网页框架的尺寸是如何确定的?
- 行业动态
- 2024-11-10
- 2914
网页框架尺寸通常为1920px宽,高度根据内容决定。
网页框架尺寸是一个相对灵活的概念,它取决于多种因素,包括设计目标、设备类型、用户需求以及内容特性等,在当今多设备、多屏幕尺寸的时代,响应式设计成为了主流,这意味着网页框架需要能够适应从手机到桌面电脑等各种屏幕尺寸,以下是对网页框架尺寸的一些详细探讨:

一、固定布局与响应式布局
传统的网页设计常常采用固定布局,即设计师根据一个或几个特定的屏幕尺寸来设定网页的宽度和高度,随着移动设备的普及,这种设计方式逐渐显得力不从心,响应式布局应运而生,它通过CSS媒体查询等技术,使网页能够根据不同设备的屏幕尺寸自动调整布局和样式。
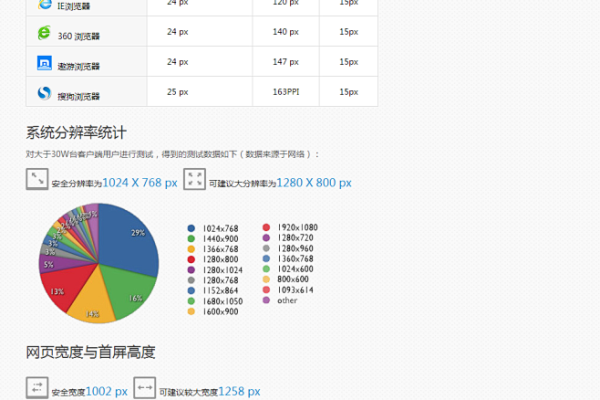
二、常见的屏幕尺寸和分辨率
在设计网页时,了解常见的屏幕尺寸和分辨率是非常重要的,以下是一些常见的设备屏幕尺寸范围:
手机通常在320px到480px之间,但随着高清屏的普及,也有更高分辨率的手机。
平板一般在768px到1024px之间。
笔记本/桌面显示器通常从1024px开始,到1920px甚至更高。
分辨率则是指屏幕上显示的像素数量,常见的分辨率有:
手机如720×1280(720p)、1080×1920(1080p)等。
平板如1280×800、1920×1080等。
笔记本/桌面显示器如1366×768、1920×1080(Full HD)、2560×1440(2K)、3840×2160(4K)等。
三、响应式设计的基本原理
响应式设计的核心在于使用CSS的媒体查询来检测设备的屏幕尺寸,并根据不同的尺寸应用不同的样式规则,这样,网页就可以在不同设备上呈现出最佳的布局和视觉效果,可以通过设置不同的断点(如max-width: 768px, max-width: 1024px等)来定义不同屏幕尺寸下的布局和样式。
四、网页框架尺寸的实践建议
1、最小宽度:设定一个网页的最小宽度,确保在小屏幕上也能正常显示,通常这个值可以设为320px,这是大多数手机屏幕的宽度。
2、最大宽度:设定一个网页的最大宽度,以防止在大屏幕上内容过于分散,这个值可以根据具体需求来定,但通常不会超过1920px,因为这是大多数桌面显示器的常见宽度。
3、弹性布局:使用百分比而不是固定的像素值来定义元素的宽度,这样可以使布局在不同屏幕尺寸下更加灵活。
4、媒体查询:利用CSS的媒体查询来针对不同的屏幕尺寸应用不同的样式规则,实现真正的响应式设计。
五、表格示例:不同设备下的网页布局建议
| 设备类型 | 屏幕宽度范围 | 布局建议 |
| 手机 | 320px 480px | 单列布局,简洁明了,重点突出 |
| 平板 | 768px 1024px | 双列布局,兼顾信息量和可读性 |
| 桌面 | 1024px以上 | 多列布局,充分利用屏幕空间 |
六、FAQs
Q1: 如何确定网页的最小和最大宽度?
A1: 网页的最小宽度通常取决于目标用户群体中最常见的小屏幕设备,如手机,而最大宽度则取决于大屏幕设备,如桌面显示器,通过市场调研和用户数据分析,可以确定这两个值。
Q2: 响应式设计是否意味着网页在所有设备上看起来都一样?
A2: 不完全是,响应式设计的目标是使网页在不同设备上都能提供良好的用户体验,但这并不意味着所有设备上的布局和样式都完全相同,相反,设计师会根据不同设备的屏幕尺寸和特性来优化布局和样式,以确保内容的最佳呈现效果。
各位小伙伴们,我刚刚为大家分享了有关“网页框架尺寸是多少”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/20030.html