linux扩容磁盘分区怎么操作
- 行业动态
- 2024-03-04
- 2
在Linux系统中,扩容磁盘分区是一个常见的操作,这通常发生在磁盘空间不足,需要增加更多存储空间的情况下,以下是扩容磁盘分区的详细步骤:
1、确认新磁盘已连接到系统
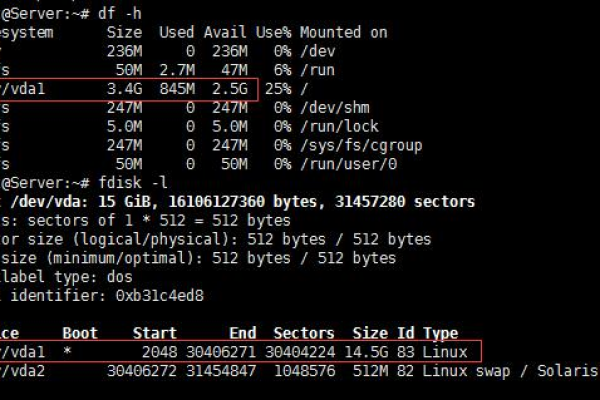
你需要确认新的磁盘已经被正确连接到你的Linux系统上,你可以使用fdisk l命令来查看当前系统中的所有磁盘和分区信息。
2、创建新的磁盘分区
如果新磁盘没有被分区,你需要创建一个新的分区,你可以使用fdisk命令来进行分区,如果你的新磁盘是/dev/sdb,你可以运行fdisk /dev/sdb来创建新的分区。
3、格式化新的磁盘分区
创建了新的分区后,你需要对其进行格式化,这可以通过mkfs命令来完成,如果你想要将新分区格式化为ext4文件系统,你可以运行mkfs t ext4 /dev/sdb1。
4、挂载新的磁盘分区
格式化完成后,你需要将新分区挂载到一个目录上,这样你就可以访问和使用这个分区了,你可以使用mount命令来挂载分区,如果你想要将新分区挂载到/mnt/newdisk目录上,你可以运行mount /dev/sdb1 /mnt/newdisk。
5、修改/etc/fstab文件
为了让新分区在每次系统启动时自动挂载,你需要修改/etc/fstab文件,你可以在文件的最后添加一行来指定新分区的挂载点、文件系统类型、挂载选项等信息,你可以添加以下内容:
/dev/sdb1 /mnt/newdisk ext4 defaults 0 0
6、扩展现有文件系统
现在,你可能想要将新分区的空间添加到一个现有的文件系统中,例如/home目录,这可以通过lvextend和resize2fs命令来完成,你需要使用lvextend命令来扩展逻辑卷,使用resize2fs命令来扩展文件系统,如果你想要将/dev/sdb1的空间添加到/home目录上,你可以运行以下命令:
lvextend l +100%FREE /dev/mapper/vghome resize2fs /dev/mapper/vghome
7、验证新的磁盘空间
你需要验证新的磁盘空间是否已经被正确地添加到了文件系统中,你可以使用df h命令来查看文件系统的磁盘空间使用情况。
以上就是在Linux系统中扩容磁盘分区的详细步骤,请注意,这些操作可能需要root权限,因此在执行这些命令时可能需要使用sudo,这些操作可能会对数据造成影响,因此在操作前请务必备份重要数据。