如何搭建及配置PHP本地虚拟主机?
- 行业动态
- 2024-11-02
- 10
搭建和配置PHP本地虚拟主机是一个常见的任务,特别是在开发Web应用程序时,以下是详细的步骤,包括安装、配置和测试。
1. 安装必要的软件
1.1 安装Apache HTTP Server
Apache是最常用的Web服务器之一,支持PHP的运行。
Windows:
1、下载Apache HTTP Server:[Apache Lounge](https://www.apachelounge.com/download/)
2、解压下载的文件到某个目录,例如C:Apache24
3、打开命令提示符(以管理员身份),进入Apache的bin目录,
cd C:Apache24bin
4、启动Apache服务:
httpd -k install httpd -k start
5、在浏览器中访问http://localhost,如果看到Apache的欢迎页面,说明安装成功。
Linux (Ubuntu为例):
1、更新包列表:
sudo apt update
2、安装Apache:
sudo apt install apache2
3、启动Apache服务:
sudo systemctl start apache2
4、在浏览器中访问http://localhost,如果看到Apache的欢迎页面,说明安装成功。
2 安装PHP
Windows:

1、下载PHP:[PHP for Windows](https://windows.php.net/download/)
2、解压下载的文件到某个目录,例如C:php
3、将PHP目录添加到系统环境变量PATH中。
4、编辑Apache配置文件httpd.conf,添加以下内容:
LoadModule php_module "c:/php/php7apache2_4.dll" AddHandler application/x-httpd-php .php PHPIniDir "C:/php"
5、重启Apache服务:
httpd -k restart
Linux (Ubuntu为例):
1、安装PHP:
sudo apt install php libapache2-mod-php
2、重启Apache服务:
sudo systemctl restart apache2
2. 配置虚拟主机
1 创建项目目录
创建一个目录来存放你的PHP项目,例如C:websitesmyproject(Windows)或/var/www/html/myproject(Linux)。
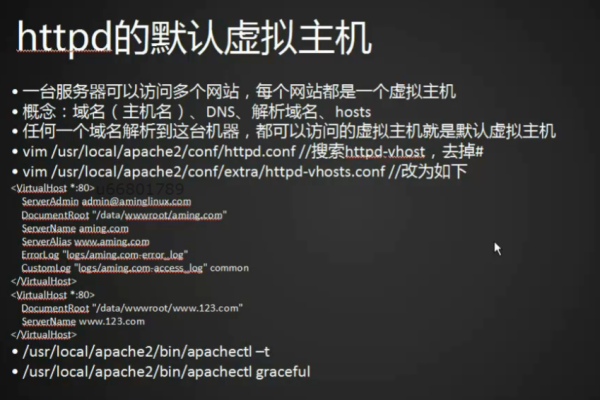
2 配置虚拟主机
Windows:

1、打开Apache的配置文件httpd.conf,找到并取消注释以下行:
Include conf/extra/httpd-vhosts.conf
2、编辑httpd-vhosts.conf 文件,添加以下内容:
<VirtualHost *:80>
DocumentRoot "C:/websites/myproject"
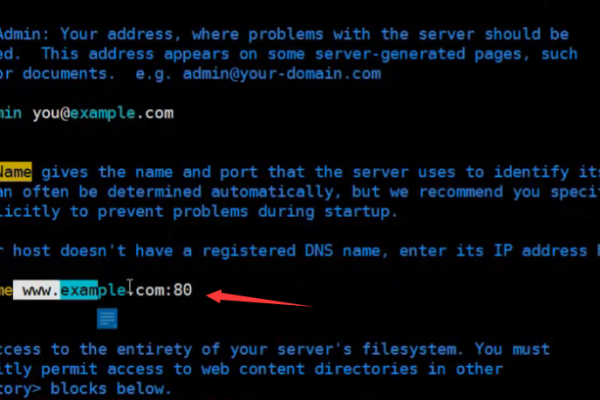
ServerName myproject.local
<Directory "C:/websites/myproject">
Options Indexes FollowSymLinks MultiViews
AllowOverride All
Require all granted
</Directory>
</VirtualHost>
3、编辑hosts 文件(通常位于C:WindowsSystem32driversetchosts),添加以下内容:
127.0.0.1 myproject.local
4、重启Apache服务:
httpd -k restart
Linux (Ubuntu为例):
1、创建虚拟主机配置文件:
sudo nano /etc/apache2/sites-available/myproject.conf
2、添加以下内容:
<VirtualHost *:80>
DocumentRoot /var/www/html/myproject
ServerName myproject.local
<Directory /var/www/html/myproject>
Options Indexes FollowSymLinks MultiViews
AllowOverride All
Require all granted
</Directory>
</VirtualHost>
3、启用虚拟主机配置:
sudo a2ensite myproject.conf
4、编辑hosts 文件(通常位于/etc/hosts),添加以下内容:
127.0.0.1 myproject.local
5、重启Apache服务:
sudo systemctl restart apache2
3. 测试虚拟主机配置

1 创建测试PHP文件
在项目目录中创建一个名为index.php 的文件,并添加以下内容:
<?php phpinfo(); ?>
2 访问测试页面
在浏览器中访问http://myproject.local,如果看到PHP信息页面,说明虚拟主机配置成功。
4. 常见问题及解决方法
1 权限问题
确保项目目录和文件具有正确的权限,在Linux上,可以使用以下命令:
sudo chown -R www-data:www-data /var/www/html/myproject sudo chmod -R 755 /var/www/html/myproject
2 端口冲突
确保没有其他服务占用80端口,可以使用以下命令检查:
sudo netstat -tuln | grep :80
如果有其他服务占用,可以修改虚拟主机配置使用其他端口,或者停止冲突的服务。
3 错误日志
查看Apache的错误日志可以帮助诊断问题,错误日志的位置因操作系统而异:
Windows:C:Apache24logserror.log
Linux:/var/log/apache2/error.log
通过以上步骤,你可以在本地搭建并配置一个PHP虚拟主机,这为开发和测试PHP应用程序提供了一个方便的环境,希望这些内容对你有所帮助!
以上内容就是解答有关“php本地虚拟主机怎么搭建及配置”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。