海外云虚拟主机怎么用
- 行业动态
- 2024-01-22
- 3
海外云虚拟主机怎么用
随着互联网的快速发展,越来越多的企业和个人开始使用云虚拟主机来搭建网站、应用等,海外云虚拟主机由于其访问速度快、稳定性高、性价比高等特点,受到了广泛的关注,如何正确使用海外云虚拟主机呢?本文将为您详细介绍海外云虚拟主机的使用方法。
选择合适的海外云虚拟主机服务商
1、了解服务商的口碑和服务质量:在选择海外云虚拟主机服务商时,首先要了解其口碑和服务质量,可以通过搜索引擎、论坛、社交媒体等途径了解其他用户对该服务商的评价,以及其技术支持、售后服务等方面的信息。
2、比较不同服务商的价格和服务:在选择海外云虚拟主机服务商时,还需要比较不同服务商的价格和服务,可以查看各家服务商的官方网站,了解其提供的虚拟主机套餐、配置、价格等信息,以便选择性价比最高的服务商。
3、考虑服务商的技术实力和稳定性:选择海外云虚拟主机服务商时,还需要考虑其技术实力和稳定性,可以查看服务商的技术团队、服务器硬件配置、网络带宽等方面的信息,以确保其能够提供稳定、高效的服务。
购买并配置海外云虚拟主机
1、注册并登录服务商官网:在选择好海外云虚拟主机服务商后,需要在其官网注册并登录账号。
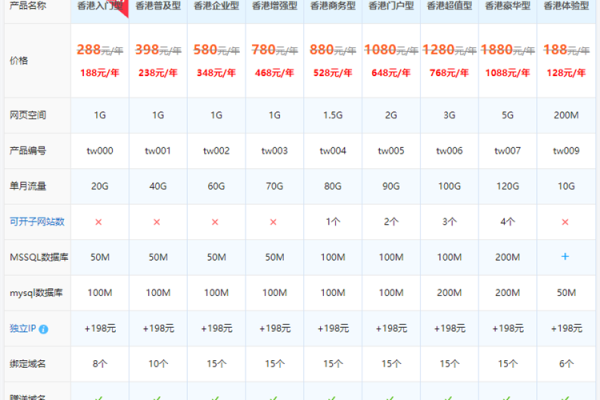
2、选择虚拟主机套餐:在登录账号后,可以在服务商官网查看提供的虚拟主机套餐,根据自己的需求选择合适的套餐。
3、购买虚拟主机:在选择好套餐后,可以在线支付购买虚拟主机,购买过程中可能需要填写一些个人信息,如姓名、联系方式等。
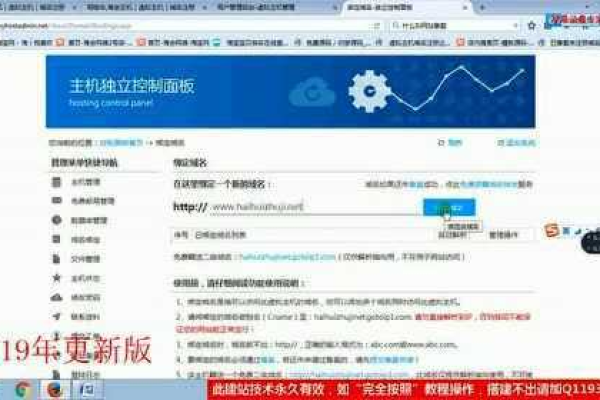
4、配置虚拟主机:购买成功后,可以在服务商官网的管理控制台进入虚拟主机管理界面,进行域名绑定、FTP设置、数据库创建等操作。
安装网站或应用
1、上传网站文件:在配置好虚拟主机后,可以使用FTP工具将网站文件上传到虚拟主机上,也可以在服务商官网的管理控制台中直接上传文件。
2、安装网站程序:根据网站的类型,选择合适的网站程序进行安装,常见的网站程序有WordPress、Drupal、Joomla等,安装过程可能涉及到数据库的配置,需要在虚拟主机管理界面进行操作。
3、配置网站参数:安装好网站程序后,需要对其进行配置,如设置网站标题、关键词、描述等,这些参数可以在网站后台进行修改。
优化和维护海外云虚拟主机
1、定期备份数据:为了确保网站数据的安全,需要定期对网站数据进行备份,可以选择使用服务商提供的备份服务,或者自己下载备份数据。
2、监控网站运行状况:通过使用第三方监控工具,可以实时监控网站的运行状况,如访问速度、CPU使用率、内存使用率等,一旦发现异常情况,可以及时进行处理。
3、更新网站内容和插件:为了保持网站的正常运行和安全性,需要定期更新网站的内容和插件,可以使用自动更新功能,或者手动进行更新。
4、优化网站性能:为了提高网站的访问速度和用户体验,需要对网站进行性能优化,这包括压缩图片、合并CSS和JavaScript文件、启用缓存等操作。
相关问题与解答:
1、Q: 海外云虚拟主机的速度会受到哪些因素的影响?
A: 海外云虚拟主机的速度受到服务器硬件配置、网络带宽、地理位置等因素的影响,选择高性能的服务器硬件和充足的网络带宽可以提高访问速度;选择离用户较近的数据中心可以减少网络延迟。
2、Q: 如何选择合适的海外云虚拟主机套餐?
A: 选择合适的海外云虚拟主机套餐需要根据自己的需求进行判断,可以从套餐的存储空间、带宽、数据库数量等方面进行比较,选择性价比最高的套餐。
3、Q: 如何提高海外云虚拟主机的安全性?
A: 提高海外云虚拟主机的安全性需要采取多种措施,如定期更新系统和软件、使用安全的密码策略、开启防火墙和安全扫描等,还需要定期备份数据,以防数据丢失。