
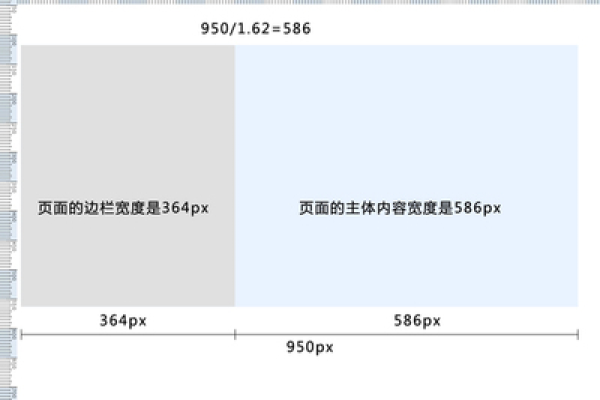
在设置网页尺寸之前,我们需要先理解什么是网页尺寸,网页尺寸通常指的是网页的宽度和高度,单位是像素(px),网页尺寸并不是固定的,它可以根据设计者的需要进行调整。
设置网页尺寸的方法
1、使用CSS设置网页尺寸
CSS是控制网页样式的一种语言,我们可以通过CSS来设置网页的尺寸,以下是一个简单的例子:
body {
width: 100%;
height: 100%;
}
这段代码将网页的宽度和高度都设置为100%,也就是说,网页的尺寸将自动适应浏览器窗口的大小。
2、使用HTML设置网页尺寸
除了使用CSS,我们还可以通过HTML来设置网页的尺寸,以下是一个简单的例子:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=devicewidth, initialscale=1">
</head>
<body>
<p>Hello World!</p>
</body>
</html>
这段代码中的<meta>标签设置了网页的宽度为设备的宽度,初始缩放比例为1,这意味着,网页的尺寸将自动适应设备的大小。
注意事项
在设置网页尺寸时,我们需要注意以下几点:
1、不要将网页的宽度和高度设置为一个固定的值,这可能会导致用户无法正常浏览网页。
2、尽量使网页的尺寸适应设备的大小,这样可以提高用户的浏览体验。
3、在设置网页尺寸时,还需要考虑到不同设备的分辨率,以确保网页在不同设备上都能正常显示。
相关问题与解答
1、Q: 我可以将网页的宽度和高度设置为一个固定的值吗?
A: 可以,但是这可能会导致用户无法正常浏览网页,因为不同的设备有不同的屏幕大小,如果将网页的宽度和高度设置为一个固定的值,可能会导致某些设备无法完全显示网页的内容。
2、Q: 我应该如何设置网页的尺寸以适应不同设备的大小?
A: 你可以使用CSS或HTML来设置网页的尺寸,你可以使用width=devicewidth, initialscale=1来使网页的尺寸适应设备的大小,你还可以考虑到不同设备的分辨率,以确保网页在不同设备上都能正常显示。
3、Q: 我应该如何考虑到不同设备的分辨率?
A: 你可以使用媒体查询(Media Queries)来考虑到不同设备的分辨率,媒体查询是一种CSS技术,它可以根据设备的特性(如屏幕大小、分辨率等)来应用不同的样式规则,你可以为小屏幕设备编写一套样式规则,为大屏幕设备编写另一套样式规则。
4、Q: 我应该如何测试我设置的网页尺寸?
A: 你可以使用浏览器的开发者工具来测试你设置的网页尺寸,大多数浏览器都有开发者工具,你可以在其中查看和修改网页的尺寸,你还可以使用一些在线的工具来测试你的网页在不同设备上的显示效果。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/203548.html