如何正确执行电力信息系统定级实施步骤?
- 行业动态
- 2024-07-30
- 9
电力信息系统定级是一个关键的过程,用以确保电力系统的信息安全和稳定运行,根据国家和相关行业的标准及管理规范,实施这一过程涉及多个重要步骤,每一步都需要严格执行以确保整体的安全性和合规性,以下是电力信息系统定级的实施步骤:
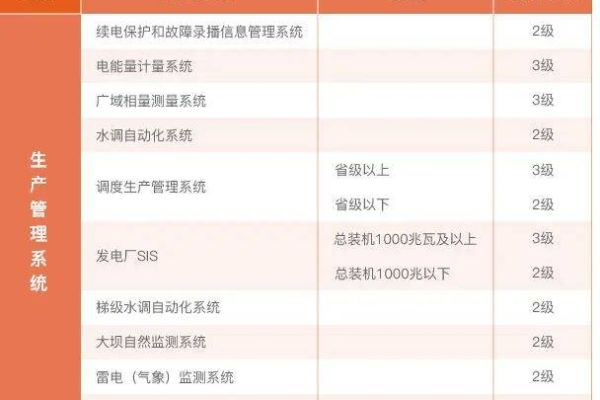
1、确定安全保护等级
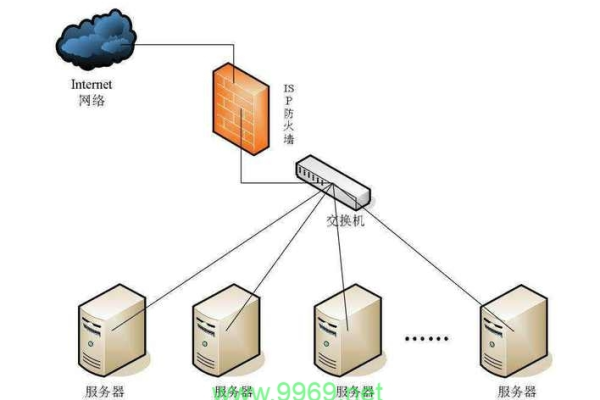
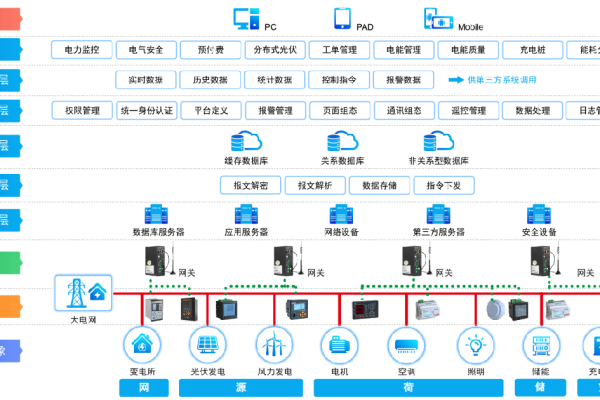
系统分析与评估:需要对电力信息系统进行全面的分析,识别系统的重要性、可能面临的风险以及潜在的威胁,这一阶段需要收集广泛的数据,包括系统的架构、使用的技术、处理的数据类型等。
专家评审:在完成初步的系统分析后,应组织信息安全领域的专家进行评审,这些专家将基于系统分析的结果提出安全保护等级的建议,专家评审是确保评级既科学又合理的关键环节。
2、定级与备案
内部审核与批准:专家评审后,定级结果需提交给电力企业的上级信息安全管理部门或组织进行审核和批准,这一步骤确保了定级结果得到企业内部的认可和支持。
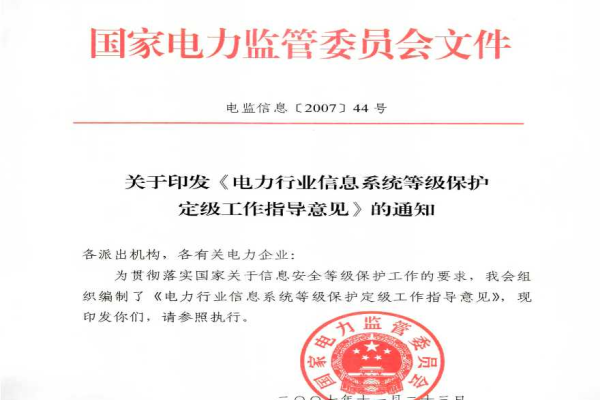
公安机关备案:根据国家规定,经审核批准的安全保护等级需要报公安机关备案,备案过程中,企业需要提交详细的系统资料和安全保护措施,获得《信息系统安全等级保护备案证明》,这一步不仅是法律要求,也是对外公示系统安全承诺的重要方式。

3、测评与评估
安全测评:备案后,应对电力信息系统实施定期的安全测评,这包括但不限于渗透测试、破绽扫描和安全性能评估,测评可以帮助企业及时发现系统中的安全隐患并进行修复。
持续监控与评估:除了定期的安全测评外,还需要建立持续的安全监控机制,实时监控系统的运行状态和安全状况,确保能够迅速响应各种安全事件。
4、安全整改与反馈
问题修复:通过测评和监控发现的任何安全问题,都需要及时进行修复,对于重大的安全破绽,还需进行深入的原因分析,以防未来发生类似问题。

反馈机制:建立一个有效的反馈机制,将安全测评和监控的结果反馈给相关的管理和运营团队,以便不断优化系统的安全措施。
通过上述四个主要步骤,电力信息系统的定级和保护措施可以得到系统性的实施和管理,这不仅提升了系统的安全防护能力,也符合国家的法规要求。
相关问答 FAQs
Q1: 为何必须进行电力信息系统的安全定级?
A1: 电力信息系统安全定级的目的是确保系统能抵御不断增长的网络安全威胁,保护重要信息不受侵害,通过定级可以明确系统的安全需求,合理配置安全资源,提高防护效率,这也是国家法律法规的要求,有助于企业规避法律风险。

Q2: 如何确保备案和测评的有效性?
A2: 确保备案和测评有效性的关键在于严格按照国家和行业标准执行所有程序,选择合格的专家和安全团队进行评审和测评,企业应建立健全的内部审核机制和外部合作机制,如与专业的安全机构合作,确保所有安全措施都能得到有效实施并符合最新的安全要求。