如何上传图片到网址上
- 行业动态
- 2024-03-22
- 2936
上传图片到网址上通常需要以下步骤:,,1. 打开目标网站的上传页面。,2. 点击“上传”按钮或拖拽图片文件至指定区域。,3. 等待图片上传完成,有时可能需要对图片进行描述或分类。,4. 确认上传信息,完成上传过程。
在网站中上传图片至服务器是一个常见的功能,它允许用户通过Web界面将图片发送到服务器存储,这个过程涉及到前端和后端的协作,通常包括以下几个步骤:
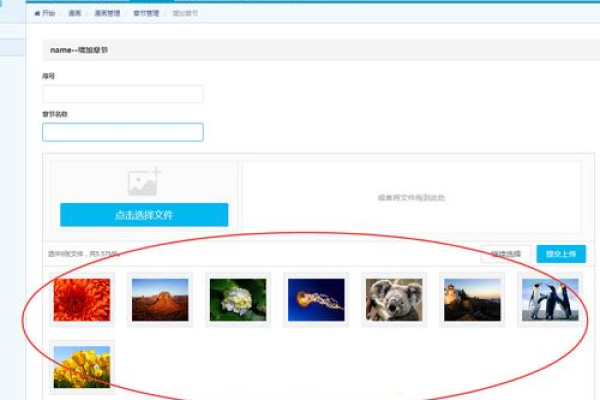
1. 前端界面设计
在前端部分,你需要创建一个表单,让用户可以选择或者拖放图片文件,HTML中的<input type="file">标签可以用于此目的。
<form action="/upload" method="post" enctype="multipart/formdata"> <input type="file" name="image"> <input type="submit" value="上传"> </form>
2. 文件读取与提交
当用户选择文件后,前端代码会读取这个文件,并将其作为表单数据的一部分发送到服务器,这里的关键在于设置正确的enctype属性为multipart/formdata,这是上传文件时必须使用的编码类型。
3. 后端接收处理
服务器端需要有一个接口来接收这个文件,在Node.js中,你可以使用multer这样的中间件来处理文件上传,在PHP中,你可以通过$_FILES超全局变量来访问上传的文件。
以Node.js为例,一个简单的文件上传处理可能如下所示:
const express = require('express');
const multer = require('multer');
const upload = multer({ dest: 'uploads/' });
const app = express();
app.post('/upload', upload.single('image'), (req, res) => {
// 文件已经保存在服务器的 'uploads/' 目录下
res.send('文件上传成功!');
});
4. 服务器端存储
一旦文件被后端接收,它通常会被保存在服务器的某个文件夹中,这个文件夹应该有足够的权限让服务器进程能够读写文件,在上述Node.js的例子中,multer中间件负责将文件保存到指定的目录。
5. 安全性考虑
在处理文件上传时,安全性是非常重要的,你应该限制上传文件的大小、类型,并且对文件内容进行检查,以防止反面代码的执行,文件名也应该被重新生成,以避免重复或者潜在的安全风险。
6. 数据库记录
通常,你可能需要在数据库中记录每个上传的图片的信息,比如文件名、上传时间、用户信息等,这样方便以后的管理和使用。
7. 反馈结果
无论成功与否,服务器都应该给客户端一个响应,告知上传的结果,这可以通过HTTP状态码和响应体来实现。
相关问题与解答
Q1: 如何处理图片上传的安全性问题?
A1: 应该对上传的文件进行严格的验证,包括检查文件类型、大小限制、内容扫描等,重命名文件以避免冲突和安全风险。
Q2: 如何在前端实现图片的预览功能?
A2: 可以利用File API来读取用户选择的文件,并使用URL.createObjectURL(file)来生成一个可以在浏览器中预览的图片URL。
Q3: 如何优化大文件的上传体验?
A3: 可以使用分片上传技术,将大文件分割成多个小块分别上传,这样可以提高上传的稳定性和效率。
Q4: 上传后的图片应该如何管理?
A4: 应该在数据库中记录每个图片的相关信息,并提供后台管理系统来管理这些图片,包括删除、替换等操作。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/199257.html