如何利用MySQL自带测试数据库来评估自建MySQL数据库的性能表现?
- 行业动态
- 2024-10-03
- 4717
MySQL 自带测试数据库性能测试
概述
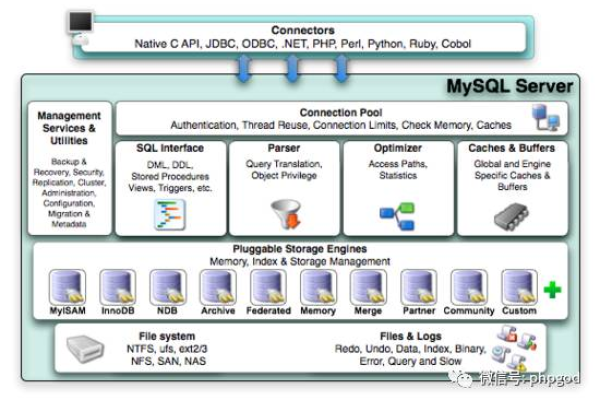
MySQL自带了一个名为sys的测试数据库,该数据库提供了丰富的系统表和视图,用于监控和评估MySQL的性能,通过使用这个数据库,可以测试自建MySQL数据库的性能,并分析潜在的性能瓶颈。
sys数据库简介
sys数据库包含以下主要表和视图:
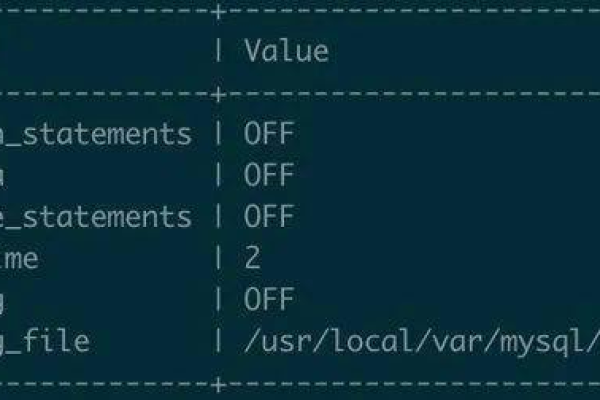
sys.config:包含MySQL服务器配置的当前值。
sys.stats:包含查询执行计划的信息。
sys.table_io:包含关于表I/O操作的信息。
sys.table_schema:包含关于数据库架构的信息。
sys.table_statistics:包含关于表统计信息的信息。
性能测试步骤
1、环境准备
确保MySQL服务器已安装并启动。
创建测试数据库和用户,并授权相应的权限。
2、数据准备
在测试数据库中创建测试表和数据,模拟实际业务场景。
3、监控设置
使用sys数据库中的视图监控数据库性能,如sys.config、sys.stats等。
4、执行测试
执行一系列SQL查询,模拟用户操作。
使用sys.stats中的digest字段记录查询的执行计划。
5、性能分析
分析sys.stats中的digest字段,了解查询的执行时间、I/O操作等。
使用sys.table_io和sys.table_statistics分析表I/O和统计信息。
6、结果记录
记录测试过程中的关键数据,如查询执行时间、I/O操作次数等。
7、性能优化
根据分析结果,对数据库配置、索引、查询语句等进行优化。
示例代码
以下是一个简单的示例,展示如何使用sys数据库进行性能测试:
查询配置信息 SELECT * FROM sys.config WHERE variable_name = 'innodb_buffer_pool_size'; 查询查询执行计划 SELECT * FROM sys.stats WHERE db = 'test_db' AND table_name = 'test_table'; 查询表I/O信息 SELECT * FROM sys.table_io WHERE db = 'test_db' AND table_name = 'test_table'; 查询表统计信息 SELECT * FROM sys.table_statistics WHERE db = 'test_db' AND table_name = 'test_table';
注意事项
测试过程中应尽量模拟真实业务场景,以保证测试结果的准确性。
在分析性能问题时,应综合考虑CPU、内存、I/O等多个方面。
性能优化是一个持续的过程,需要根据实际情况不断调整和优化。
通过以上步骤,可以有效地使用MySQL自带的sys数据库进行性能测试,并优化自建MySQL数据库的性能。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/19121.html