编程过渡动画怎么设置的
- 行业动态
- 2024-05-28
- 3568
编程过渡动画可以通过CSS或JavaScript实现,具体设置方法取决于所使用的编程语言和框架。
编程过渡动画的设置方法因编程语言和平台而异,下面以常见的前端开发语言HTML、CSS和JavaScript为例,介绍如何设置编程过渡动画。

1、HTML:
在HTML文件中,使用<transition>元素来定义过渡动画的属性和效果。
将需要添加过渡动画的元素包裹在<transition>元素内部。
2、CSS:
在CSS文件中,为需要添加过渡动画的元素设置相应的属性和样式。
可以使用transitionproperty属性指定要过渡的属性(如宽度、高度等)。
可以使用transitionduration属性指定过渡动画的持续时间。
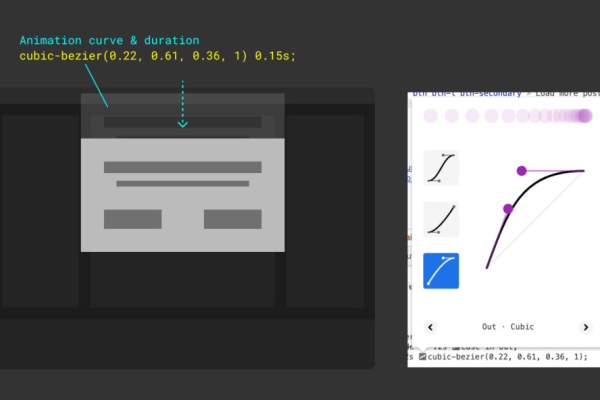
可以使用transitiontimingfunction属性指定过渡动画的速度曲线(如线性、缓入缓出等)。
可以使用transitiondelay属性指定过渡动画的延迟时间。
3、JavaScript:
使用JavaScript可以为元素添加过渡动画效果。
通过修改元素的样式属性,触发过渡动画的效果。
可以使用element.style.transition属性来动态设置过渡动画的属性和效果。
下面是一个简单的示例代码,演示如何使用HTML、CSS和JavaScript设置一个元素的背景颜色过渡动画:
<!DOCTYPE html>
<html>
<head>
<title>编程过渡动画示例</title>
<style>
#myElement {
width: 100px;
height: 100px;
backgroundcolor: red;
transition: backgroundcolor 2s easeinout; /* 设置背景颜色过渡动画 */
}
</style>
</head>
<body>
<div id="myElement"></div>
<button onclick="changeColor()">点击改变背景颜色</button>
<script>
function changeColor() {
var element = document.getElementById("myElement");
element.style.backgroundColor = "blue"; /* 修改背景颜色 */
}
</script>
</body>
</html>
在上面的示例中,当用户点击按钮时,会调用changeColor()函数,该函数会修改myElement元素的背景颜色为蓝色,并触发背景颜色的过渡动画效果。
相关问题与解答:
1、Q: 我使用的是其他编程语言或平台,如何设置编程过渡动画?
A: 根据你使用的编程语言和平台,可以参考其文档或教程,了解如何设置过渡动画,通常都会有相应的语法或API可供使用。
2、Q: 如何控制过渡动画的延迟时间?
A: 在CSS中,可以使用transitiondelay属性来控制过渡动画的延迟时间,可以设置为具体的时间值(如秒),也可以设置为百分比表示相对于元素加载完成的时间延迟。transitiondelay: 2s;表示延迟2秒开始过渡动画。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/196435.html