ps脚本快捷键-photoshop脚本怎么用
- 行业动态
- 2023-12-10
- 3
欢迎进入本站!本篇文章将分享photoshop脚本怎么用,总结了几点有关ps脚本快捷键的解释说明,让我们继续往下看吧!
photoshop脚本如何连接数据库
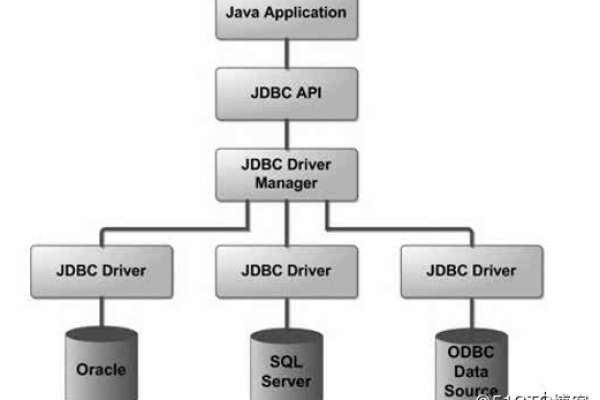
1、在ASP脚本中可以通过三种实用的方法连接数据库:通过ODBC DSN建立连接,通过oledb建立连接和通过driver建立连接。
2、注意获取的值是String类型的。 如果要用到int型,就想要强转类型。把数据插入到 对象的属性中,使用set的方法。调用add的方法,就可以把数据插入到后台。具体的插入到数据库的代码要注意数据库的链接。
3、如何用visualc#制作一个网页并且连接数据库,显示一张表格?用2个控件就可以查询了:DataGrid、SqlDatasource。把这2个控件拖到页面上,再点击DataGrid右上角的黑三角,配置数据源为SqlDatasource的ID。
4、(1)用户:连接到数据库的用户名。可以填写root超级用户;(2)密码:连接到数据库的用户的密码。无法填充;(3)端口(如果不是3306):服务器上MySQL的端口。默认值为3306;(4)SQL命令连接:使用SQL命令连接数据库。不填。
5、选择“File”→“Scripts”→“Scripts Events Manager”。在打开的对话框中选择“Enable Events To Run Scripts/Actions”,允许使用事件触发脚本或动作。
6、软件可以通过好多种方式连接数据库,有微软提供的(ODBC)开放式数据库连接,和SUN提供的JDBC(java数据库连接),也可以用数据库服务商提供的API来实现数据库访问。
PhotoShop脚本的主要功效
1、脚本本身是一种对图片进行处理的程序,主要用于重复性的任务或用于制作非常复杂的特殊效果。是在ps高级中能够用到的,但不常用。
2、“脚本”可以将Photoshop的编辑工具和插件滤镜组合在一个文件中,并只需点击一次鼠标即可启动。在这些“脚本”中,有些能够实现50多项功能,使用了多个插件滤镜,并加入了几十个参数。
3、我们可以使用它来进行创建,编辑和调试扩展脚本语言。它能够帮助我们在编程的过程中进行一些脚本语言的编写和调试等。脚本编写工具,如果你懂编程就可以为PhotoShop或者flash等写脚本,而且可以增强Photoshop的功能。
4、用户可以使用这些工具来对图像进行调整、裁剪、变形等操作,并添加文本和特效。同时也支持批量处理功能以及脚本编写等高级操作。总之,Photoshop是一款非常流行且广泛应用于平面设计、摄影后期处理等领域中的专业级软件。
5、事件可以是启动Photoshop、新建文件、打开文件、保存文件、关闭文件、打印文件和导出文件等。可以使用Photoshop所提供的这几种默认事件,也可以在可编程的脚本中指定其它事件来触发动作。
6、PhotoShop是一款功能非常强大的图像处理软件 ,功能相当多, 其它图像编辑工具能做的,它照样能做到。在生活中,可以用相机把照片拍下来用它去更改和修饰, 用它实现对影像的润色。
PS的动作脚本怎么用
点击“选择”-“反向”,然后按“Delete”键删除背景白色部分,最后取消选区。点击“窗口”-“动作”项来打开“动作”面板。
首先,我们打开PS,然后在菜单栏上方找到窗口(打开动作菜单)如果动作菜单已经打钩,说明在PS界面右侧已经有动作窗口了,有了动作窗口了,我们就可以开始创建动作了。
