企鹅小屋CDN,探索其功能与优势,你了解多少?
- 行业动态
- 2024-12-04
- 7
企鹅小屋是一家提供CDN服务的公司,其CDN服务在业界享有一定的声誉,以下是关于企鹅小屋CDN的一些详细介绍:
一、企鹅小屋CDN
企鹅小屋旗下专门提供CDN业务,现进入公测阶段,并开放了免费套餐,该CDN服务旨在为用户提供高效、稳定的内容分发网络解决方案,帮助用户提升网站的访问速度和稳定性。
二、企鹅小屋CDN特点
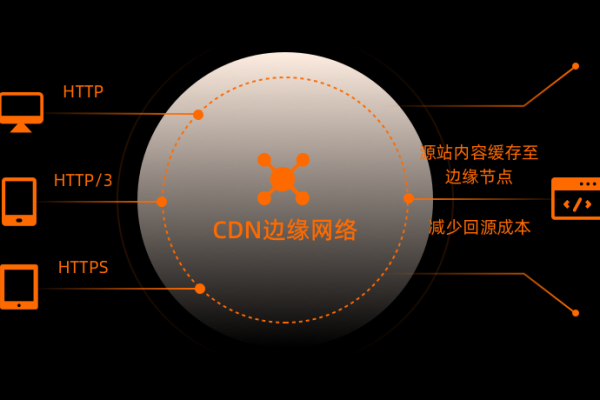
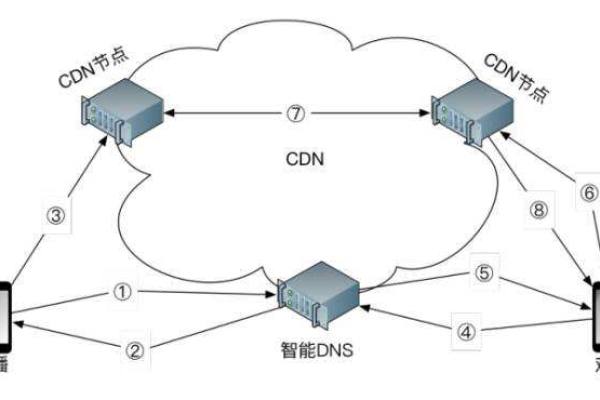
1、全球节点:企鹅小屋CDN拥有多个全球节点,包括香港CN2节点等,这些节点均直连,国内速度优秀,这意味着无论用户身处何地,都能享受到快速、稳定的网站访问体验。
2、高性能硬件:企鹅小屋的服务器采用高性能硬件配置,如E5-1650 V3 CPU、80MB/s硬盘IO等,确保服务器在处理大量并发请求时仍能保持稳定运行。
3、灵活的带宽选择:企鹅小屋提供多种带宽选择,从10Mbps到20Mbps不等,满足不同用户的需求,带宽不限流量,用户可以根据自己的实际使用情况选择合适的带宽套餐。
4、安全防护:企鹅小屋CDN还提供了DDoS防护服务,免费版无DDOS防护,但收费版为共享100Gbps DDOS防护,这有助于保护用户的网站免受反面攻击,确保网站的安全稳定运行。

5、易于使用:企鹅小屋CDN提供了简单易用的管理界面和丰富的API接口,方便用户进行配置和管理,还支持多种协议和自定义规则设置,满足用户的不同需求。
三、企鹅小屋CDN应用场景
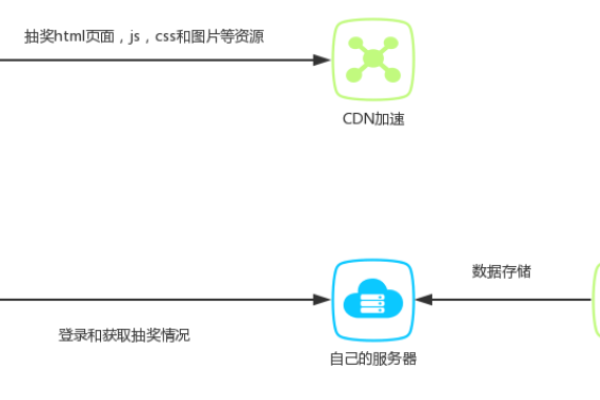
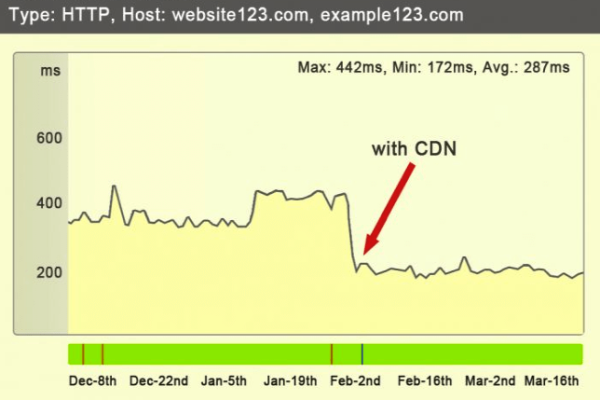
1、静态资源加速:通过企鹅小屋CDN的全球节点分发,将网站的静态资源(如图片、视频、CSS、JS等)缓存到离用户最近的节点上,从而加速资源的加载速度,提升用户体验。
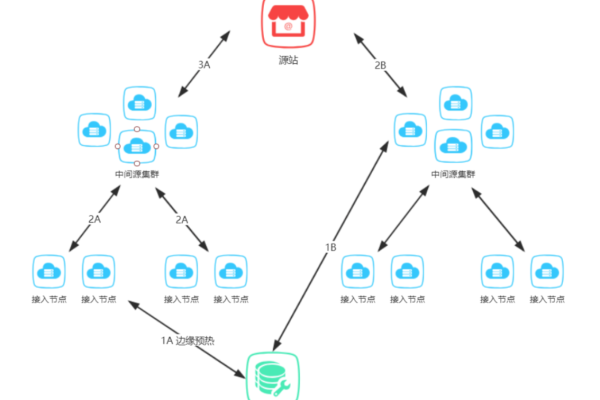
2、加速:对于动态生成的内容,企鹅小屋CDN也提供了智能路由和负载均衡功能,可以根据用户的地理位置和网络状况选择最优的节点进行响应,减少延迟和提高可用性。
3、安全防护:利用企鹅小屋CDN的DDoS防护功能,可以有效抵御针对网站的攻击行为,确保网站的安全稳定运行。
四、企鹅小屋CDN价格与套餐

