vue php如何前后端分离
- 行业动态
- 2024-04-28
- 2499
Vue.js作为前端框架,PHP作为后端语言,可以通过API接口进行数据交互,实现前后端分离。
Vue.js与PHP实现前后端分离

前端使用Vue.js
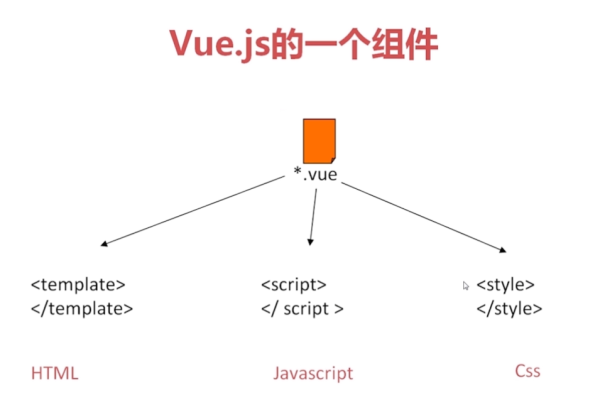
1、简介:Vue.js是一款轻量级的JavaScript框架,用于构建用户界面,它采用组件化的开发方式,使得代码结构清晰,易于维护和扩展。
2、特点:
数据驱动:Vue.js通过响应式的数据绑定机制,实现了数据的双向同步,减少了手动操作DOM的繁琐过程。
组件化:Vue.js将页面拆分成多个独立的组件,每个组件都有自己的逻辑和样式,提高了代码的复用性和可维护性。
虚拟DOM:Vue.js使用虚拟DOM来提高渲染性能,减少对真实DOM的操作次数。
3、安装与配置:
使用npm或yarn安装Vue.js。
在项目中引入Vue.js库文件。
创建Vue实例,并挂载到HTML元素上。
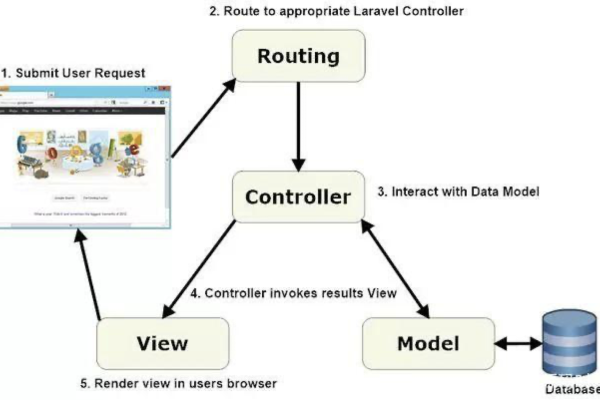
4、路由管理:
使用Vue Router进行前端路由管理,实现页面之间的跳转和参数传递。
配置路由规则,定义各个页面对应的组件。
5、发送请求:
使用axios等第三方库发送HTTP请求,获取后端数据。
封装请求函数,统一处理请求和响应的逻辑。
后端使用PHP
1、简介:PHP是一种常用的服务器端脚本语言,用于开发动态网页和Web应用,它具有丰富的功能和强大的扩展性。
2、特点:
简单易学:PHP语法简洁明了,易于学习和上手。
面向对象:PHP支持面向对象的编程范式,可以更好地组织和管理代码。
数据库支持:PHP内置了多种数据库操作函数,方便与数据库进行交互。
3、搭建环境:
安装XAMPP或WAMP等集成开发环境,包含Apache服务器、MySQL数据库和PHP解释器。
配置环境变量,确保能够正常运行PHP。
4、接口设计:
根据前端需求,设计后端接口,包括URL、请求方法、参数和返回数据格式等。
使用PHP编写接口处理逻辑,连接数据库查询数据,并将结果返回给前端。
5、安全性考虑:
对用户输入进行验证和过滤,防止SQL注入等安全问题。
使用HTTPS协议加密数据传输,保护用户隐私。
前后端分离的优势与挑战
1、优势:
分工明确:前端负责用户界面展示和交互逻辑,后端负责数据处理和业务逻辑,各自专注于自己的领域。
提高效率:前后端分离可以减少代码的冗余和重复,提高开发效率。
灵活性强:前后端分离可以灵活选择技术栈和工具,不受限制。
2、挑战:
通信问题:前后端分离需要通过API进行数据交互,需要考虑如何设计和优化接口。
SEO问题:由于前后端分离使用了动态加载的方式,可能会影响搜索引擎的抓取和索引。
相关问题与解答:
1、Q: 前后端分离后,如何保证数据的安全性?
A: 可以通过以下方式保证数据的安全性:对用户输入进行验证和过滤;使用HTTPS协议加密数据传输;合理设计数据库权限和访问控制等措施。
2、Q: 前后端分离后,如何处理跨域问题?
A: 可以使用CORS(跨域资源共享)机制来解决跨域问题,在后端设置响应头AccessControlAllowOrigin为允许跨域访问的来源域名即可。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/202954.html