如何在Linux系统中进行磁盘检测?
- 行业动态
- 2024-11-22
- 6
df 命令检测磁盘空间使用情况,或使用 lsblk 命令查看磁盘分区信息。
Linux系统磁盘检测与维护指南
在Linux操作系统中,磁盘是存储数据和运行程序的关键组件,确保磁盘的健康和性能对于系统的稳定运行至关重要,本文将详细介绍如何在Linux系统中使用各种工具来检测磁盘的健康状况、检查磁盘空间、监测磁盘活动以及修复磁盘错误,通过这些方法,可以及时发现并解决潜在问题,从而保障系统的安全性和高效性。
一、smartctl:监控硬盘健康状态
1. 功能介绍
smartctl是智慧型监控分析报表技术(SMART)的命令行工具,它提供了一种访问和控制系统内建硬盘自我检测分析及报告机制的方法,SMART技术能够监控硬盘的各种属性,如温度、坏道数量、通电时间等,从而预测硬盘的寿命和可能出现的问题。
2. 使用方法
安装smartmontools
基于Debian的系统(如Ubuntu):sudo apt-get install smartmontools
基于RedHat的系统(如CentOS或Fedora):sudo yum install smartmontools
查看磁盘信息
sudo smartctl -i /dev/sda
该命令显示磁盘的基本型号、序列号、接口类型等信息。
检查磁盘健康状况
sudo smartctl -H /dev/sda
输出中的“SMART overall-health self-assessment test result”字段显示为“PASSED”表示磁盘状态良好;如果显示“FAILED”或“UNKNOWN”,则可能存在问题。
获取详细SMART信息
sudo smartctl -a /dev/sda
该命令提供详细的SMART属性表,包括已重新分配的扇区数、当前等待重新分配的扇区数等关键指标。
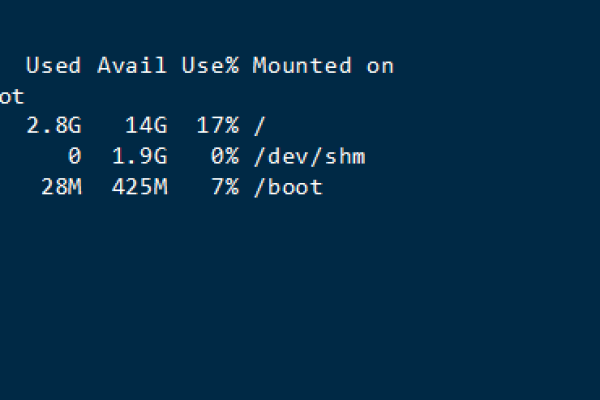
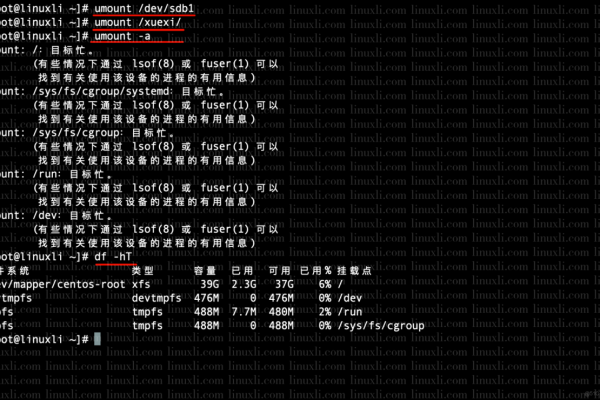
二、df和du:检查磁盘空间使用情况
1. df命令
df命令用于显示文件系统的磁盘空间使用情况。
df -h
选项说明:
-h:以人类可读的格式显示(GB、MB)。
2. du命令
du命令用于估算文件或目录的空间使用量。
du -sh /path/to/directory
选项说明:
-s:摘要模式,仅显示总计。
-h:以人类可读的格式显示。
三、hdparm和lshw:硬件详细信息查询工具
1. hdparm命令
hdparm命令用于获取和设置硬盘驱动器的参数。
sudo hdparm -I /dev/sda
输出包括硬盘的型号、序列号、接口类型、传输速率等详细信息。
2. lshw命令
lshw命令用于详细列出系统的硬件配置信息。
sudo lshw -class disk
该命令会列出所有磁盘相关的硬件信息,包括硬盘、光驱等。
四、badblocks:检查磁盘上的坏块
badblocks工具用于检查磁盘上的坏扇区或坏块。
sudo badblocks -v /dev/sda
选项说明:
-v:详细模式,显示操作过程。
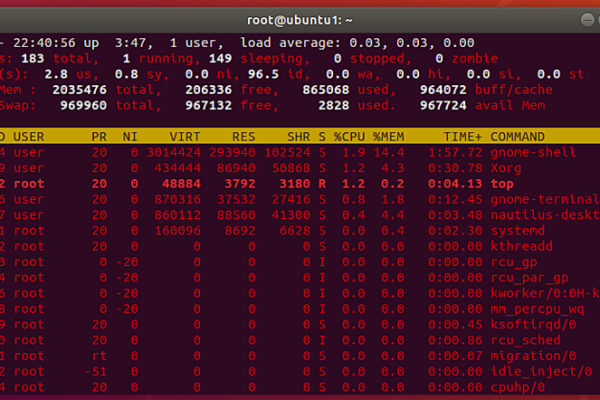
五、iotop和iostat:监测磁盘活动
1. iotop命令
iotop是一个实时监控磁盘I/O使用情况的工具。
sudo iotop
iotop显示每个进程的读写速率,帮助识别高I/O消耗的进程。
2. iostat命令
iostat命令提供CPU利用率和磁盘I/O统计信息。
iostat -dx 1
选项说明:
-d:显示磁盘利用率。
-x:扩展显示,包括更多详细信息。
1:每秒刷新一次。
六、fsck:修复文件系统错误
fsck命令用于检查和修复Linux文件系统中的错误。
sudo fsck -y /dev/sda1
选项说明:
-y:自动回答“是”以修复所有发现的错误。
七、smartctl启用SMART功能
如果硬盘支持但尚未启用SMART功能,可以使用以下命令启用:
sudo smartctl --smart=on --offlineauto=on --saveauto=on /dev/sda
选项说明:
--smart=on:启用SMART功能。
--offlineauto=on:启用离线自动测试。
--saveauto=on:启用自动保存属性。
定期进行磁盘检查和维护是确保Linux系统稳定性的重要措施,以下是一些建议的最佳实践:
定期检查SMART状态:使用smartctl定期检查硬盘的SMART状态,以便及时发现潜在的硬件问题。
监控磁盘空间:定期使用df和du命令监控磁盘空间使用情况,避免磁盘空间耗尽导致系统异常。
监测磁盘活动:使用iotop和iostat实时监测磁盘活动,快速识别高I/O消耗的进程。
修复错误:定期使用fsck命令检查和修复文件系统错误,确保文件系统的完整性。
启用SMART功能:确保硬盘的SMART功能已启用,以利用其自检和报告功能。
通过以上方法和工具,可以有效地管理和保护Linux系统中的磁盘,提高系统的可靠性和稳定性。
到此,以上就是小编对于“linux 检测磁盘”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。