三级域名是啥意思
- 行业动态
- 2024-02-16
- 4
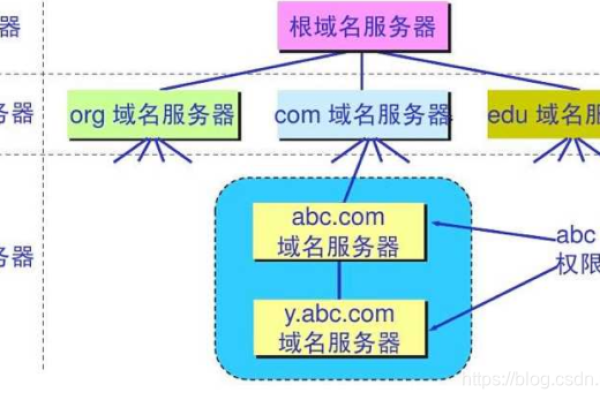
三级域名是形如“youa.baidu.com”的域名,可以当做是二级域名的子域名,特征为域名包含两个“.”(dot)。对于域名所有者/使用者而言,三级域名都是二级域名的附属物而无需单独费用。
免费3级域名怎么来的
免费3级域名,顾名思义,是指在注册域名时,不需要支付额外费用的顶级域名,这种域名通常是由互联网服务提供商(ISP)在某个时间段内免费提供的,以吸引更多的用户使用他们的网络服务,免费3级域名的出现,主要是为了满足广大网民在注册域名时的需求,降低门槛,让更多的人能够拥有自己的网站。
免费3级域名的使用原则主要包括以下几点:
1、免费3级域名通常由ISP提供,因此在使用过程中可能会受到一定的限制,例如不能随意更换DNS服务器、不能进行备案等,在使用免费3级域名时,需要了解这些限制,并根据自己的需求做出合适的选择。
2、免费3级域名的使用寿命通常较短,一般为1-2年,在使用免费3级域名时,需要提前规划好自己的网站发展计划,避免在域名到期后无法继续使用。
3、免费3级域名的数量有限,因此在使用过程中可能会出现抢占的情况,为了确保自己能够顺利使用到心仪的免费3级域名,建议尽早关注相关信息,及时申请。
4、免费3级域名的安全性相对较低,容易受到破解攻击,在使用免费3级域名时,需要注意加强网站的安全防护措施,提高网站的安全性。
如何申请免费3级域名
虽然免费3级域名的使用原则较为严格,但只要遵循相关规则,仍然可以顺利申请到心仪的免费3级域名,以下是申请免费3级域名的一般步骤:
1、提前做好准备:在申请免费3级域名之前,需要先了解相关的限制和要求,确保自己有能力承担这些限制带来的影响,还需要准备好自己的个人信息和证件资料,以便在申请过程中使用。
2、搜索和筛选:在互联网上搜索免费3级域名的信息,筛选出符合自己需求的域名,在筛选过程中,可以参考其他用户的评价和经验,以便更好地选择合适的域名。
3、提交申请:在确定好要申请的免费3级域名后,需要按照相关平台的要求提交申请,在申请过程中,可能需要填写一些个人信息和证件资料,以及提供一些网站制作的相关资料。
4、等待审核:提交申请后,需要等待平台的审核,审核通过后,就可以正式拥有这个免费3级域名,在审核过程中,可能需要对网站的内容进行审核,以确保其符合平台的规定。
5、完成注册:在审核通过后,需要按照平台的要求完成注册流程,这包括激活域名、设置DNS服务器等操作,完成注册后,就可以开始搭建自己的网站了。
免费3级域名的优势与劣势
免费3级域名作为一种新型的域名形式,具有一定的优势和劣势,以下是它们的详细说明:
优势:
1、成本低:免费3级域名的最大优势就是成本低,对于许多初创企业和个人站长来说,购买一个顶级域名可能需要花费较高的费用,而免费3级域名则可以让他们在不增加太多成本的情况下,拥有自己的网站地址。
2、易于记忆:免费3级域名的另一个优势是易于记忆,相较于较长的顶级域名,免费3级域名更简洁明了,更容易让人记住,这对于提高网站的知名度和访问量非常有帮助。
3、便于推广:由于免费3级域名的推广难度较低,因此可以更容易地将网站推广给潜在用户,这对于提高网站的流量和知名度非常有利。
劣势:
1、限制较多:免费3级域名的使用过程中可能会受到较多的限制,如不能随意更换DNS服务器、不能进行备案等,这些限制可能会影响到网站的正常运行和发展。
2、使用寿命较短:免费3级域名的使用寿命通常较短,一般为1-2年,这意味着在使用过程中可能需要不断更换新的免费3级域名,增加了使用的复杂性。
3、容易被抢占:由于免费3级域名的数量有限,因此在使用过程中可能会出现抢占的情况,为了确保自己能够顺利使用到心仪的免费3级域名,建议尽早关注相关信息,及时申请。
4、安全性较低:免费3级域名的安全性相对较低,容易受到破解攻击,在使用免费3级域名时,需要注意加强网站的安全防护措施,提高网站的安全性。
相关问题与解答
1、如何提高免费3级域名的安全性?
答:提高免费3级域名的安全性可以从以下几个方面入手:选择安全可靠的DNS服务商;定期更新网站密码;安装防火墙和安全插件;定期备份网站数据;避免使用弱密码等。
2、如何在多个免费3级域名之间切换?
答:在多个免费3级域名之间切换的方法因平台而异,可以在DNS解析管理界面添加多个A记录或CNAME记录,分别指向不同的免费3级域名,这样在访问不同的网站时,系统会自动根据IP地址选择对应的域名进行访问。