css页脚怎么下移
- 行业动态
- 2024-05-26
- 2637
要使CSS页脚下移,可以使用 margin-top属性设置负值。将页脚向 下移动10像素:,,“ css,footer {, margin-top: -10px;,},“
CSS页脚下移的方法

单元表格:
方法一:使用margin属性
步骤:
1. 在页脚的样式中添加margintop属性,并设置一个负值,表示向下移动的距离。
2. 调整margintop的值,直到达到所需的下移效果。
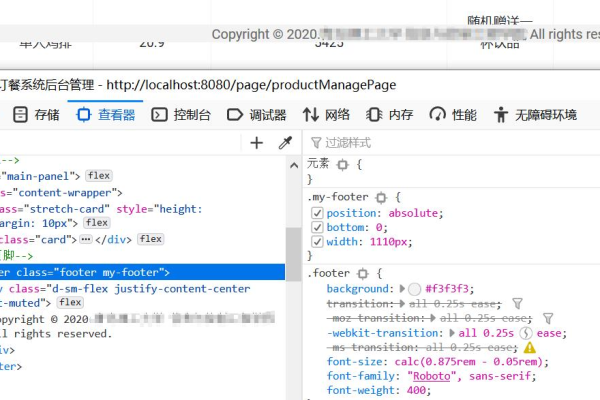
方法二:使用position属性和相对定位
步骤:
1. 在页脚的样式中添加position: relative;,将页脚设置为相对定位。
2. 在需要页脚下移的元素上添加position: absolute;,将其设置为绝对定位。
3. 调整元素的top属性,设置一个正值,表示向上移动的距离。
方法三:使用flex布局
步骤:
1. 在包含页脚的父元素上添加display: flex;,将布局设置为弹性盒子布局。
2. 在页脚的样式中添加alignself: flexend;,将页脚垂直对齐到容器的底部。
相关问题与解答:
问题一:为什么使用margintop属性可以使页脚下移?
答:使用margintop属性可以将元素与其相邻的元素之间的距离拉开,通过设置负值可以向下移动元素,对于页脚来说,设置负的margintop值可以使页脚相对于其容器向下移动。
问题二:如何使用position属性和相对定位实现页脚下移?
答:首先将页脚设置为相对定位,使其相对于其原始位置进行偏移,在需要页脚下移的元素上设置绝对定位,并将其放置在相对于页脚的位置上,通过调整元素的top属性,可以控制页脚向下移动的距离。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/193756.html