Linux虚拟内存管理怎么操作
- 行业动态
- 2024-03-01
- 6
在Linux系统中,虚拟内存管理是操作系统内核的一部分,它负责管理物理内存和磁盘上的交换空间,以下是一些常用的操作方法:
1、查看当前虚拟内存使用情况:可以使用free命令来查看当前的虚拟内存使用情况。free h可以以人类可读的格式显示内存使用情况。
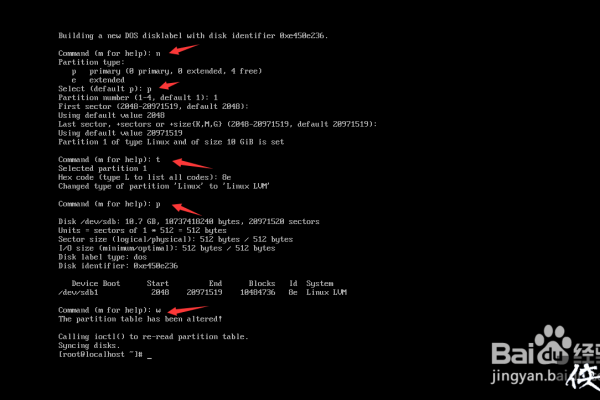
2、调整交换空间大小:如果需要调整交换空间的大小,可以使用swapoff命令关闭现有的交换空间,然后使用mkswap命令创建新的交换空间,最后使用swapon命令启用新的交换空间。
3、设置虚拟内存限制:可以使用ulimit命令来设置进程的虚拟内存限制。ulimit v 1024可以将虚拟内存限制设置为1024KB。
4、监控虚拟内存使用:可以使用vmstat或sar等工具来监控虚拟内存的使用情况,这些工具可以提供关于内存使用、页面替换等信息。
5、优化虚拟内存管理:可以通过调整内核参数来优化虚拟内存管理,可以通过修改/etc/sysctl.conf文件来调整页面替换算法、交换空间大小等参数。
6、使用cgroups进行内存限制:cgroups(控制组)是Linux内核提供的一种资源管理机制,可以用来限制进程组的内存使用,可以通过创建cgroup,并设置相应的内存限制来实现。
以上就是Linux虚拟内存管理的一些基本操作,具体的操作可能需要根据实际的系统环境和需求进行调整,在进行虚拟内存管理时,需要注意避免过度消耗物理内存,以免影响系统性能,也需要定期检查和优化虚拟内存的使用,以确保系统的稳定运行。