如何利用云计算技术来实现系统的高可扩展性?
- 行业动态
- 2024-01-11
- 3
云计算技术已经成为现代企业 IT 基础架构的重要组成部分,它提供了弹性计算、灵活扩展和按需付费等优势,在实际应用中,如何利用云计算技术来实现系统的高可扩展性是一个关键问题,本文将从以下几个方面详细介绍如何利用云计算技术实现系统的高可扩展性:
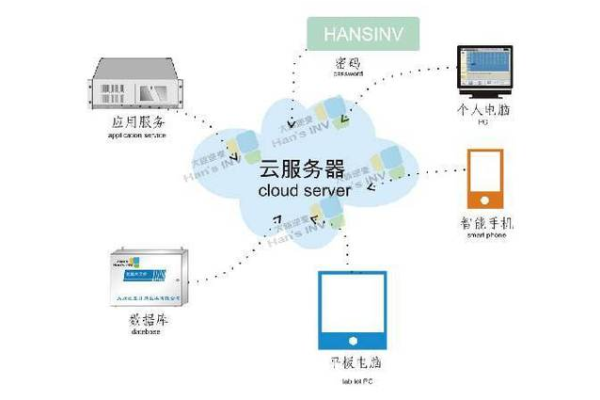
什么是云计算?
云计算是一种通过网络提供按需使用的计算资源和服务的技术,它包括了基础设施即服务(IaaS)、平台即服务(PaaS)和软件即服务(SaaS)等多种服务形式,云计算的核心思想是将计算资源集中在数据中心,用户可以通过互联网随时随地访问这些资源,而不需要关心底层的硬件和软件细节。
为什么需要高可扩展性系统?
随着业务的快速发展,企业的IT需求也在不断变化,传统的IT架构往往难以满足这种变化,因为它们通常是固定的、僵化的,无法灵活地调整资源配置以适应新的业务需求,而高可扩展性系统则可以在不影响用户体验的前提下,快速地增加或减少计算资源,从而更好地满足业务需求。
如何利用云计算实现高可扩展性?
1. 利用虚拟化技术进行资源隔离和管理
云计算平台通常提供了虚拟化技术,可以将物理服务器划分为多个虚拟机实例,每个虚拟机实例都可以独立运行操作系统和应用程序,并拥有自己的计算资源和存储空间,通过虚拟化技术,可以实现对计算资源的精细化管理和隔离,从而提高系统的可靠性和安全性。
1. 采用分布式架构设计
分布式架构是一种将系统拆分成多个独立的部分,并将这些部分分布在不同的地理位置上的方法,通过分布式架构设计,可以将系统的负载分散到多个节点上,从而提高系统的可用性和性能,分布式架构还可以更好地应对大规模数据的处理和分析任务。
1. 利用自动扩展机制进行容量规划和管理
云计算平台通常提供了自动扩展机制,可以根据实际需求自动调整计算资源的数量和规模,当系统负载增加时,自动扩展机制会自动增加相应的计算资源;当系统负载减少时,自动扩展机制会自动释放多余的计算资源,通过自动扩展机制,可以实现对系统容量的动态管理,避免因容量不足而导致的服务中断或性能下降。
相关问题与解答
Q1: 如何选择合适的云计算平台来实现高可扩展性系统?
A1: 在选择云计算平台时,需要考虑以下几个因素:首先是平台的安全性和稳定性;其次是平台的性能和扩展能力;最后是平台的成本和易用性,根据具体的需求和预算情况,可以选择适合自己企业的云计算平台。
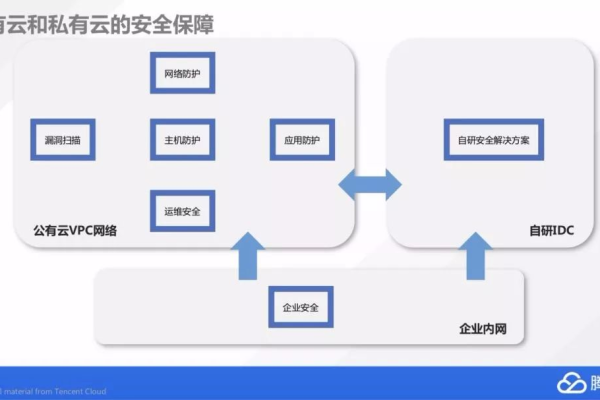
Q2: 如何保证数据在云平台上的高安全性?
A2: 在云平台上存储数据时,需要注意以下几点:首先是加密数据的传输过程;其次是采用多层次的身份验证机制;最后是定期备份数据并建立灾备计划,还需要根据具体的业务需求制定相应的安全策略和规范,确保数据的安全可靠。