服务器post方式上传文件操作指南 (服务器post上传文件)
- 行业动态
- 2024-03-21
- 1
使用服务器的POST方式上传文件,首先需在客户端构建一个包含文件数据的multipart/form-data格式的请求体。通过HTTP POST方法发送到服务器指定的接收端点。服务器端需要有处理这种请求类型的逻辑,解析请求体,将文件保存到指定位置。
服务器POST方式上传文件操作指南
在Web开发中,文件上传是一个常见的需求,通常,我们使用HTTP的POST方法将文件从客户端发送到服务器,这个过程涉及到多个技术细节,如表单编码、文件读取和后端处理等,以下是一份详细的服务器POST方式上传文件的操作指南。
前端准备
要实现文件上传功能,首先需要在前端页面上创建一个HTML表单,并设置适当的enctype属性以支持文件数据。
1、创建HTML表单
你需要一个包含<input type="file">元素的HTML表单,以便用户可以选择要上传的文件。
2、设置表单属性
为了让表单以POST方式提交,需要将method属性设置为POST,为了能传输文件数据,需要将enctype属性设置为multipart/formdata。
选择文件与读取
用户通过input元素选择文件后,浏览器会将文件信息存储起来,但不会立即上传,只有在用户提交表单时,文件数据才会被读取并发送到服务器。
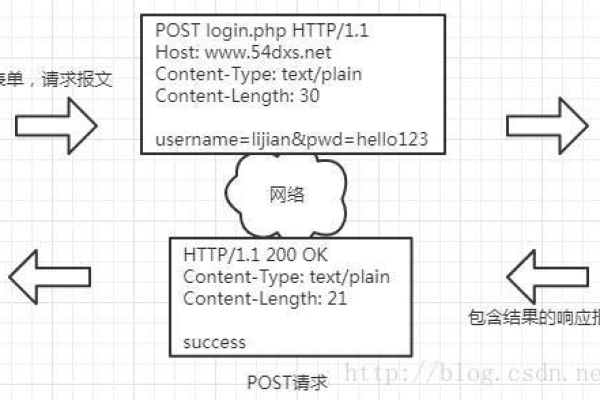
发送请求
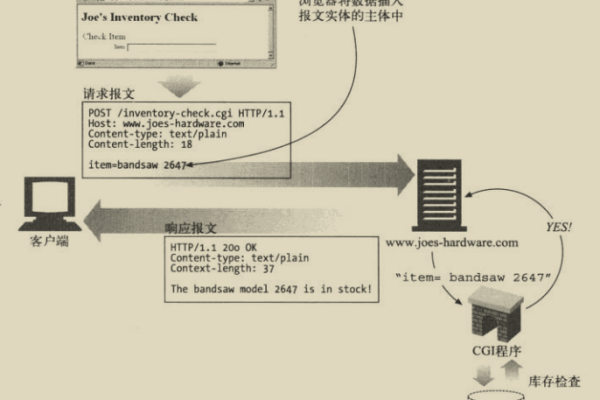
当用户点击提交按钮后,浏览器会生成一个包含文件数据的POST请求,这个请求的正文部分会包含文件的原始二进制数据,以及一些额外的信息,比如文件名和MIME类型。
后端处理
服务器端需要解析接收到的POST请求,提取出文件数据,并将其保存到服务器的指定位置,这通常涉及以下几个步骤:
1、解析请求体
后端语言(如PHP、Node.js、Python等)提供了相应的函数或方法来解析multipart/formdata格式的请求体。
2、提取文件数据
解析后,你可以获取到一个表示上传文件的对象或数据结构,通常,你可以从中提取出文件的原始数据、文件名和类型等信息。
3、保存文件
有了文件数据后,你可以将其保存到服务器的硬盘上,或者存储到云存储服务中,保存时需要注意文件的命名以避免冲突,并确保安全性。
安全性考虑
在处理文件上传时,安全性是不可忽视的一部分,你需要确保:
1、验证文件类型,避免执行反面代码。
2、检查文件大小,防止过大的文件消耗服务器资源。
3、对文件名进行消毒,避免目录遍历攻击。
4、使用合适的权限设置,限制上传文件的访问范围。
测试与部署
完成上述步骤后,你应该对文件上传功能进行充分的测试,包括边界情况和异常处理,确保功能稳定可靠后,可以将其部署到生产环境中。
相关问题与解答
Q1: 如何限制上传文件的大小?
A1: 你可以在前端通过JavaScript检测文件大小,并在后端通过相应的配置或代码逻辑来限制接受的文件大小。
Q2: 如何处理文件上传进度?
A2: 你可以使用XHR2的progress事件或者Fetch API的body.getReader()方法来监听文件上传的进度,并在前端显示给用户。
Q3: 如何在服务器端防止重复文件名?
A3: 你可以在保存文件之前,检查目标路径是否已存在同名文件,或者为每个上传的文件生成一个唯一的文件名。
Q4: POST上传文件时是否需要进行CSRF保护?
A4: 是的,POST上传文件同样可能受到CSRF攻击,因此需要在前端加入CSRF令牌,并在后端进行验证。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/197363.html