ajax get多级数据库
- 行业动态
- 2025-03-18
- 5
在现代Web开发中,Ajax GET请求是一种常用的技术手段,用于实现页面的异步数据更新,当涉及到多级数据库时,Ajax GET请求同样能够发挥重要作用,帮助我们从服务器端获取所需的多级数据。
一、Ajax GET请求基础
1、定义:Ajax(Asynchronous JavaScript and XML)即异步JavaScript和XML,它允许网页在不重新加载整个页面的情况下,与服务器进行数据交换并更新部分页面内容。
2、工作原理:通过JavaScript中的XMLHttpRequest对象或Fetch API向服务器发送异步请求,获取数据后使用JavaScript处理并更新页面DOM元素。
二、多级数据库概念
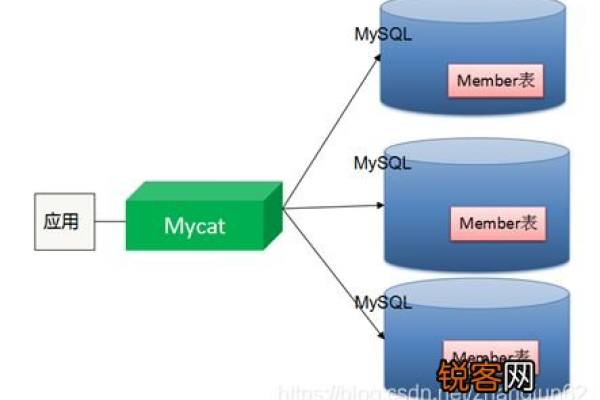
1、定义:多级数据库通常指的是具有层次结构或关联关系的数据库系统,如父子关系、分类层级等,这些数据库中的数据相互关联,形成树形或网状结构。
2、特点:数据之间存在明确的层级关系;查询和获取数据时需要考虑层级间的关联性;常用于存储具有复杂关系的数据,如组织架构、产品分类等。
三、Ajax GET多级数据库的实现步骤
1、建立服务器端接口:在服务器端编写API接口,用于处理Ajax GET请求并查询多级数据库,根据请求参数构建相应的SQL查询语句,从数据库中获取所需数据,将查询结果以JSON格式返回给客户端。
2、客户端发送Ajax GET请求:在客户端页面中使用JavaScript的XMLHttpRequest对象或Fetch API发送Ajax GET请求到服务器端接口,例如使用Fetch API:
代码示例:fetch('服务器端接口地址', { method: 'GET' }) .then(response => response.json()) .then(data => { console.log(data); // 处理返回的数据 });
说明:首先指定请求的URL和方法为GET,然后使用.then()方法处理服务器返回的响应,将其转换为JSON格式,并在第二个.then()方法中处理转换后的数据。
3、处理服务器返回的数据:在客户端接收到服务器返回的数据后,需要根据数据的结构和层级关系进行处理和展示,如果返回的是多级数据,可以使用递归函数或循环遍历的方式来构建数据的层级结构,并将其动态地插入到页面的DOM元素中。
4、动态更新页面内容:根据处理后的数据,使用JavaScript操作DOM元素来动态更新页面内容,可以将多级数据显示为下拉菜单、树形结构或表格等形式,以便用户更好地查看和选择。
四、示例代码
以下是一个简单的示例,展示了如何使用Ajax GET请求从服务器获取多级分类数据,并在页面上以树形结构展示:
1、服务器端接口(假设使用PHP):
代码示例:<?php header('Content-Type: application/json'); $mysqli = new mysqli("localhost", "username", "password", "database"); $sql = "SELECT FROM categories"; $result = $mysqli->query($sql); $data = array(); while($row = $result->fetch_assoc()) { $data[] = $row; } echo json_encode($data); ?>
说明:该代码连接到MySQL数据库,查询所有分类数据,并将其以JSON格式输出。
2、客户端页面(HTML + JavaScript):
代码示例:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Ajax GET 多级数据库示例</title> </head> <body> <ul id="categoryTree"></ul> <script> document.addEventListener('DOMContentLoaded', function() { fetch('服务器端接口地址') .then(response => response.json()) .then(data => { const categoryTree = document.getElementById('categoryTree'); data.forEach(category => { const li = document.createElement('li'); li.textContent = category.name; if (category.parent_id === 0) { categoryTree.appendChild(li); } else { const parentLi = categoryTree.querySelector([data-id=’${category.parent_id}’]); if (parentLi) { const subUl = parentLi.querySelector('ul') || document.createElement('ul'); subUl.appendChild(li); parentLi.appendChild(subUl); parentLi.setAttribute('data-id', category.id); } }); }); }); </script> </body> </html>
说明:该代码在页面加载完成后发送Ajax GET请求到服务器端接口,获取分类数据,然后根据数据的层级关系构建树形结构,并将其插入到页面的<ul>元素中,每个分类项根据其parent_id属性确定其在树形结构中的位置。
五、相关问题与解答
1、问题:如何处理Ajax GET请求中的跨域问题?
解答:当前端页面与服务器端接口不在同一个域名下时,会出现跨域问题,可以通过以下几种方式解决:
CORS(跨域资源共享):在服务器端设置响应头,允许特定域名的跨域请求,在PHP中可以添加header('Access-Control-Allow-Origin: ');(表示允许所有域名,也可以指定具体域名)。
JSONP(JSON with Padding):一种较老的方法,通过动态插入<script>标签的方式绕过浏览器的同源策略限制,但存在安全隐患,已逐渐被CORS取代。
代理服务器:在前端和服务器之间设置一个代理服务器,将前端的请求转发给服务器,并将服务器的响应返回给前端,这样可以解决跨域问题,但需要配置和管理代理服务器。
2、问题:如何优化Ajax GET多级数据库的性能?
解答:可以从以下几个方面优化性能:
减少数据传输量:只获取必要的字段和数据,避免传输冗余信息,如果只需要显示分类名称和ID,就不需要获取其他不必要的字段。
使用分页技术:如果数据量较大,可以采用分页查询的方式,每次只获取一部分数据,避免一次性加载大量数据导致页面卡顿。
缓存数据:在客户端或服务器端对常用数据进行缓存,减少重复查询数据库的次数,可以使用浏览器的本地存储或服务器端的缓存机制来缓存部分数据。
优化数据库查询:在服务器端优化SQL查询语句,合理使用索引和查询条件,提高查询效率。