编程网站什么配色比较酷
- 行业动态
- 2024-05-15
- 3
编程网站的酷炫配色通常采用深色背景搭配亮色代码,如黑色与绿色或蓝色,以及带有科幻感的紫色和青色。动态效果和高对比度的色彩能增强视觉冲击力。
编程网站的酷炫配色方案
在设计编程网站时,选择一种吸引人且易于阅读的配色方案是非常重要的,一个好的配色方案不仅可以提高用户体验,还可以使网站看起来更加专业和引人注目,以下是一些酷炫的配色建议:
1. 深色背景
深色背景可以给编程网站带来一种神秘和专业的感觉,你可以使用黑色或深蓝色作为背景色,然后配以亮色的文本和元素,如白色或浅灰色。
| 颜色 | 用途 |
| #000000 (黑色) | 背景 |
| #FFFFFF (白色) | 文本和元素 |
| #00BFFF (浅蓝色) | 链接和按钮 |
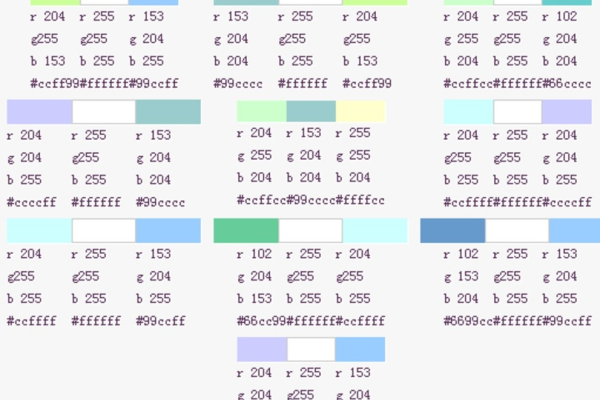
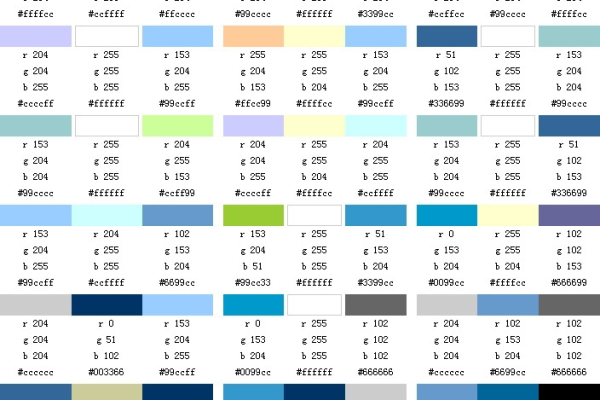
2. 冷色调
冷色调,如蓝色和绿色,可以给编程网站带来一种清新和冷静的感觉,你可以使用这些颜色作为主要的背景色,然后配以对比色的文本和元素。
| 颜色 | 用途 |
| #007BFF (深蓝色) | 背景 |
| #FFF (白色) | 文本和元素 |
| #00CED1 (浅蓝色) | 链接和按钮 |
3. 暖色调
暖色调,如红色和橙色,可以给编程网站带来一种热情和活力的感觉,你可以使用这些颜色作为强调色,用于链接、按钮和其他重要的元素。
| 颜色 | 用途 |
| #F5F5F5 (浅灰色) | 背景 |
| #333 (深灰色) | 文本和元素 |
| #FF4500 (深橙色) | 链接和按钮 |
在选择配色方案时,你需要考虑你的品牌形象和目标受众,你还可以使用在线的配色工具,如Adobe Color或Coolors,来帮助你创建和测试不同的配色方案。
相关问题与解答
Q1: 我应该如何选择我的网站的配色方案?
A1: 选择网站的配色方案时,你应该考虑你的品牌形象、目标受众以及你想要传达的信息,你也可以参考其他类似网站或使用在线配色工具来获取灵感。
Q2: 我可以在哪些地方找到好的配色方案?
A2: 你可以参考设计社区网站,如Dribbble或Behance,来查看其他设计师的作品和配色方案,你也可以使用在线配色工具,如Adobe Color或Coolors,来创建和测试你自己的配色方案。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/186148.html