论坛虚拟主机怎么用的
- 行业动态
- 2024-01-27
- 5
论坛虚拟主机怎么用
随着互联网的普及,越来越多的人开始搭建自己的论坛网站,而论坛虚拟主机作为论坛网站的基础设施,其使用方法对于新手来说可能存在一定的困惑,本文将详细介绍论坛虚拟主机的使用方法,帮助大家更好地搭建自己的论坛网站。
什么是论坛虚拟主机
论坛虚拟主机,顾名思义,就是为论坛网站提供服务器空间的虚拟主机,它可以让论坛网站在互联网中正常运行,为用户提供访问服务,论坛虚拟主机通常具有独立的IP地址、操作系统、数据库等资源,可以根据用户的需求进行配置。
如何选择论坛虚拟主机
1、了解虚拟主机的基本参数:在选择论坛虚拟主机时,首先要了解虚拟主机的基本参数,如CPU、内存、硬盘空间、带宽等,这些参数直接影响到论坛网站的运行速度和稳定性,论坛网站需要较大的硬盘空间和带宽,因此在选择虚拟主机时要特别注意。
2、选择合适的操作系统:论坛虚拟主机通常支持多种操作系统,如Windows、Linux等,不同的操作系统有不同的特点,如Windows系统兼容性好,但安全性相对较低;Linux系统安全性高,但可能需要一定的技术基础,在选择操作系统时要根据自己的需求和技术能力进行选择。
3、考虑虚拟主机的扩展性:论坛网站可能会随着时间的推移逐渐发展壮大,因此在选择虚拟主机时要考虑到未来的扩展需求,一些虚拟主机提供商提供了灵活的升级方案,可以根据用户的需求进行升级,这对于论坛网站的发展是非常有利的。
4、关注虚拟主机的价格:虽然价格不是唯一的衡量标准,但在选择虚拟主机时还是要关注价格,虚拟主机的价格与其配置和性能成正比,在选择虚拟主机时,要根据自己的预算和需求进行权衡。
如何安装论坛程序
1、选择合适的论坛程序:市场上有很多论坛程序可供选择,如Discuz!、PHPWind等,在选择论坛程序时,要根据自己的需求和技术能力进行选择,要确保所选论坛程序与虚拟主机的操作系统兼容。
2、上传论坛程序:在购买虚拟主机并选择合适的论坛程序后,需要将论坛程序上传到虚拟主机上,可以使用FTP工具(如FileZilla)将论坛程序上传到虚拟主机的根目录下。
3、安装论坛程序:上传论坛程序后,需要进行安装,根据所选论坛程序的安装教程,按照步骤进行安装,安装过程中可能需要填写数据库信息、管理员账号等,请务必认真填写。
4、配置论坛:安装完成后,需要对论坛进行基本配置,如设置版块、添加插件等,这些配置可以根据个人需求进行调整。
如何管理和维护论坛网站
1、定期备份数据:为了防止数据丢失,需要定期对论坛网站的数据进行备份,可以使用虚拟主机提供的备份功能,或者使用第三方工具进行备份。
2、更新论坛程序:为了确保论坛网站的安全和稳定,需要定期更新论坛程序,可以在官方下载最新的程序包,然后通过FTP工具上传并覆盖旧的程序文件。
3、监控网站运行状况:通过虚拟主机提供商提供的控制面板,可以实时查看论坛网站的运行状况,如访问量、CPU使用率等,如果发现异常情况,要及时进行处理。
4、处理用户反馈:作为论坛网站的管理员,需要及时处理用户的反馈和建议,维护良好的社区氛围。
相关问题与解答:
1、Q:购买虚拟主机后如何进行域名解析?
A:购买虚拟主机后,需要在域名注册商的控制面板中添加A记录,将域名指向虚拟主机的IP地址,具体操作方法可以参考域名注册商的教程。
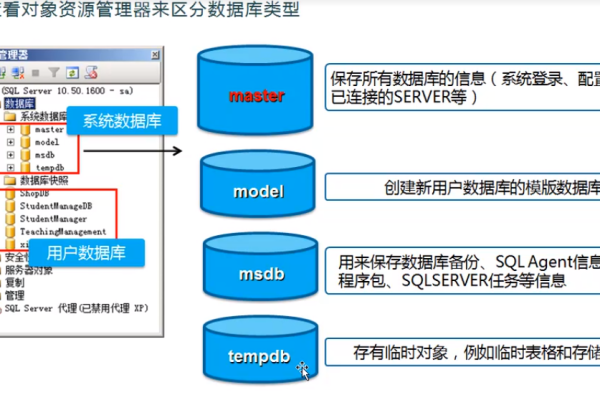
2、Q:如何选择合适的数据库类型?
A:常见的数据库类型有MySQL、SQL Server、PostgreSQL等,在选择数据库类型时,要根据自己的需求和技术能力进行选择,MySQL和SQL Server兼容性较好,适合大多数论坛程序。
3、Q:如何提高论坛网站的访问速度?
A:提高论坛网站访问速度的方法有很多,如优化数据库查询、压缩网页文件、使用CDN等,具体方法需要根据论坛网站的具体情况进行分析和调整。