不用缓冲的网站
- 行业动态
- 2025-03-17
- 5
在互联网的浩瀚海洋中,网站作为信息传递与交流的重要平台,其性能与用户体验直接影响着访问者的满意度与留存率。“不用缓冲的网站”这一概念,虽然听起来似乎有些理想化,但实际上,它指向的是那些能够实现即时加载、无需等待缓冲即可流畅访问的网站,这类网站通过优化技术与设计,极大地提升了用户的浏览体验,以下将从几个关键方面详细探讨如何构建或识别这样的高效网站。
优化前端资源
压缩与合并文件:利用Gzip等压缩算法减小HTML、CSS、JavaScript文件的大小,同时合并多个小文件为单个文件,减少HTTP请求次数。
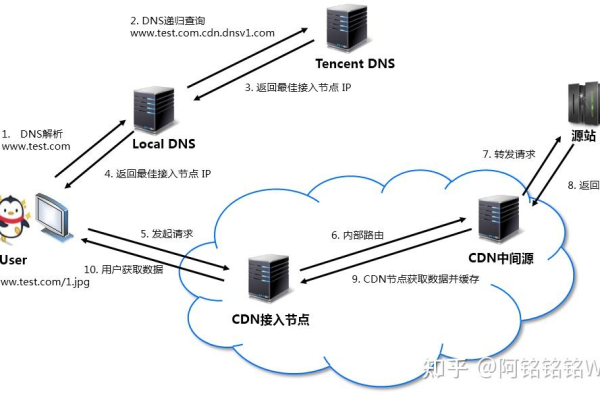
使用CDN加速分发网络(CDN)可以将网站的静态资源分布到全球多个服务器上,使用户能够从最近的节点获取数据,显著提升加载速度。
采用WebP等现代图像格式:相比传统的JPEG、PNG,WebP格式能在保持图片质量的同时大幅减小文件体积。
| 技术手段 | 描述 | 优势 |
| 文件压缩 | 减小文件大小,加快下载速度 | 提升页面加载效率 |
| CDN加速 | 全球分布式服务器 | 减少延迟,提高访问速度 |
| 现代图像格式 | 高效压缩,保持画质 | 减少带宽占用,加快渲染 |
后端优化
高效的服务器架构:采用负载均衡、集群等技术分散请求压力,确保服务器稳定运行。
数据库优化:通过索引优化、查询优化、缓存机制等手段,减少数据库响应时间。
使用更快的编程语言和框架:如Python的Django、Flask,Java的Spring Boot等,它们提供了更高效的开发模式和执行效率。
采用最新的Web技术
Service Workers:一种运行在浏览器背后的脚本,可以拦截网络请求、缓存资源,实现离线应用等功能。
Prerendering预渲染:预先渲染页面并缓存结果,当用户请求时直接返回已渲染的页面,减少首屏加载时间。
HTTP/2 & HTTP/3:新一代HTTP协议支持多路复用、服务器推送等特性,显著提升传输效率。
用户体验设计
懒加载:仅当用户滚动到页面特定部分时才加载该部分的内容,避免一次性加载过多资源。
简化设计:减少不必要的动画、复杂的布局,专注于核心内容的快速呈现。
响应式设计:确保网站在不同设备上都有良好的表现,避免因适配问题导致的重排重绘。
持续监控与优化
性能监控工具:如Google PageSpeed Insights、GTmetrix等,定期检测网站性能,发现瓶颈并优化。
用户反馈收集:通过调查问卷、用户行为分析等方式,了解用户的真实体验,针对性地改进。
FAQs
Q1: 所有网站都能实现不用缓冲吗?
A1: 理论上,通过上述技术和方法的合理应用,大多数网站都能显著提升加载速度,达到近乎“不用缓冲”的效果,但实际应用中,受限于服务器配置、网络环境等因素,可能难以完全消除所有缓冲,持续优化是关键。
Q2: 使用CDN是否一定会提升网站速度?
A2: 通常情况下,使用CDN能大幅提升网站速度,因为它减少了地理距离带来的延迟,并能有效分担服务器压力,但效果也取决于CDN服务商的质量、配置是否合理以及网站自身的优化程度,正确配置和选择合适的CDN服务至关重要。