云监控可以与其他云服务集成吗?
- 行业动态
- 2024-01-11
- 6
云监控可以与其他云服务集成吗?
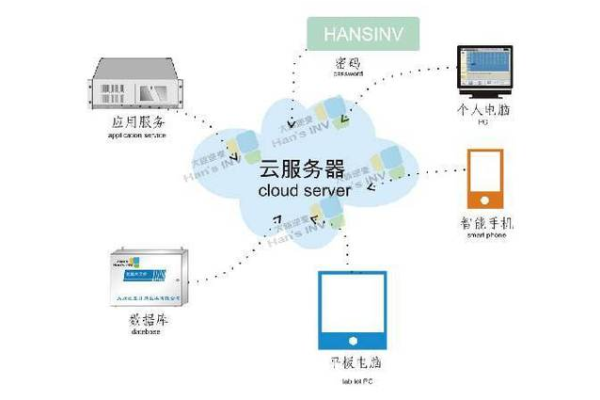
随着云计算技术的快速发展,越来越多的企业和个人开始使用云服务,云监控作为云计算环境中的一个重要组成部分,可以帮助用户实时监控云资源的使用情况,提高资源利用率,保障业务的稳定运行,云监控是否可以与其他云服务集成呢?本文将从技术层面对这个问题进行详细的解答。
云监控的基本概念
云监控(Cloud Monitoring)是指通过网络手段,对云计算环境中的各种资源进行实时监控,以便及时发现并解决问题,保证业务的稳定运行,云监控主要包括两个方面的内容:资源监控和性能监控,资源监控主要关注云服务的可用性、容量、负载等方面;性能监控则关注云服务的响应时间、吞吐量、错误率等指标。
云监控与其他云服务的集成方式
1、API接口集成
API(Application Programming Interface)是一组预先定义好的接口,用于实现不同软件之间的通信,云监控系统通常会提供一套API接口,允许其他云服务通过这些接口与云监控系统进行交互,阿里云提供了丰富的API接口,支持与多种云服务的集成,如ECS(Elastic Compute Service)、RDS(Relational Database Service)等,通过调用这些API接口,用户可以将云监控功能嵌入到自己的应用中,实现对云资源的实时监控。
2、数据同步集成
数据同步(Data Synchronization)是指将一个系统中的数据变化实时地推送到另一个系统中的过程,在云监控领域,数据同步集成主要用于实现跨云服务的数据共享,腾讯云的对象存储COS(Cloud Object Storage)提供了数据同步功能,可以将用户在COS上存储的数据实时同步到其他云服务,如CDN(Content Delivery Network)等,通过数据同步集成,用户可以实现对多个云服务的统一监控和管理。
3、可视化集成
可视化(Visualization)是指通过图形化的方式展示数据和信息的过程,在云监控领域,可视化集成主要用于构建统一的监控界面,方便用户查看和管理多个云服务的状态,华为云的云监控平台提供了丰富的可视化组件,可以将各种云服务的监控数据以图表的形式展示出来,通过可视化集成,用户可以快速地了解整个云计算环境的运行状况,提高运维效率。
相关问题与解答
1、问题:如何将云监控与日志服务集成?
答:日志服务(Log Service)是一种记录系统运行状态和操作行为的服务,将云监控与日志服务集成,可以帮助用户更方便地分析系统性能和异常情况,具体操作方法如下:
在日志服务中创建日志集(Logset);
在日志集中创建日志流(Logstream);
在日志流中创建日志主题(Logtopic);
在日志主题中创建日志查询器(Logquery);
在日志查询器中配置告警规则;
将告警规则关联到云监控系统。
2、问题:如何将云监控与消息队列集成?
答:消息队列(Message Queue)是一种异步通信机制,可以在不同的应用和服务之间传递消息,将云监控与消息队列集成,可以帮助用户实现故障的快速定位和处理,具体操作方法如下:
在消息队列中创建队列;
在队列中发送消息;
在云监控系统中订阅队列;
当队列中有新的消息时,云监控系统会自动接收并处理。
3、问题:如何将云监控与数据库集成?
答:数据库(Database)是一种用于存储和管理数据的系统,将云监控与数据库集成,可以帮助用户更好地了解数据库的性能和异常情况,具体操作方法如下:
在数据库中创建数据库实例;
在数据库实例中创建表;
在表中插入数据;
在云监控系统中配置数据库连接信息;
当数据库中有新的数据插入或更新时,云监控系统会自动收集并统计相关指标。
4、问题:如何将云监控与物联网平台集成?
答:物联网平台(Internet of Things Platform)是一种支持设备接入、数据采集和远程控制的平台,将云监控与物联网平台集成,可以帮助用户实现对设备的实时监控和管理,具体操作方法如下:
在物联网平台上注册设备;
为设备分配唯一的设备ID;
在设备上安装传感器和执行器;
通过云端控制器将设备注册到物联网平台;
在云端控制器中配置设备的访问权限和通信参数;
当设备产生数据时,云端控制器会自动将数据传输到物联网平台;