_DEALLOCATE 命令在编程中的应用场景有哪些?
- 行业动态
- 2024-08-01
- 6
在编程和系统管理中,"deallocate" 是一个常见的术语,通常与释放内存或资源相关联,当一个程序不再需要使用某块内存或资源时,就会执行 "deallocate" 操作来回收这些资源,以便它们可以被其他程序或进程使用。
Deallocate 的工作原理
Deallocate 的过程依赖于操作系统和编程语言的具体实现,以内存管理为例,当程序请求分配内存时,操作系统会在其管理的内存空间中找到足够大的一块未使用的内存,标记为已分配,然后返回给程序使用,当程序完成对这块内存的使用后,它必须通知操作系统可以回收这块内存,这时,操作系统会将这块内存标记为未使用,使其可供后续的内存分配请求使用。
为什么需要 Deallocate
1、资源有限性:计算机系统中的资源(如内存、文件描述符等)是有限的,不进行适当的资源管理会导致资源枯竭,进而影响系统性能甚至导致系统崩溃。
2、防止内存泄漏:如果一个程序持续分配内存而不释放,就会造成内存泄漏,最终消耗尽所有可用内存,导致系统运行缓慢或崩溃。
3、优化性能:及时释放不再需要的资源可以让操作系统更有效地管理和分配资源,提高整体的系统性能和响应速度。
如何进行 Deallocate

不同编程语言有不同的内存管理机制,在C++中,开发者需要手动管理内存,使用new 关键字分配内存,使用delete 关键字释放内存,而在Java或Python这样的高级语言中,内存管理通常是自动的,由垃圾收集器(Garbage Collector)负责回收不再使用的内存。
Deallocate 的挑战
尽管 deallocate 是资源管理的重要组成部分,但它也面临一些挑战:
1、悬挂指针:在手动管理内存的语言中,如果指针指向的内存被释放,而指针没有被设置为null,那么这个指针就变成了悬挂指针,可能导致未定义的行为。
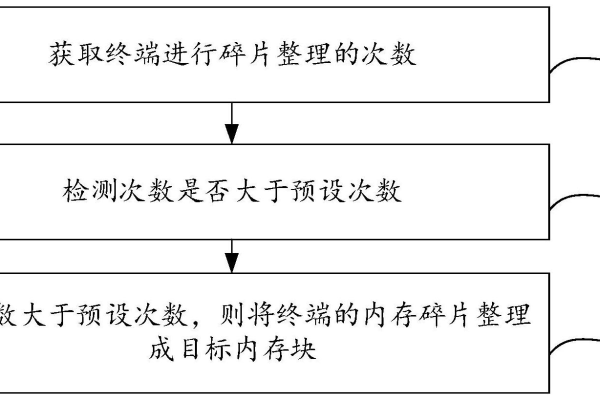
2、内存碎片化:频繁的分配和释放可能导致内存碎片化,降低内存使用效率。
3、同步问题:在多线程环境中,正确地管理资源的分配和释放需要同步机制,以防止竞态条件和死锁。

实践建议
使用智能指针:在支持它们的编程语言中(如C++),使用智能指针可以帮助自动管理内存,减少内存泄漏的风险。
代码审查:定期进行代码审查,检查资源是否被正确分配和释放。
利用工具:使用静态分析工具和内存分析器来检测潜在的内存泄漏和资源管理问题。
相关问答FAQs
Q1: 如果我忘记在程序中 deallocate 资源会发生什么?

A1: 如果你忘记在程序中 deallocate 资源,可能会导致资源泄漏,如内存泄漏或句柄泄漏,这会逐渐消耗系统资源,降低性能,严重时可能导致程序崩溃或系统不稳定,确保及时释放不再需要的资源是良好编程实践的一部分。
Q2: 自动内存管理和手动内存管理有什么优缺点?
A2: 自动内存管理(如垃圾收集)的优点包括简化的编程模型和较少的内存泄漏风险,但可能引入性能开销,手动内存管理给予程序员更多控制权,可能提高性能,但也更容易引入错误,如内存泄漏和悬挂指针,选择哪种方式取决于具体的应用场景和性能需求。