jquery怎么关闭浏览器
- 行业动态
- 2024-03-19
- 4641
在Web开发中,通常我们没有直接的权限去关闭用户的浏览器,因为这会给用户带来非常不好的体验,有一些方法可以引导用户关闭窗口或者某个特定的标签页,这里我们将讨论如何使用jQuery来实现这一功能。

使用jQuery关闭当前标签页或窗口
1、关闭当前标签页
如果你想关闭当前的标签页,你可以使用window.close()方法,但是这个方法只能关闭由脚本打开的窗口,对于用户手动打开的窗口,此方法可能无效,因为浏览器通常会阻止脚本关闭非脚本打开的窗口。
“`javascript
// 使用原生JavaScript关闭窗口
window.close();
“`
如果你希望通过jQuery绑定一个事件来关闭窗口,你可以这样做:
“`javascript
$(document).on(‘click’, ‘.closewindow’, function() {
window.close();
});
“`
在上面的例子中,当用户点击带有.closewindow类的元素时,页面会尝试关闭。
2、关闭浏览器
关闭整个浏览器的行为是非常受限的,出于安全和用户体验的考虑,现代浏览器不允许网页通过任何方式关闭或退出浏览器,这是浏览器的一个基本安全策略,防止反面网站执行反面操作。
你不能使用jQuery或任何其他客户端脚本语言来关闭用户的浏览器。
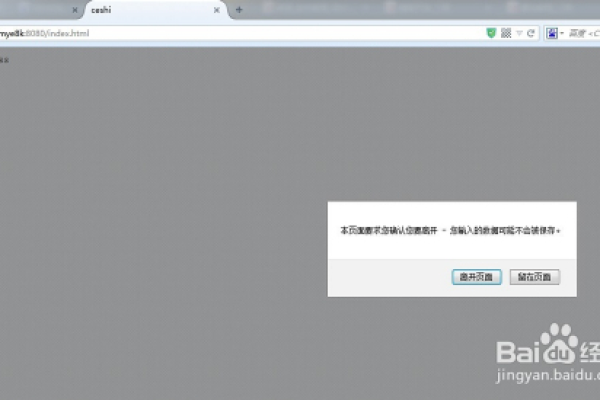
3、弹出提示让用户自主选择关闭
如果你的目的是在完成某个操作后建议用户关闭页面,你可以通过生成一个提示消息让用户自行决定是否关闭页面。
“`javascript
alert(‘操作已完成,您可以关闭本页面了。’);
“`
或者,你可以创建一个更为友好的模态对话框来提示用户:
“`javascript
// 显示模态对话框
$(‘#myModal’).modal(‘show’);
“`
在模态对话框中,你可以提供一个按钮让用户自行关闭页面:
“`html
<button id="closePageBtn">关闭页面</button>
“`
“`javascript
$(‘#closePageBtn’).on(‘click’, function() {
window.close(); // 注意,这只对脚本打开的窗口有效
});
“`
注意事项
如前所述,由于安全限制,window.close()只能关闭由window.open()方法打开的窗口。
不要滥用关闭窗口的功能,这可能会造成用户不便,甚至导致不良的用户体验。
在某些情况下,尝试关闭非由脚本打开的窗口会引发错误,因此在实际使用时需要谨慎处理。
永远不要尝试去关闭用户的整个浏览器,因为这是不可能的,也可能会被认为是反面行为。
归纳来说,尽管我们不能直接关闭用户的浏览器,但我们可以通过适当的提示和指导来帮助用户关闭不需要的页面或标签,务必要确保这些操作是出于提升用户体验的目的,并且遵循浏览器的安全策略。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/197964.html