上一篇
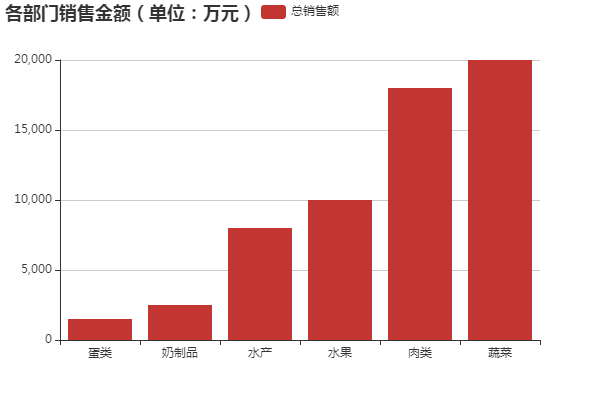
如何用php做图表
- 行业动态
- 2024-04-27
- 4946
使用PHP的GD库或Imagick库创建图像,然后使用HTML5的canvas元素绘制图表。或者使用第三方库如Chart.js、Highcharts等。
要用PHP做图表,可以使用一些第三方库,如pChart、JPGraph等,这里以pChart为例,详细讲解如何用PHP制作图表。

1、下载并安装pChart库,可以从官方网站(http://pchart.net/)下载最新版本的pChart库,并将其解压到你的项目中。
2、在HTML文件中引入pChart库,在<head>标签内添加以下代码:
<script type="text/javascript" src="path/to/pchart.js"></script>
将path/to/pchart.js替换为实际的pChart库文件路径。
3、创建一个HTML表格,用于显示图表数据。
<table border="1">
<tr>
<th>类别</th>
<th>数量</th>
</tr>
<tr>
<td>A</td>
<td>10</td>
</tr>
<tr>
<td>B</td>
<td>20</td>
</tr>
<tr>
<td>C</td>
<td>30</td>
</tr>
</table>
4、使用JavaScript和pChart库绘制图表,在<body>标签内添加以下代码:
<script type="text/javascript">
// 获取表格数据
var data = document.querySelectorAll('table');
var categories = [];
var values = [];
for (var i = 1; i < data.length; i++) {
var rows = data[i].querySelectorAll('tr');
for (var j = 1; j < rows.length; j++) {
var cells = rows[j].querySelectorAll('td');
categories.push(cells[0].innerText);
values.push(parseInt(cells[1].innerText));
}
}
// 创建图表对象
var chart = new pChart(400, 300);
chart.setColorPalette('shades', 3);
chart.setFontProperties({ 'Arial': 'bold', 'Size': 8 });
// 设置图表标题
chart.addTitle('示例图表', 'Arial', 16);
chart.addTitle('按类别分类', 'Arial', 12);
// 设置X轴和Y轴标签
chart.setAxisName(0, '类别');
chart.setAxisName(1, '数量');
// 设置数据系列
chart.addSeries('数量', 'bar');
chart.setData(categories, values);
// 输出图表
chart.draw();
</script>
5、运行HTML文件,查看生成的图表。
相关问题与解答:
Q: 如何使用pChart库绘制饼图?
A: 要使用pChart库绘制饼图,可以参考以下代码:
<script type="text/javascript">
// 获取数据
var data = [{ label: 'A', value: 10 }, { label: 'B', value: 20 }, { label: 'C', value: 30 }];
// 创建图表对象
var chart = new pChart(300, 300);
chart.setColorPalette('shades', 3);
chart.setFontProperties({ 'Arial': 'bold', 'Size': 8 });
// 设置图表标题
chart.addTitle('示例饼图', 'Arial', 16);
chart.addTitle('按类别分类', 'Arial', 12);
// 设置数据系列
chart.addSeries('数量', 'pie');
chart.setData(data);
// 输出图表
chart.draw();
</script>
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/201496.html