如何在MySQL中执行动态非查询语句?
- 行业动态
- 2024-10-29
- 3460
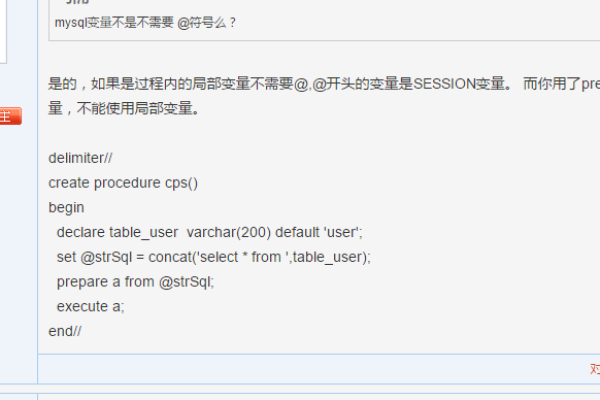
在MySQL中,执行动态非查询语句通常涉及使用存储过程或函数。这些程序可以接收参数并执行相应的SQL操作。可以使用
PREPARE和
EXECUTE语句来动态构建和执行SQL查询。,,“
sql,DELIMITER //,,CREATE PROCEDURE ExecuteDynamicQuery(IN query VARCHAR(255)),BEGIN, SET @sql = query;, PREPARE stmt FROM @sql;, EXECUTE stmt;, DEALLOCATE PREPARE stmt;,END //,,DELIMITER ;,`
,,调用存储过程时,可以传递一个动态的SQL查询字符串:,,`
sql,CALL ExecuteDynamicQuery('SELECT * FROM your_table');,“
在MySQL数据库中,执行动态非查询语句(如INSERT、UPDATE、DELETE等)可以通过多种方式实现,以下是一些常见的方法和步骤:
1. 使用预处理语句(Prepared Statements)
预处理语句可以防止SQL注入攻击,并提高性能。
示例:插入数据
PREPARE stmt FROM 'INSERT INTO users (name, email) VALUES (?, ?)'; SET @name = 'John Doe'; SET @email = 'john@example.com'; EXECUTE stmt USING @name, @email; DEALLOCATE PREPARE stmt;
示例:更新数据
PREPARE stmt FROM 'UPDATE users SET email = ? WHERE name = ?'; SET @new_email = 'jane@example.com'; SET @name = 'Jane Doe'; EXECUTE stmt USING @new_email, @name; DEALLOCATE PREPARE stmt;
2. 使用存储过程(Stored Procedures)
存储过程允许将一组SQL语句封装在一个可重用的单元中。
创建存储过程

DELIMITER //
CREATE PROCEDURE UpdateUserEmail(IN p_name VARCHAR(255), IN p_new_email VARCHAR(255))
BEGIN
UPDATE users SET email = p_new_email WHERE name = p_name;
END //
DELIMITER ;
调用存储过程
CALL UpdateUserEmail('Jane Doe', 'jane@newdomain.com');
使用触发器(Triggers)
触发器是在特定事件发生时自动执行的一组SQL语句。
创建触发器
DELIMITER //
CREATE TRIGGER before_user_update
BEFORE UPDATE ON users
FOR EACH ROW
BEGIN
IF NEW.email <> OLD.email THEN
SIGNAL SQLSTATE '45000' SET MESSAGE_TEXT = 'New email is not valid';
END IF;
END //
DELIMITER ;
4. 使用事务(Transactions)
事务确保一组SQL操作要么全部成功,要么全部失败。
开始事务

START TRANSACTION;
提交事务
COMMIT;
回滚事务
ROLLBACK;
示例:事务中的多个操作
START TRANSACTION; INSERT INTO orders (order_id, customer_id, order_date) VALUES (1, 101, NOW()); UPDATE customers SET total_orders = total_orders + 1 WHERE customer_id = 101; COMMIT;
5. 使用事件调度器(Event Scheduler)
事件调度器可以在指定的时间间隔或日期自动执行SQL语句。
启动事件调度器

SET GLOBAL event_scheduler = ON;
创建事件
CREATE EVENT update_statistics
ON SCHEDULE EVERY 1 DAY
DO
UPDATE statistics SET daily_visits = daily_visits + 1;
使用外部脚本和编程语言
可以使用Python、PHP、Java等编程语言通过MySQL连接库执行非查询语句。
Python示例(使用mysqlconnectorpython库)
import mysql.connector
conn = mysql.connector.connect(user='username', password='password', host='localhost', database='test')
cursor = conn.cursor()
插入数据
cursor.execute("INSERT INTO users (name, email) VALUES (%s, %s)", ('John Doe', 'john@example.com'))
conn.commit()
更新数据
cursor.execute("UPDATE users SET email = %s WHERE name = %s", ('jane@example.com', 'Jane Doe'))
conn.commit()
cursor.close()
conn.close()
是执行动态非查询语句的一些常见方法,每种方法都有其适用的场景和优缺点,根据具体需求选择合适的方法可以提高开发效率和系统性能。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/20261.html