dev报错栏在哪里
- 行业动态
- 2024-03-22
- 4296
在软件开发过程中,报错信息是开发者经常需要面对和解决的问题,报错栏通常指的是程序中显示错误信息的特定区域或界面,不同的开发环境、编程语言和工具都有各自的报错栏实现方式,以下将详细描述一些常见开发场景中的报错栏及其特点。

集成开发环境(IDE)
在集成开发环境(IDE)中,报错栏通常位于编辑器的底部或侧面,有时也可能以弹窗的形式出现,以下是一些常见的IDE报错栏特点:
1、实时反馈:当代码编写过程中出现语法错误、类型不匹配等问题时,报错栏会实时显示错误信息,方便开发者及时修改。
2、错误高亮:报错栏通常会与编辑器中的代码关联,将错误部分以红色波浪线、下划线等形式高亮显示,便于快速定位问题。
3、错误列表:报错栏中可能包含一个错误列表,显示所有检测到的错误,点击列表中的错误项,可以跳转到对应的代码位置。
4、构建输出:在编译或构建项目时,IDE会输出相关信息到报错栏,如果构建失败,这里会显示具体的错误原因。
5、调试信息:在调试模式下,报错栏可以显示断点、变量值、线程状态等调试信息。
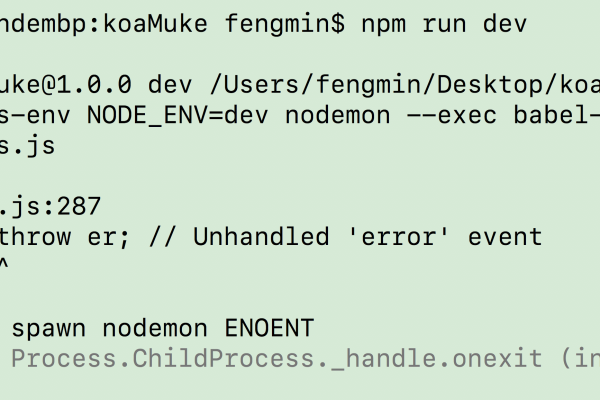
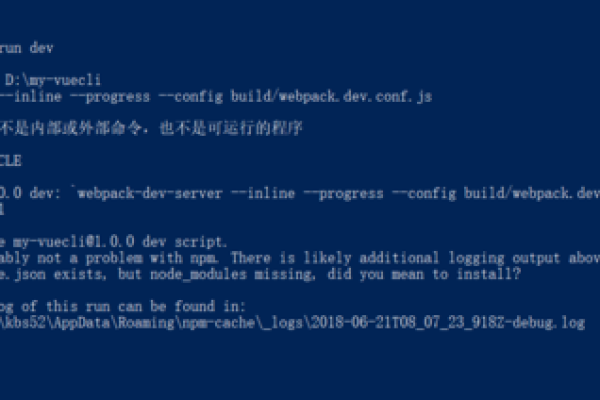
命令行工具
对于使用命令行工具进行开发的场景,报错栏通常就是命令行界面本身。
1、命令输出:执行命令时,错误信息会直接输出到命令行界面,编译错误、脚本错误等。
2、错误代码:命令行工具执行失败时,通常会返回一个错误代码,可以用来快速识别问题。
3、日志文件:有时错误信息会记录在日志文件中,开发者需要检查这些文件来定位问题。
网页开发
对于前端开发,报错栏可能指的是浏览器的开发者工具中的console。
1、控制台输出:JavaScript错误、警告和其他日志信息都会在浏览器的开发者工具的console标签页中显示。
2、错误追踪:开发者工具通常支持追踪错误到具体的JavaScript文件和行号。
3、网络错误:开发者工具中的网络标签页还可以显示网络请求的错误信息。
应用程序
在应用程序中,报错栏可能是程序内置的错误报告机制。
1、用户界面:对于图形用户界面(GUI)应用程序,报错栏可能是对话框、提示条或状态栏的一部分。
2、错误日志:应用程序可能会将错误信息记录在本地文件或数据库中。
3、用户反馈:对于面向最终用户的应用程序,报错栏可能会包含错误反馈机制,允许用户报告问题。
跨平台特性
随着跨平台开发框架的流行,如Flutter、React Native等,报错栏的实现也呈现出以下特点:
1、统一界面:跨平台框架尽量在各个平台提供一致的报错体验。
2、平台依赖性:尽管追求一致性,但某些错误处理和报错展示仍然依赖于原生平台的实现。
3、模拟器/模拟器工具:开发过程中,报错信息可以在模拟器或特定工具中查看,与真实设备上的表现可能略有不同。
结论
报错栏在开发过程中的重要性不言而喻,它不仅是错误信息的展示窗口,更是开发者解决问题的有力助手,了解不同开发环境和工具中的报错栏特点,有助于提高开发效率和问题解决速度,无论是实时的编辑器反馈、命令行输出,还是应用程序内置的错误报告机制,它们的共同目标都是为了提供一个清晰、及时的错误反馈途径,帮助开发者构建更稳定、可靠的应用程序。
以上就是关于“dev报错栏在哪里”的详细回答,涵盖了多种开发环境和场景下的报错栏实现,希望对您有所帮助。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/198596.html