什么是JA3中的CDN?
- 行业动态
- 2024-10-26
- 4971
JA3指纹是一种用于识别和验证TLS(传输层安全)通信的技术,它通过检查TLS握手过程中使用的密码套件、协议版本和加密算法等信息来确定TLS通信的特征,JA3指纹技术在网络安全领域有着广泛的应用,特别是在识别爬虫、扫描器和攻击工具方面,以下是关于CDN与JA3关系的详细解答:
什么是CDN?
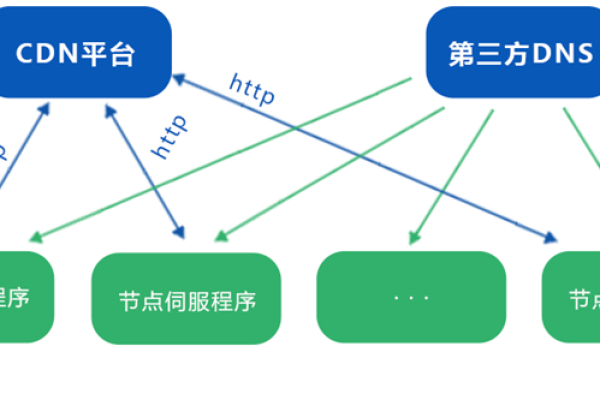
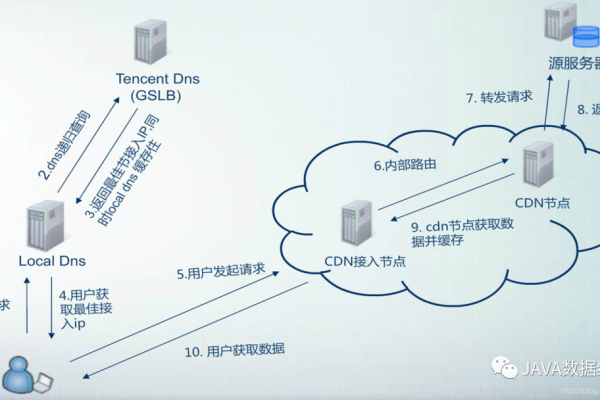
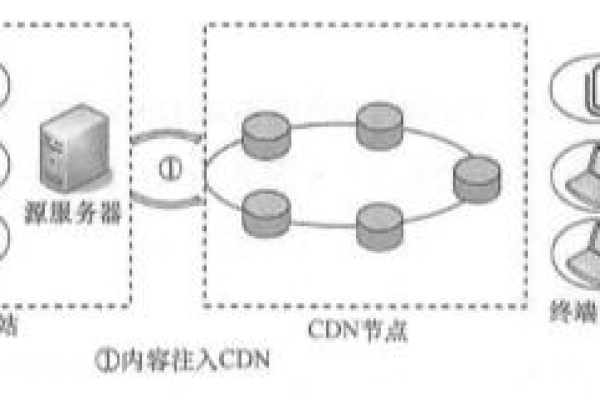
CDN,全称内容分发网络(Content Delivery Network),是一种分布式的服务器系统,旨在通过将网站内容缓存到多个地理位置分散的服务器上,来加速内容的传输速度和提高用户体验,当用户访问一个启用了CDN的网站时,他们的请求会被路由到离他们最近的CDN节点,从而减少了延迟并提高了加载速度。
什么是JA3?
JA3指纹是一种基于TLS协议握手过程中的元数据生成的唯一指纹,这个指纹包含了客户端或服务器在握手阶段发送的信息,如TLS版本号、加密套件列表、扩展列表等,通过对这些信息进行MD5哈希处理,可以得到一个32位的哈希值,即JA3指纹,JA3指纹可以用于识别和分类网络中的SSL/TLS客户端和服务器。

CDN与JA3的关系
1、CDN作为中间代理:在大多数情况下,CDN充当客户端和源服务器之间的中间代理,当客户端向启用了CDN的网站发起请求时,实际上是与CDN节点进行握手,而不是直接与源服务器握手,CDN节点会生成自己的JA3指纹,这个指纹可能与源服务器的指纹不同。
2、指纹伪造与绕过:由于CDN作为中间代理的角色,它可以在一定程度上影响或修改握手过程中的信息,从而改变最终的JA3指纹,这为一些攻防对抗场景提供了可能性,攻击者可能希望伪造JA3指纹以绕过某些安全检测机制;而防守方则可能希望通过CDN来隐藏或混淆真实的源服务器指纹。

3、安全监控与防护:对于使用CDN的网站来说,监控CDN节点的JA3指纹可以帮助管理员及时发现潜在的安全威胁,如果某个CDN节点的JA3指纹出现异常变化,可能意味着该节点被攻击或存在其他安全问题,一些WAF(Web应用防火墙)等安全设备也可以利用JA3指纹技术来识别和拦截反面流量。
4、性能优化与用户体验:虽然CDN本身并不直接生成或使用JA3指纹来进行性能优化或用户体验提升,但通过减少延迟、提高加载速度等方式间接提升了用户体验,一些高级CDN服务还提供了安全监控、DDoS防护等功能,这些功能可能间接依赖于对TLS握手过程中信息的分析和处理(包括JA3指纹)。

CDN与JA3之间存在一定的关系但并非直接对应关系,CDN作为中间代理可以影响或修改握手过程中的信息从而改变JA3指纹;同时监控CDN节点的JA3指纹也有助于安全监控和防护工作,然而需要注意的是,在实际应用中还需要结合其他安全措施和技术手段来全面保障网站的安全性和稳定性。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/18656.html