CDN直播为何存在难度?探究其背后的原因与挑战
- 行业动态
- 2024-12-04
- 8
cdn直播难度主要在于实现低延迟、高稳定性和广泛覆盖,需要强大的技术支持和优化策略。
CDN(内容分发网络)直播的难度可以从多个方面来分析,包括技术原理、架构设计、延迟问题、互动性挑战等,以下是关于CDN直播难度的分析:
1、技术原理与架构设计
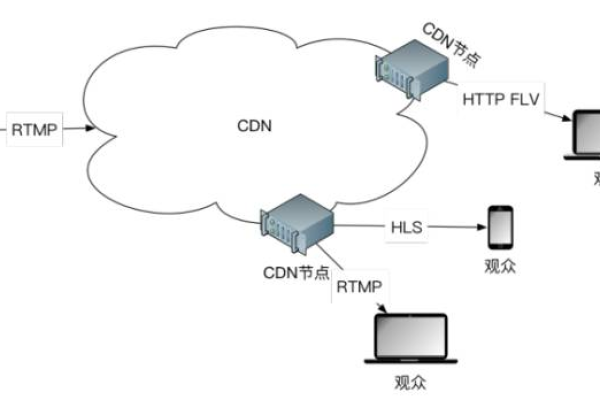
多点分布与缓存技术:CDN通过在全球部署多个节点,并利用缓存技术将直播内容存储在边缘节点,从而减少用户访问的延迟和带宽消耗,这种架构设计虽然提高了直播的稳定性和速度,但也需要复杂的网络配置和持续的维护。

负载均衡与智能调度:CDN需要实时监控各节点的负载情况,并通过智能调度算法将用户请求分配到负载较低的节点,这要求CDN系统具备高效的数据处理能力和灵活的调度策略。
2、延迟问题
网络延时:直播过程中,从主播端采集到观众端播放之间存在时间差,即网络延时,这种延时可能由多种因素造成,包括数据传输距离、网络拥堵、服务器处理速度等,对于对实时性要求较高的直播场景(如体育赛事、在线教育等),降低延时是一个重要的技术难点。

3、互动性挑战
连麦互动:在一些直播场景中,如主播PK、在线教育等,需要实现低延时的连麦互动,传统的CDN直播协议(如RTMP、HLS等)往往难以满足这种低延时需求,因此需要采用更先进的技术方案(如WebRTC)来实现。
CDN直播在提高直播速度和稳定性的同时,也面临着技术原理与架构设计复杂、延迟问题以及互动性挑战等难点,随着技术的不断发展和创新,这些难点正在逐步被克服,CDN直播也将在未来发挥更加重要的作用。

以上就是关于“cdn直播难度”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!