编程客户端学什么
- 行业动态
- 2024-05-15
- 4379
编程客户端学习涉及多种技术,包括前端开发语言如HTML、CSS和JavaScript,以及框架如React或Vue.js。还需了解网络协议、API设计和用户界面设计原则。
编程客户端学习路径

在当前的软件开发领域,客户端开发主要指的是为桌面、移动设备或Web浏览器等终端用户直接使用的应用程序开发,以下是学习编程客户端时可以遵循的详细路径:
1. 基础编程语言学习
桌面应用: 学习如C# (用于Windows应用), Java (跨平台), 或者C++ (性能密集型应用)。
移动应用: 掌握Java/Kotlin (Android) 和 Swift/ObjectiveC (iOS)。
Web前端: 学习HTML, CSS, 和 JavaScript。
2. 框架与技术栈
桌面应用: 了解.NET Framework (C#), Qt (C++), 或 JavaFX (Java)。
移动应用: 熟悉 Android SDK (Java/Kotlin), iOS UIKit (Swift/ObjectiveC) 或跨平台解决方案如 React Native 或 Flutter。
Web前端: 学习 Angular, React, 或 Vue.js。
3. 界面设计与用户体验
掌握基本的设计原则,学习使用工具如Adobe XD, Sketch, Figma等来设计用户界面。
理解用户体验(UX)设计的概念,如何进行用户研究和测试。
4. 版本控制系统
学习使用Git进行代码管理和合作。
5. 数据库知识
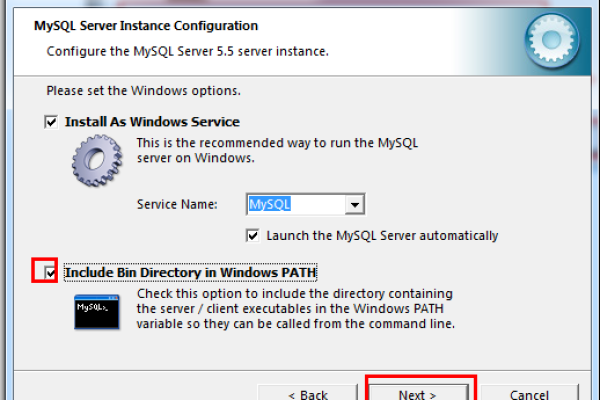
了解基本的数据库概念,学习SQL语言以及如何使用关系型数据库(如MySQL)和非关系型数据库(如MongoDB)。
6. 网络知识
了解HTTP/HTTPS协议,RESTful API设计,以及WebSockets。
7. 测试与调试
学习编写单元测试,集成测试。
熟悉调试工具和技术。
8. 性能优化
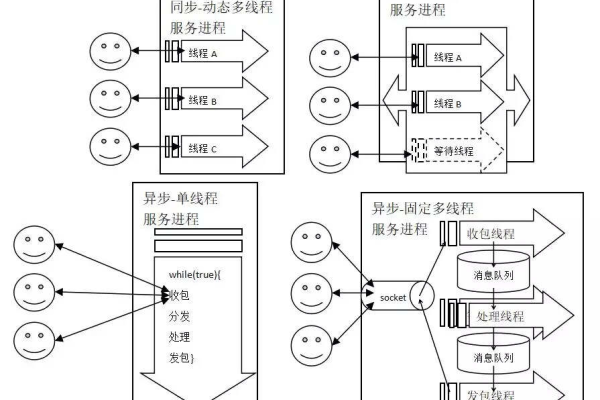
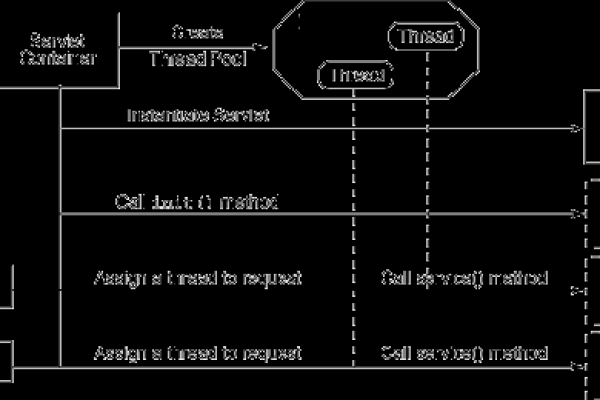
学习如何分析和优化应用性能,包括内存管理,多线程等。
9. 部署与维护
了解如何将应用部署到服务器或分发到应用商店。
学习持续集成和持续部署(CI/CD)的概念和工具。
相关问题与解答
Q1: 我应该选择哪个编程语言开始学习客户端开发?
A1: 选择编程语言取决于你感兴趣的平台和已有的开发背景,如果是Web前端,那么从HTML, CSS, 和 JavaScript开始,如果是移动应用,考虑从Java/Kotlin开始学习Android开发,或Swift开始学习iOS开发。
Q2: 我需要同时学习前端和后端技术吗?
A2: 虽然不是必需的,但了解前后端交互的基本知识可以帮助你构建更健壮的应用并更好地与后端服务协作,如果你专注于客户端开发,则可以稍后再深入学习后端技术。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/186125.html