vuex状态管理几种状态
- 行业动态
- 2024-05-17
- 4039
Vuex状态管理主要有以下几种状态:state(基本数据)、getters(计算属性)、mutations(同步操作)、actions(异步操作)和modules(模块化)。
Vuex 是 Vue.js 的官方状态管理库,用于在 Vue.js 应用程序中集中管理组件的状态,它提供了一个全局状态存储,使得不同组件之间能够共享和通信数据。

1. 核心概念
Vuex 的核心概念包括:
State: 存储所有组件共享的数据对象。
Getters: 用于获取 State 中的数据,可以对数据进行处理和过滤。
Mutations: 用于修改 State 中的数据,必须是同步函数。
Actions: 用于提交 Mutations,可以包含异步操作。
2. State
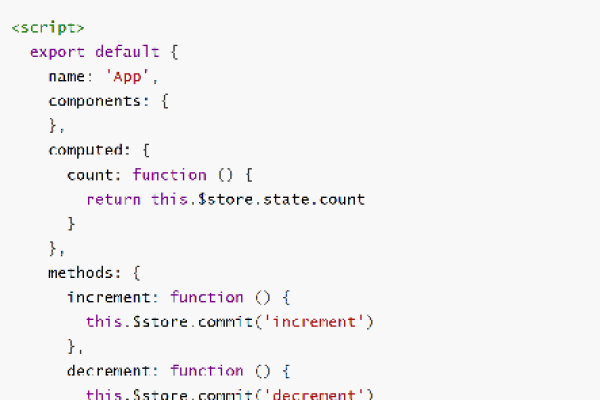
State 是 Vuex 中最重要的部分,它是一个对象,用于存储整个应用程序的状态,可以在任何组件中通过 this.$store.state 访问到 State。
示例:
const state = {
count: 0,
message: 'Hello, Vuex!'
}; 3. Getters
Getters 用于从 State 中派生出一些状态,类似于计算属性,可以通过 this.$store.getters 访问到 Getters。
示例:
const getters = {
doubleCount: state => {
return state.count * 2;
},
uppercaseMessage: state => {
return state.message.toUpperCase();
}
}; 4. Mutations
Mutations 用于修改 State,必须是同步函数,每个 Mutation 都有一个字符串类型的事件类型和一个回调函数,回调函数接收 State 作为第一个参数,可以通过 this.$store.commit 方法触发一个 Mutation。
示例:
const mutations = {
increment(state) {
state.count++;
},
setMessage(state, newMessage) {
state.message = newMessage;
}
}; 5. Actions
Actions 用于提交 Mutations,可以包含异步操作,每个 Action 都是一个对象,包含一个字符串类型的事件类型、一个处理函数和一个载荷(payload),处理函数接收与 Mutations 相同的 State 作为第一个参数,载荷可以是任何需要传递给处理函数的数据,可以通过 this.$store.dispatch 方法触发一个 Action。
示例:
const actions = {
updateCount({ commit }, newCount) {
setTimeout(() => {
commit('increment', newCount);
}, 1000);
},
setMessage({ commit }, newMessage) {
commit('setMessage', newMessage);
}
}; 相关问题与解答:
1、Q: Mutations 必须是同步函数,那如何进行异步操作呢?
A: 如果需要进行异步操作,可以使用 Actions,在 Actions 中可以进行异步操作,并在操作完成后通过提交 Mutations 来修改 State,这样可以保持 Mutations 的纯净性。
2、Q: Getters 和 Mutations 有什么区别?
A: Getters 用于从 State 中派生出一些状态,类似于计算属性,而 Mutations 用于直接修改 State,Getters 是无副作用的纯函数,而 Mutations 是有副作用的函数,因为它们直接修改了 State。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/188341.html