如何确定网页照片的合适尺寸?
- 行业动态
- 2024-11-10
- 2
网页照片的尺寸通常取决于具体的应用场景和设计要求,没有统一的标准。常见的网页图片宽度有200px、800px、1920px等。
在数字时代,网页照片的尺寸是一个关键因素,它不仅影响用户体验,还关系到网站的加载速度和搜索引擎优化,本文将深入探讨网页照片的标准尺寸、不同用途下的最佳尺寸选择、如何调整照片尺寸以及相关的常见问题解答。

网页照片的标准尺寸
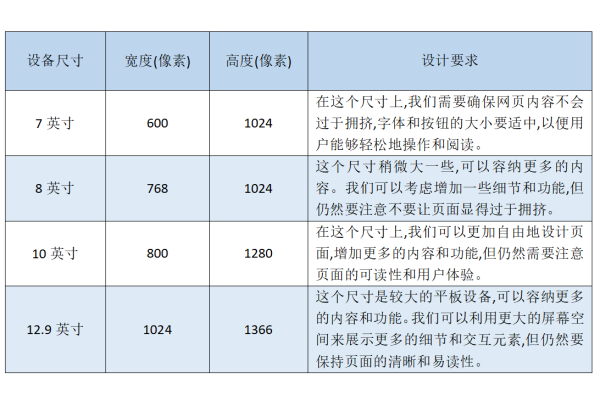
网页设计中,照片的尺寸通常需要根据其展示位置和设备屏幕分辨率来确定,以下是一些常见的网页照片尺寸标准:
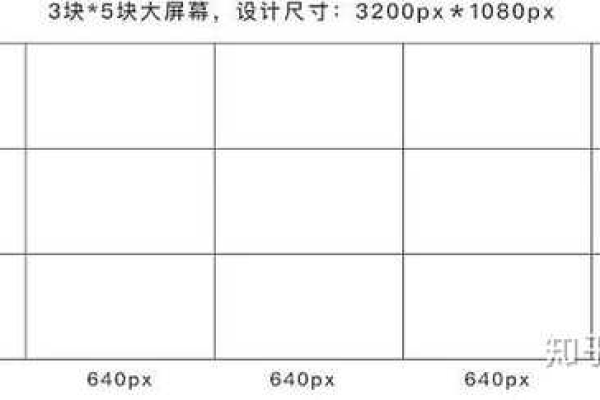
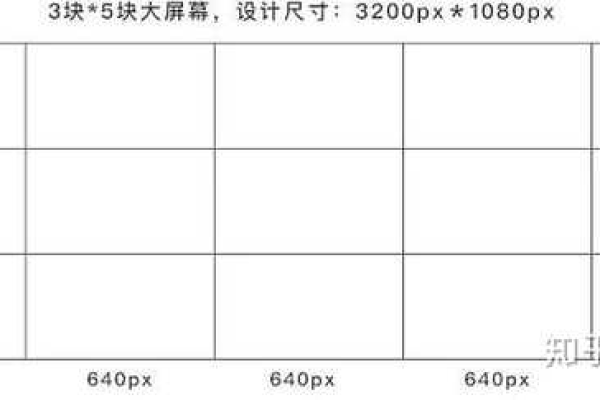
全屏背景图:通常是1920×1080像素,适用于大多数桌面显示器,对于高清屏幕(如Retina显示屏),尺寸应为3840×2160像素。
文章插图:一般宽度不超过750像素,高度根据比例调整,以确保图片不失真。
产品图片:建议尺寸为800×800像素,以保证清晰度同时不影响页面加载速度。
社交媒体分享图:如Facebook封面图片推荐尺寸为820×312像素,Twitter头部图片推荐尺寸为1500×500像素。
不同用途下的最佳尺寸选择
桌面与移动设备
随着移动设备的普及,响应式设计变得至关重要,这意味着照片需要能够适应不同尺寸的屏幕,使用CSS媒体查询可以根据屏幕宽度调整图片大小,或者采用自适应图片技术,如srcset属性,为不同分辨率的设备提供不同尺寸的图片资源。
| 设备类型 | 推荐最大宽度 |
| 桌面 | 1920px |
| 平板 | 1024px |
| 手机 | 480px |
SEO优化
为了提升网页在搜索引擎中的排名,图片的尺寸和格式同样重要,优化图片意味着在不牺牲质量的前提下减小文件大小,常用的方法包括压缩图片、选择合适的格式(如JPEG用于照片,PNG用于图标)以及使用WebP格式,后者在保持质量的同时能显著减少文件大小。
