路由器没网络怎么调出来
- 行业动态
- 2024-03-01
- 4
检查路由器电源和连接线是否稳定,重启设备。若问题持续,尝试重置路由器至出厂设置或联系技术支持。
路由器没有网络连接可能是由于多种原因造成的,包括硬件故障、配置错误、服务提供商的问题等,以下是一些排查和解决路由器无法上网问题的步骤:
检查物理连接
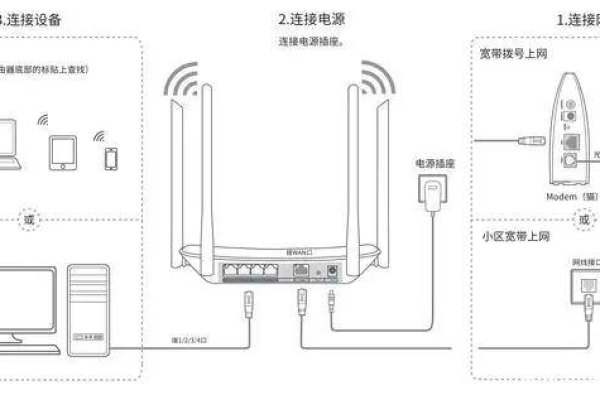
确保路由器的电源线和网线都已经正确连接,电源适配器应该插在电源插座上,并且指示灯亮起,网线应该牢固地插入路由器的WAN口(通常与其他端口颜色不同)以及你的宽带调制解调器或光猫。
检查服务提供商
联系你的互联网服务提供商(ISP)确认服务是否正常,有时服务提供商可能会进行维护或遇到线路问题,导致无法上网。
重启路由器
将路由器断电10秒钟,然后重新接通电源,许多时候,简单的重启可以解决临时的软件故障或缓存问题。
登录路由器管理界面
使用有线或无线连接到路由器,打开浏览器输入路由器的管理地址(通常是192.168.0.1或192.168.1.1),输入用户名和密码进入管理界面。
检查WAN口设置
在路由器管理界面中,检查WAN口或者Internet设置是否正确,如果你使用的是动态IP,确保路由器处于自动获取状态;如果是静态IP,检查IP地址、子网掩码、默认网关和DNS服务器是否填写正确。
检查无线网络设置
如果你通过无线连接上网,确保无线网络的SSID(网络名称)和密码正确无误,加密方式通常推荐使用WPA2-PSK。
更新固件
检查是否有新的固件更新可用,旧的固件可能包含已知的破绽或错误,而更新固件可以修复这些问题。
检查连接设备
尝试用其他设备连接路由器,以确定问题是否出在特定的电脑或移动设备上。
重置路由器
如果上述步骤都无法解决问题,你可以尝试将路由器恢复到出厂设置,这通常会清除所有自定义设置并重新安装驱动程序,但是请注意,这样会删除所有现有的配置,你需要重新设置网络。
高级故障排除
对于更高级的故障排除,可能需要查看路由器的日志文件,检查是否有错误信息提示,某些路由器具备更详细的诊断工具,可以帮助识别问题所在。
寻求专业帮助
如果你已经尝试了所有基本的故障排除步骤而仍然无法解决问题,可能需要联系专业的技术支持人员来检查你的路由器。
相关问题与解答:
1、问:我的路由器突然无法连接网络,我应该怎么办?
答:首先检查物理连接是否正常,然后尝试重启路由器,如果问题依旧,登录路由器管理界面检查WAN口设置,并确认服务提供商没有问题。
2、问:我应该如何防止未来路由器失去网络连接?
答:定期重启路由器可以减少因缓存溢出引起的问题,保持固件更新可以修复已知破绽和错误,避免随意更改网络设置,除非你清楚这些设置的作用。
3、问:路由器恢复出厂设置后,我应该如何重新配置网络?
答:通常你需要重新设置宽带连接类型(如PPPoE、动态IP或静态IP),输入宽带账号和密码(如果需要),设置无线网络名称和密码,以及其他安全设置。
4、问:为什么我的电脑能连上路由器,但是无法访问互联网?
答:这可能是因为你的电脑被分配了一个本地IP地址,但没有获得合法的公网IP地址,检查路由器的DHCP服务是否正常工作,并确保ISP提供的是有效的公网IP地址。