VPS上的背景色代码,让你的网站更加炫酷与专业! (vps上背景色代码)
- 行业动态
- 2024-03-14
- 2
VPS上的背景色代码可以让您轻松自定义网站背景,提升视觉效果,增强专业感。
在构建网站时,一个炫酷且专业的外观往往能吸引访问者并传达出专业性,使用VPS(Virtual Private Server,虚拟专用服务器)作为网站的托管平台,你将拥有更多的自定义选项和控制权,通过修改背景色代码,你可以为网站带来独特的视觉风格,以下是如何实现这一目标的详细技术介绍:
理解RGB颜色模型
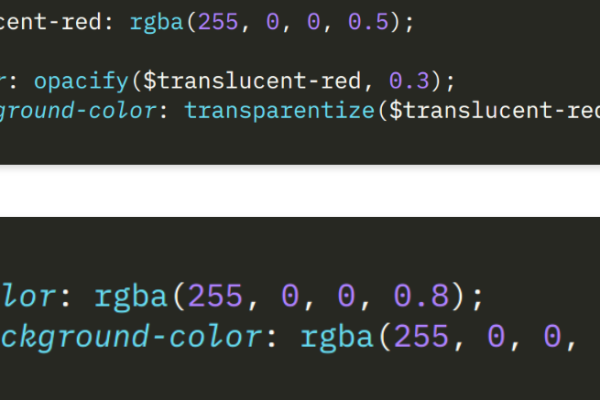
要更改网页的背景色,你需要了解RGB颜色模型,RGB代表红(Red)、绿(Green)、蓝(Blue),这是一种基于光的颜色模型,用于屏幕显示,每种颜色的值介于0到255之间,纯红色是rgb(255, 0, 0),而纯绿色是rgb(0, 255, 0)。
CSS背景色属性
CSS(层叠样式表)是用来描述HTML元素在页面上的外观的语言,通过CSS,你可以控制包括背景色在内的多种样式属性,设置背景色的CSS属性是background-color。
基本语法
selector {
background-color: rgb(red, green, blue);
}
这里,selector可以是任何HTML元素(如body、div、header等),而rgb(red, green, blue)则是你想要应用的颜色的RGB值。
应用背景色
1、选择HTML元素 决定哪个HTML元素需要改变背景色,这通常是<body>标签,但也可以根据设计需求选择其他元素。
2、编写CSS规则 使用适当的选择器和background-color属性来定义新的颜色。
3、应用CSS规则 将CSS规则添加到你的网站样式表中,或者直接在HTML文件中的<style>标签内编写。
实例
假设你想将整个网页的背景设置为深灰色,可以使用以下CSS代码:
body {
background-color: rgb(50, 50, 50);
}
这段代码将把网页背景设为中等灰度的颜色。
使用十六进制颜色代码
除了RGB,你还可以使用十六进制颜色代码来设置背景色,这种格式通常以井号()开始,后跟6个十六进制数字(0-9和A-F),每两个数字代表一种颜色(红、绿或蓝)的强度。
白色可以表示为FFFFFF,黑色为000000。
色彩搭配技巧
选择合适的背景色对于确保网站美观和阅读性至关重要,以下是一些色彩搭配的小技巧:
对比度:确保文本和背景之间有足够的对比度,以便容易阅读。
配色方案:使用在线工具如Adobe Color或Coolors来帮助选择和搭配色彩。
简洁性:避免使用太多颜色,这可能会使网站看起来杂乱无章。
常见问题与解答
Q1: 如何将背景色应用于特定的HTML元素而不是整个页面?
A1: 你可以通过指定元素的ID或类名来将背景色应用于特定元素,如果你有一个ID为header的元素,你可以使用header { background-color: rgb(255, 255, 255); }来仅更改该元素的背景色。
Q2: 我可以在网站上使用图片作为背景吗?
A2: 当然可以,你可以使用CSS的background-image属性来设置背景图片。body { background-image: url('background.jpg'); }。
Q3: 如果我的背景色和文本颜色太接近,如何改善可读性?
A3: 你可以尝试增加两者之间的对比度,如果背景色是浅蓝色,尝试使用更深或更浅的颜色作为文本颜色。
Q4: 我的网站在不同设备上显示的颜色似乎不一样,这是为什么?
A4: 这可能是由于不同设备显示器的色彩校准差异造成的,为了确保颜色的一致性,可以考虑使用跨浏览器兼容的色彩管理策略,并在多种设备上测试你的网站。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/195071.html