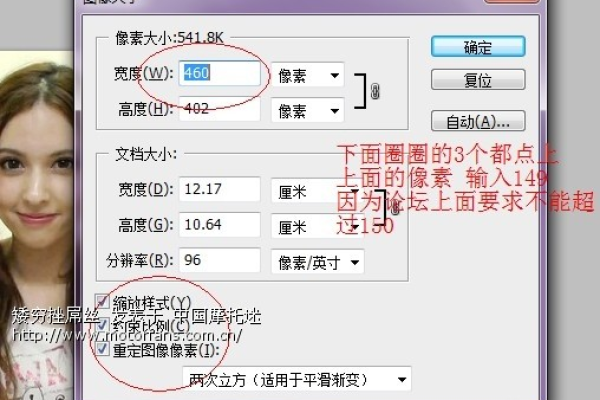
如何调整照片尺寸
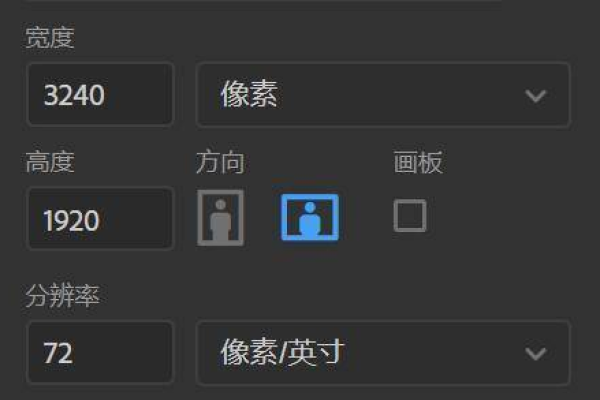
调整照片尺寸可以通过多种工具实现,包括在线工具如Canva、Photoshop等图像编辑软件,以及编程语言中的库函数,如Python的Pillow库或JavaScript的Canvas API,以下是一个简单的Python示例,演示如何使用Pillow库调整图片大小:
from PIL import Image
打开原始图片
img = Image.open('original.jpg')
设置新的尺寸
new_size = (800, 600)
调整图片大小
resized_img = img.resize(new_size, Image.ANTIALIAS)
保存调整后的图片
resized_img.save('resized.jpg')相关问答FAQs
Q1: 如何选择合适的网页照片尺寸以优化加载速度?
A1: 选择合适尺寸的照片首先需考虑目标设备的显示需求,对于桌面网站,确保图片宽度不超过1920px通常足够,而对于移动设备,则应适当缩小至480px或更小,利用图片压缩工具减少文件大小而不显著损失视觉质量也是关键,实施懒加载技术,即仅在用户滚动到页面相应部分时才加载图片,也可以有效提升初次加载速度。
Q2: 为什么响应式设计对网页照片尺寸很重要?
A2: 响应式设计确保网页内容能够在不同设备上良好展现,包括各种尺寸和分辨率的屏幕,对于照片而言,这意味着它们需要能够根据屏幕大小自动调整尺寸和布局,避免出现拉伸、压缩或留白过多的情况,这不仅提升了用户体验,也有助于提高网站的可访问性和SEO表现,因为搜索引擎倾向于优先索引那些在多种设备上都能良好工作的网页。
以上就是关于“网页照片尺寸是多少”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/19997.html