如何在Chart.js中自定义柱状图的颜色?
- 行业动态
- 2024-12-14
- 8
Chart.js柱状图颜色详解
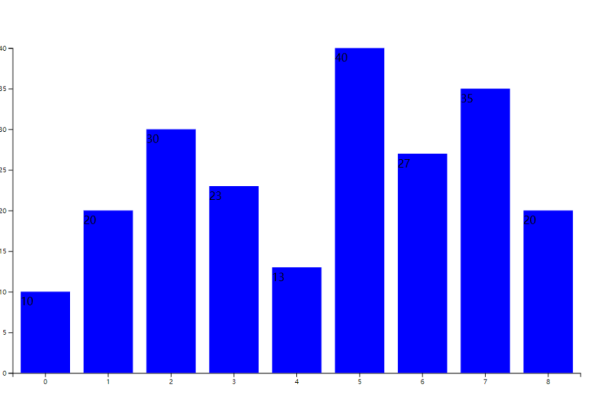
在数据可视化领域,柱状图作为一种常见的图表类型,能够直观地展示数据的分布和对比情况,而Chart.js作为一个灵活且功能强大的JavaScript图表库,广泛应用于各种Web项目中,本文将深入探讨如何在Chart.js中自定义柱状图的颜色,以提升图表的美观度和信息传达效果。
一、基本概念与准备
柱状图(Bar Chart)是一种以长方形的长度为变量的统计图表,通常用于比较不同类别的数据大小,Chart.js提供了丰富的配置选项,使得用户可以轻松创建和定制各种类型的图表,包括柱状图。
在使用Chart.js绘制柱状图之前,首先需要引入Chart.js的库文件,并确保页面上有一个用于渲染图表的canvas元素,以下是一个简单的HTML结构示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Chart.js 柱状图示例</title>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
</head>
<body>
<div style="width: 600px; height: 400px;">
<canvas id="myChart"></canvas>
</div>
<script>
// 图表代码将在此处编写
</script>
</body>
</html> 二、设置柱状图颜色的方法
1. 统一背景色
为整个柱状图或某一数据集设置统一的背景色,可以使用backgroundColor属性,该属性可以接受字符串(表示单一颜色)、数组(表示多种颜色)或函数(动态返回颜色值)。
示例:
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: 'rgba(75, 192, 192, 0.2)', // 统一背景色
borderColor: 'rgba(75, 192, 192, 1)',
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
}); 在这个示例中,整个柱状图的背景色被设置为浅蓝色(rgba(75, 192, 192, 0.2)),边框色为深蓝色(rgba(75, 192, 192, 1))。

2. 为每个柱子指定不同的颜色
如果需要为柱状图中的每个柱子指定不同的颜色,可以将backgroundColor属性设置为一个与数据点数量相同的颜色数组。
示例:
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)', // Red
'rgba(54, 162, 235, 0.2)', // Blue
'rgba(255, 206, 86, 0.2)', // Yellow
'rgba(75, 192, 192, 0.2)', // Green
'rgba(153, 102, 255, 0.2)', // Purple
'rgba(255, 159, 64, 0.2)' // Orange
],
borderColor: 'white',
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
}); 在这个示例中,每个柱子都有不同的背景色,从红色到橙色依次变化,这种方法特别适用于需要强调数据差异或分类的情况。
3. 使用全局默认颜色配置
除了在图表实例中单独配置颜色外,还可以通过Chart.js的全局默认颜色配置来影响所有图表的颜色表现,这通常通过修改Chart.defaults对象来实现,但需要注意的是,这种方式可能会影响页面上所有使用Chart.js绘制的图表,因此在使用时需要谨慎。

示例:
Chart.defaults.global.defaultDatasetElementType = 'bar';
Chart.defaults.global.datasetElementDefaults = {
backgroundColor: 'rgba(75, 192, 192, 0.2)', // 统一背景色
borderColor: 'rgba(75, 192, 192, 1)',
borderWidth: 1
}; 在这个示例中,我们设置了所有柱状图的默认背景色和边框色,但请注意,这种设置可能不适用于所有情况,特别是当需要为不同图表或数据集指定不同颜色时。
三、高级用法与技巧
1. 动态生成颜色
在某些情况下,可能需要根据数据动态生成柱子的颜色,这时可以编写一个函数来返回颜色值,并将该函数赋值给backgroundColor属性。
示例:
function getRandomColor() {
const letters = '0123456789ABCDEF';
let color = '#';
for (let i = 0; i < 6; i++) {
color += letters[Math.floor(Math.random() * 16)];
}
return color;
}
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: function(context) {
const colors = [];
for (let i = 0; i < context.dataIndex + 1; i++) {
colors.push(getRandomColor());
}
return colors;
},
borderColor: 'white',
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
}); 在这个示例中,我们定义了一个getRandomColor函数来生成随机颜色,并在backgroundColor属性中使用该函数为每个柱子分配不同的颜色。

2. 结合其他配置选项优化显示效果
除了颜色外,还可以结合其他配置选项来优化柱状图的显示效果,使用responsive: true使图表在不同设备上自适应显示;使用maintainAspectRatio: false允许图表容器的宽高比不固定;以及通过animation选项设置动画效果等。
示例:
var myChart = new Chart(ctx, {
type: 'bar',
data: { ... }, // 同上略
options: {
responsive: true, // 使图表响应式
maintainAspectRatio: false, // 允许图表容器宽高比不固定
animation: {
easing: 'ease-in-out', // 设置动画缓动效果
duration: 800 // 设置动画持续时间(毫秒)
},
scales: { ... } // 同上略,可根据需要调整刻度线、网格线等样式
}
}); 这些配置选项可以根据具体需求进行调整,以达到最佳的视觉效果和用户体验。
以上就是关于“chartjs柱状图颜色”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!