在Docker中配置反向服务
- 行业动态
- 2024-04-28
- 3270
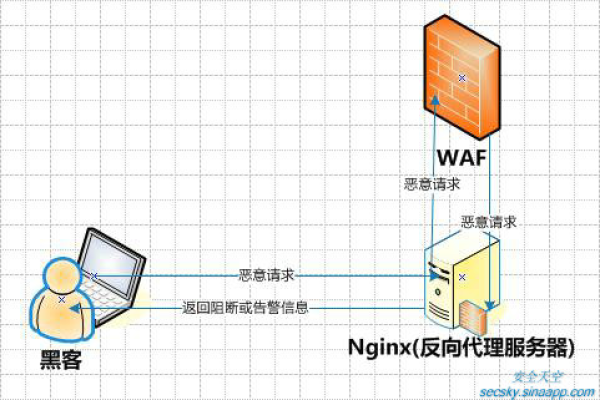
在Docker中配置反向代理服务,通常是为了将客户端的请求转发到运行在容器内的服务上,这一过程可以通过使用如Nginx或Traefik这样的反向代理服务器来实现,下面我会详细介绍如何使用Nginx在Docker环境中设置一个基本的反向代理服务。

准备工作:
1、确保你的系统已经安装了Docker和Docker Compose,如果没有,请参考官方文档进行安装。
2、创建一个用于存放Docker配置文件的目录,如 ~/dockerproxy。
步骤一:创建Nginx配置文件
在 ~/dockerproxy/nginx.conf 文件中输入以下内容:
user nginx;
worker_processes auto;
events {
worker_connections 1024;
}
http {
server {
listen 80;
location / {
proxy_pass http://backend;
}
location /api {
rewrite ^/api(.*) /$1 break;
proxy_pass http://backend;
}
location ~ /.ht {
deny all;
}
}
upstream backend {
server web:8080;
}
}
这个简单的Nginx配置文件定义了两个位置块:一个用于根路径(/),另一个用于/api路径,所有来自这些位置的请求都将被代理到名为backend的上游服务器组。
步骤二:创建Docker Compose文件
在同一目录下创建一个 dockercompose.yml 文件,内容如下:
version: '3'
services:
nginx:
image: nginx:latest
container_name: nginxproxy
ports:
"80:80"
volumes:
./nginx.conf:/etc/nginx/nginx.conf
./logs/nginx:/var/log/nginx
depends_on:
web
web:
image: yourwebimage:tag # 替换为你的应用镜像及标签
container_name: webserver
expose:
"8080"
这个文件定义了两个服务:一个是Nginx反向代理,另一个是您的应用服务,确保替换 yourwebimage:tag 为您实际使用的Web应用的Docker镜像名称和标签。
步骤三:启动服务
在 ~/dockerproxy 目录中,运行以下命令以启动服务:
dockercompose up d
这将以后台模式启动由 dockercompose.yml 文件定义的服务,现在,你应该可以通过访问 http://localhost 来看到通过Nginx代理的Web应用。
步骤四:测试反向代理
打开浏览器,访问 http://localhost 或 http://localhost/api,检查是否能够正常访问你的Web应用,如果一切设置正确,你应该能看到你的应用通过Nginx代理正常运行。
上文归纳:
以上步骤展示了如何在Docker中使用Nginx配置一个简单的反向代理服务,这种方法可以轻松地扩展到更复杂的场景,比如添加SSL支持、负载均衡、以及使用其他反向代理软件,始终记得根据你的实际需求调整Nginx配置文件和Docker Compose文件。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/202076.html