本地存储localStorage怎么使用
- 行业动态
- 2024-04-24
- 4541
要使用本地存储localStorage,首先需要在浏览器中打开一个网页。可以使用JavaScript代码来访问和操作localStorage对象。以下是一个简单的示例:,,“ javascript,// 将数据存储到localStorage,localStorage.setItem("key", "value");,,// 从localStorage获取数据,var data = localStorage.getItem("key");,,// 删除localStorage中的数据,localStorage.removeItem("key");,,// 清空localStorage中的所有数据,localStorage.clear();,“
本地存储localStorage的使用

简介
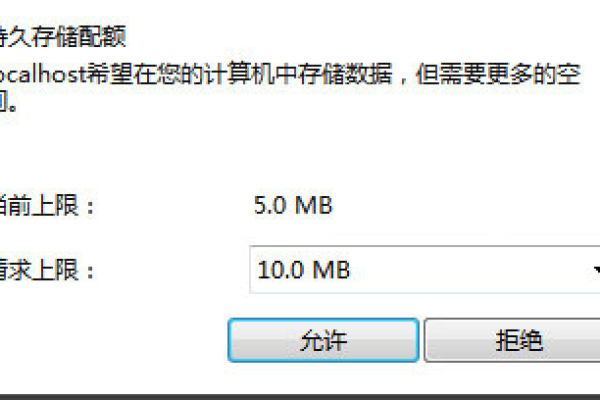
本地存储(localStorage)是一种在浏览器端存储数据的方式,它允许我们在用户的浏览器上存储键值对(keyvalue pairs),这些数据会在页面刷新或关闭后仍然保留,与cookies相比,localStorage具有更大的存储空间(约5MB)和更长的生命周期(除非手动清除,否则一直存在)。
使用
1. 设置值
要设置一个值,我们需要调用localStorage.setItem()方法,传入一个键(key)和一个值(value)。
// 示例:设置一个名为"username"的键,值为"张三"
localStorage.setItem("username", "张三");
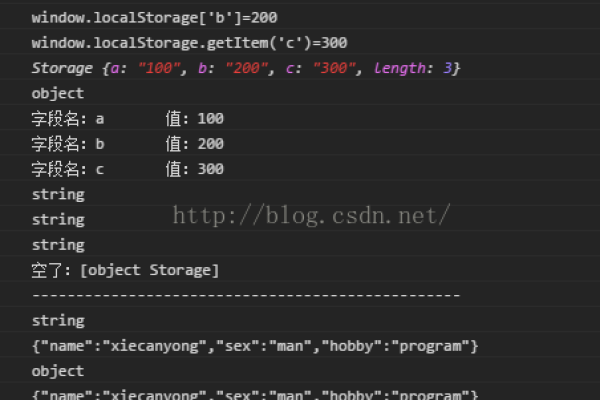
2. 获取值
要获取一个值,我们需要调用localStorage.getItem()方法,传入一个键(key)。
// 示例:获取名为"username"的值
var username = localStorage.getItem("username");
console.log(username); // 输出:"张三"
3. 删除值
要删除一个值,我们需要调用localStorage.removeItem()方法,传入一个键(key)。
// 示例:删除名为"username"的值
localStorage.removeItem("username");
4. 清空所有值
要清空所有值,我们需要调用localStorage.clear()方法。
// 示例:清空所有值 localStorage.clear();
注意事项
1、localStorage只能存储字符串,如果需要存储其他类型的数据(如对象、数组等),需要先将其转换为字符串(如使用JSON.stringify()方法)。
2、localStorage的数据是持久化的,即使浏览器关闭或刷新页面,数据仍然存在。
3、localStorage是同源策略的,即不同域名的网页无法访问对方的数据。
相关问题与解答
问:localStorage和sessionStorage有什么区别?
答:localStorage和sessionStorage都是Web Storage API的一部分,它们的使用方法相同,但localStorage的数据在浏览器关闭后仍然存在,而sessionStorage的数据在页面会话结束后会被清除(如关闭浏览器标签页)。
问:如何在移动端使用localStorage?
答:在移动端(如Android、iOS等)使用localStorage的方法与在桌面浏览器中相同,但需要注意的是,部分移动浏览器可能不支持或限制了Web Storage API的使用,因此在使用时需要进行兼容性检测。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/192562.html