如何有效使用Check Linux命令来监控和管理系统?
- 行业动态
- 2024-12-14
- 9
在Linux操作系统中,check命令通常指的是一系列用于检查系统状态、文件完整性、磁盘空间、网络连接等的命令,这些命令对于系统管理员来说至关重要,因为它们帮助确保系统的稳定运行和安全性,以下是一些常用的check相关命令及其用途:
`df` Disk Free
检查文件系统的磁盘空间使用情况。
df -h
-h:以人类可读的格式显示(GB)。
`du` Disk Usage
检查特定目录或文件的磁盘使用情况。
du -sh /path/to/directory
-s:归纳模式,只显示总计。
-h:以人类可读的格式显示。
`free`
显示内存的使用情况。
free -h
-h:以人类可读的格式显示。
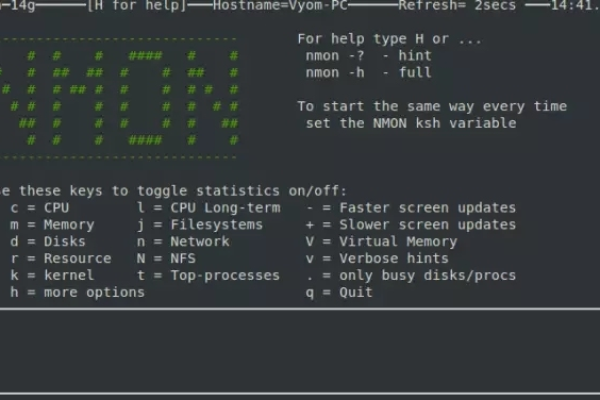
`top`
实时显示系统中各个进程的资源占用情况。
top
按q退出。
5.ps Process Status
查看当前活动的进程。
ps aux
a:显示所有用户的进程。
u:用户友好的格式。

x:显示没有控制终端的进程。
`netstat`
显示网络连接、路由表、接口统计信息、伪装连接和多播成员。
netstat -tuln
-t:显示TCP端口。
-u:显示UDP端口。
-l:仅显示监听套接字。
-n:显示数字而不是尝试解析主机名和服务名。
7.ss Socket Statistics
类似于netstat,但功能更强大,速度更快。
ss -tuln
参数与netstat相同。
`ip` 或 `ifconfig`
检查网络接口配置和状态。

ip addr show 或者 ifconfig
ip是较新的命令,ifconfig在一些系统中可能被弃用。
`ping`
测试与另一个IP地址的连通性。
ping google.com
`traceroute`
显示数据包到达主机所经过的路由路径。
traceroute google.com
`uptime`
显示系统运行时间和负载平均值。
uptime
`dmesg`
显示内核环缓冲区的消息,用于诊断系统启动问题。
dmesg | less
less:分页查看输出。
13.lsof List Open Files
列出打开的文件及其相关的进程。
lsof -i :80
显示端口80上的所有打开连接。
14.vmstat Virtual Memory Statistics
显示虚拟内存统计信息。

vmstat 1
1:每秒刷新一次。
15.iostat I/O Statistics
显示CPU使用率和设备I/O统计信息。
iostat
表格:常用Linux检查命令一览
| 命令 | 描述 | 示例 | |
| df | 检查磁盘空间使用情况 | df -h |
|
| du | 检查目录或文件的磁盘使用情况 | du -sh /path/to/directory |
|
| free | 显示内存使用情况 | free -h |
|
| top | 实时显示进程资源占用 | top |
|
| ps | 查看当前活动进程 | ps aux |
|
| netstat | 显示网络连接和统计信息 | netstat -tuln |
|
| ss | 高级网络统计工具 | ss -tuln |
|
| ip | 检查网络接口配置和状态 | ip addr show |
|
| ifconfig | 旧版网络接口配置工具 | ifconfig |
|
| ping | 测试网络连通性 | ping google.com |
|
| traceroute | 显示数据包路由路径 | traceroute google.com |
|
| uptime | 显示系统运行时间和负载 | uptime |
|
| dmesg | 显示内核消息 | dmesg |
less |
| lsof | 列出打开的文件及其相关进程 | lsof -i :80 |
|
| vmstat | 显示虚拟内存统计信息 | vmstat 1 |
|
| iostat | 显示CPU和I/O统计信息 | iostat |
FAQs
Q1: 如何更改Linux中的默认shell?
A1: 你可以使用chsh命令来更改默认shell,你需要知道你想要使用的shell的完整路径,例如/bin/bash或/usr/bin/zsh,然后运行以下命令:
chsh -s /bin/bash
系统会提示你输入密码以进行身份验证,之后你的默认shell就会被更改为指定的shell。
Q2: 如何在Linux中查找大文件?
A2: 要查找大于特定大小的文件,你可以使用find命令结合-size选项,要查找当前目录下大于100MB的文件,可以使用以下命令:
find . -type f -size +100M
这里的.表示从当前目录开始搜索,-type f指定只查找文件,-size +100M表示查找大小超过100MB的文件。
到此,以上就是小编对于“check linux命令”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。