租用西安高防服务器有什么需要注意的事项
- 行业动态
- 2024-01-18
- 4
租用西安高防服务器有什么需要注意的
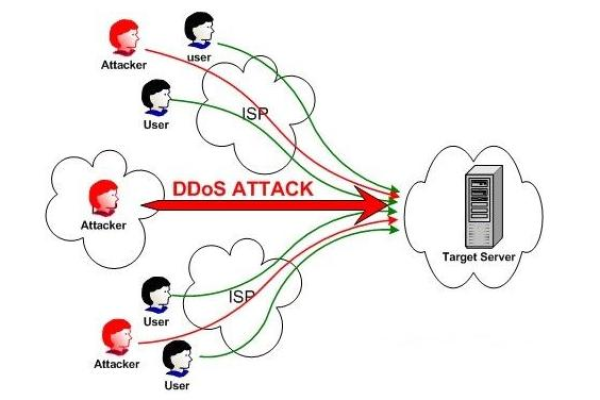
随着互联网的快速发展,网络安全问题日益严重,特别是DDoS攻击、CC攻击等网络攻击手段层出不穷,为了保障网站和业务的安全运行,越来越多的企业和个人选择租用高防服务器,那么在租用西安高防服务器时,我们需要注意哪些问题呢?本文将从以下几个方面进行详细介绍。
选择合适的高防服务器提供商
1、了解服务商的背景和实力:在选择高防服务器提供商时,首先要了解其背景和实力,包括公司的成立时间、规模、技术团队等,成立时间较长、规模较大的服务商在技术和服务方面更有保障。
2、查看服务商的案例和口碑:通过查看服务商的案例和口碑,可以了解其在高防领域的经验和实力,还可以参考其他用户的评价,以便更全面地了解服务商的服务质量。
3、了解服务商的技术支持能力:在租用高防服务器时,技术支持是非常重要的,在选择服务商时,要了解其技术支持团队的规模、技术水平以及响应速度等。
选择合适的高防服务器配置
1、选择合适的带宽:高防服务器的带宽直接影响到防御效果,带宽越大,防御能力越强,带宽越大,价格也越高,在选择带宽时,要根据自己的实际需求进行选择。
2、选择合适的IP数量:高防服务器的IP数量也会影响到防御效果,IP数量越多,防御能力越强,IP数量越多,价格也越高,在选择IP数量时,要根据自己的实际需求进行选择。
3、选择合适的线路:高防服务器的线路主要包括单线、双线和多线,不同的线路有不同的优势和劣势,单线适用于访问量较小的网站;双线适用于访问量较大且需要兼顾南北用户的网站;多线适用于访问量非常大且需要兼顾全国各地用户的网站,在选择线路时,要根据自己的实际需求进行选择。
签订合同并明确服务条款
在租用西安高防服务器时,一定要与服务商签订正式的合同,并明确服务条款,合同中应包括服务器的配置、价格、租期、售后服务等内容,还要明确服务商在遭受攻击时的应对措施和责任划分,以便在出现问题时能够及时解决。
定期检查服务器运行状况
在租用西安高防服务器后,要定期检查服务器的运行状况,包括CPU使用率、内存使用率、磁盘空间等,如果发现异常情况,要及时与服务商沟通,确保服务器的正常运行。
相关问题与解答:
1、租用西安高防服务器的费用是多少?
答:租用西安高防服务器的费用因服务商、配置、带宽等因素而异,费用范围在几百元至几千元不等,具体费用需要根据实际需求与服务商进行咨询和协商。
2、如何判断一个高防服务器提供商是否可靠?
答:可以通过查看服务商的背景和实力、案例和口碑、技术支持能力等方面来判断一个高防服务器提供商是否可靠。
3、租用西安高防服务器后,如何进行日常维护和管理?
答:租用西安高防服务器后,可以通过远程桌面、FTP等方式进行日常维护和管理,还要定期检查服务器的运行状况,确保服务器的正常运行。
4、如果遇到高防服务器遭受攻击的情况,应该如何处理?
答:如果遇到高防服务器遭受攻击的情况,首先要保持冷静,及时与服务商沟通,根据合同约定和服务商的建议采取相应的应对措施,确保业务的正常运行。