使用动作 先介绍ATN格式的动作如何使用,选择一张图片。选择其中的一个动作,再点击【】。再看图片,是不是已经和刚才不一样了呢?EXE格式:将图片拖入EXE,就会自动打开PS处理。
首先打开PS,演示用的版本是CS4,可以是其他版本。 选择窗口,可以看到有动作选项,直接按Alt+F9也是可以的。 点击动作选项,可以看到动作窗口已经显示了。 新建一个图层,选择其中的一个动作铅块融化进行示范。
ps批处理怎么用
步骤方法我们先将将要进行批处理的文件保存在同一个文件夹内,然后拷贝(复制)一份(为了避免再次用到源文件。在PS中打开文件夹中的其中一个图片。在对图片进行调整之前,我们要先准备录制接下来的动作。
PS如何进行批处理设置?步骤方法我们先将将要进行批处理的文件保存在同一个文件夹内,然后拷贝(复制)一份(为了避免再次用到源文件。在PS中打开文件夹中的其中一个图片。
点击左上角的“文件”,选择“打开”,在弹出的对话框中找到“素材图片(1)”,点击“打开”。点击上方菜单栏中的“窗口”,点击“动作”。
具体如下: 首先,请大家找到电脑中的“PS”软件,点击进入主界面,然后依次选择其中的“文件”——“自动”——“批处理”按钮。 第二步,接下来,我们点击屏幕中已经建立好的动作,比如说“图片大小”这一项。
首先第一步打开电脑中的PS软件,根据下图箭头所指,依次点击【窗口-动作】选项。 第二步在弹出的窗口中,根据下图箭头所指,依次点击【三-新建动作】选项。
psCS6里面批处理文件的脚本咋用?
1、在PS中打开一幅图片。点击菜单命令“窗口→动作”,调出动作浮动面板。
2、保存好之后,启动photoshop,点击菜单栏“文件”,点击“脚本”并选择“浏览”,在新出来的窗口,点击要刚才保存的“test.jsx”即可。可选择脚本文件。
3、//先判断是否正常文档,然后使用[open]命令打开文档。if (fileList[i]instanceof File)open(fileList[i]);} 我们的脚本已经编写完成,把它保存下来。
4、运行脚本,可以发现没有跳转到D盘目录下,而是在当前文件下输出文件名了。应该在cd前面加上D:以用来表示进入的是D盘,再次运行结果如下。注意事项:目前比较常见的批处理包含两类:DOS批处理和PS批处理。
PS尺寸标注脚本怎么安装使用
打开图片后,按Ctrl+J复制背景图层。右键点击“矩形工具”,弹出工具内点击“直线工具”。设置直线为黑色、无描边、合适的粗细。按着Shift键为钻石添加两条垂直的起始线。
首先在电脑上打开PS软件,然后在软件中加载需要标注尺寸的图片。然后在PS软件的左侧工具栏中找到“自由钢笔工具”,进行点击。接着在上方菜单选项中选直线,设置箭头,箭头可以按需求设置大小,粗细。
通过PS标注物体尺寸的方法是在Photoshop中使用“标尺工具”进行测量和标注。首先,为了使用标尺工具,你需要在Photoshop中打开你想要标注的图片。然后,在工具栏中找到并选择“标尺工具”。
启动ps软件,执行文件–打开【ctrl+o】命令,打开需要处理的图像素材。执行视图–标尺命令在键盘上敲击【ctrl+r】。并使用鼠标在瓶子的顶部和底部拖动两条参考线。
首先第一步打开电脑中的PS软件,先导入相关图片,接着根据下图所示,按下【Ctrl+J】快捷键复制图层。 第二步根据下图所示,先点击左侧【直线工具】,接着将模式修改为【形状】。
我们将图片导入到PS中记得先按CTRL+J新建。接下来我们使用【直线工具】,并将模式设置为【】。
以上内容就是解答有关photoshop脚本怎么用的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。