如何选择适合网站的图像比例?
- 行业动态
- 2024-11-10
- 1
网站图片比例通常推荐为 16:9 或 4:3,以适应不同设备的显示需求。
在设计和开发网站时,图片的比例是一个非常重要的考虑因素,合适的图片比例不仅可以提升网站的视觉效果,还可以提高用户体验和搜索引擎优化(SEO)的效果,本文将详细介绍网站图片的推荐比例、不同类型图片的最佳实践以及如何在不同设备上优化图片显示。

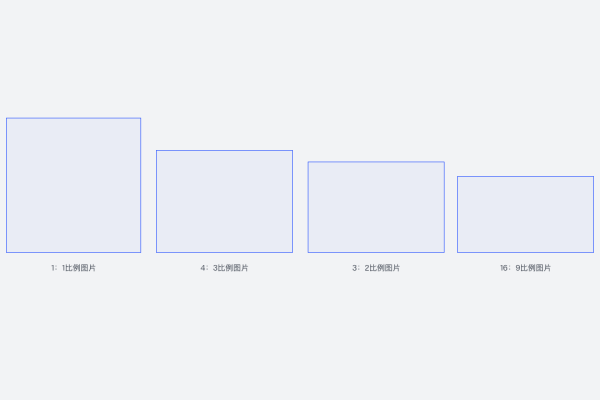
常见的网站图片比例
1. 横幅图片(Banner)
横幅图片通常用于网站的顶部或重要位置,以吸引用户的注意力,推荐的横幅图片比例为16:9 或4:3,这些比例适用于大多数显示器和移动设备的屏幕。
| 比例 | 宽度 x 高度 |
| 16:9 | 1920×1080 |
| 4:3 | 1366×768 |
2. 产品图片
对于电子商务网站,产品图片的比例非常重要,常见的产品图片比例为1:1,这种正方形比例可以确保产品在各种设备上的显示效果一致。
| 比例 | 宽度 x 高度 |
| 1:1 | 500×500 |
3. 特色图片(Thumbnails)
特色图片通常用于文章或产品的缩略图显示,推荐的比例为4:3 或16:9,以确保在列表视图中的美观和一致性。
| 比例 | 宽度 x 高度 |
| 4:3 | 400×300 |
| 16:9 | 320×180 |
4. 背景图片
背景图片的比例可以根据设计需求灵活调整,但通常建议使用16:9 或1:1,以确保在不同设备上的显示效果。
| 比例 | 宽度 x 高度 |
| 16:9 | 1920×1080 |
| 1:1 | 1024×1024 |
不同设备上的图片优化
为了确保图片在不同设备上的显示效果,需要考虑响应式设计和图片的自适应,以下是一些最佳实践:
1. 使用响应式图片
通过CSS媒体查询(Media Queries),可以根据不同的屏幕尺寸加载不同大小的图片。
.responsive-img { width: 100%; height: auto; }
HTML中可以使用srcset 属性来指定不同分辨率的图片:
<img src="image.jpg" srcset="image-small.jpg 600w, image-large.jpg 1200w" alt="Responsive Image">
2. 懒加载(Lazy Loading)
懒加载技术可以提高页面加载速度,只有在用户滚动到图片位置时才加载图片,可以通过JavaScript实现懒加载:
document.addEventListener("DOMContentLoaded", function() { let lazyImages = [].slice.call(document.querySelectorAll("img.lazy")); if ("IntersectionObserver" in window) { let lazyImageObserver = new IntersectionObserver(function(entries, observer) { entries.forEach(function(entry) { if (entry.isIntersecting) { let lazyImage = entry.target; lazyImage.src = lazyImage.dataset.src; lazyImage.classList.remove("lazy"); lazyImageObserver.unobserve(lazyImage); } }); }); lazyImages.forEach(function(lazyImage) { lazyImageObserver.observe(lazyImage); }); } else { // Fallback for browsers without IntersectionObserver support } });
表格:不同设备上的图片优化策略
| 设备类型 | 优化策略 |
| 桌面电脑 | 使用高分辨率图片 利用CSS媒体查询调整图片大小 |
| 平板电脑 | 中等分辨率图片 确保图片在不同方向上的显示效果 |
| 手机 | 低分辨率图片 使用响应式设计和懒加载技术 |
常见问题解答(FAQs)
1. 如何选择合适的图片比例?
选择合适的图片比例主要取决于图片的使用场景和目标设备的屏幕尺寸,横幅图片适合16:9 或4:3,产品图片适合1:1,而特色图片则可以选择4:3 或16:9,还需要考虑响应式设计,确保图片在不同设备上的显示效果一致。
2. 如何优化图片以提高网站加载速度?
优化图片以提高网站加载速度的方法包括:
压缩图片:使用工具如TinyPNG或ImageOptim压缩图片文件大小。
使用适当的图片格式:JPEG适用于照片,PNG适用于图标和透明图像,WebP则是现代浏览器支持的高效格式。
懒加载:只在用户滚动到图片位置时加载图片。
响应式图片:根据设备屏幕尺寸加载不同大小的图片。
通过合理选择图片比例和优化图片加载速度,可以显著提升网站的用户体验和性能,希望本文提供的信息对您有所帮助。
各位小伙伴们,我刚刚为大家分享了有关“发网站图片比例多少”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/20062.html