企鹅小屋CDN提供了多种套餐供用户选择,包括免费套餐和收费套餐,免费套餐每月提供50GB流量和免费50Gbps DDOS防护;收费版则为共享100Gbps DDOS防护,月付39元即可享受200GB流量,还有更高级的套餐可供选择,以满足不同用户的需求。
企鹅小屋CDN作为一家专业的CDN服务提供商,在性能、稳定性、安全性等方面都表现出色,其全球节点布局广泛、硬件配置高性能、带宽选择灵活多样、安全防护能力强大等特点使得它成为众多企业和个人用户的首选CDN服务提供商之一,无论是静态资源加速还是动态内容加速或是安全防护等方面的需求都能得到很好的满足。
六、FAQs
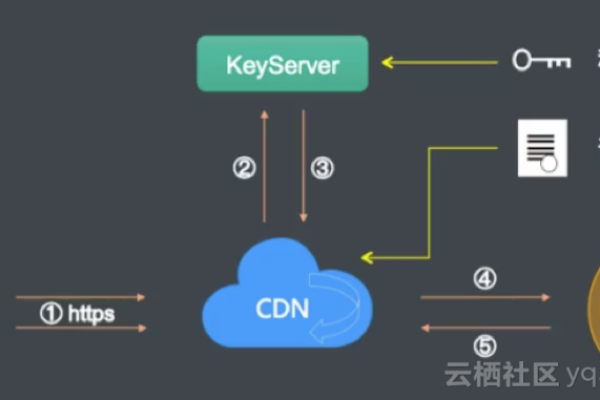
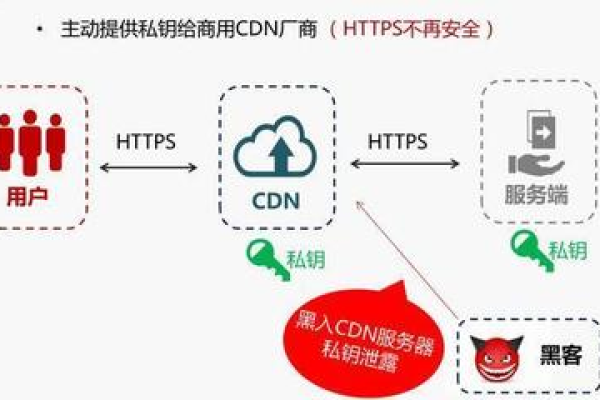
Q1: 企鹅小屋CDN是否支持HTTPS?
A1: 是的,企鹅小屋CDN支持HTTPS协议,可以为用户提供更加安全的数据传输方式。
Q2: 如何选择合适的企鹅小屋CDN套餐?

A2: 在选择套餐时,建议根据网站的实际访问量和流量需求进行评估,如果网站流量较小且对安全性要求不高,可以选择免费套餐或基础版套餐;如果网站流量较大或需要更高的安全性保障,则建议选择更高级别的套餐。
Q3: 如果遇到技术问题或故障如何处理?
A3: 如果遇到技术问题或故障,可以联系企鹅小屋的技术支持团队寻求帮助,他们通常会提供电话、邮件或在线客服等多种联系方式以供用户选择。
以上内容就是解答有关“企鹅小屋 cdn”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。