上一篇
如何深入理解小程序日历源码的工作机制?
- 行业动态
- 2024-09-12
- 1
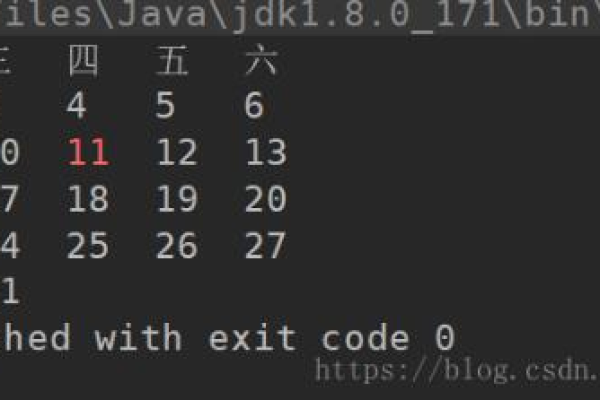
小程序日历源码是指用于开发微信小程序中日历功能的代码。这些源码通常包括日期计算、事件处理、界面布局等模块,可以帮助开发者快速构建一个具有日历功能的小程序。
// pages/calendar/calendar.js
Page({
data: {
currentYear: 0,
currentMonth: 0,
daysInMonth: [],
weekDays: ['日', '一', '二', '三', '四', '五', '六'],
today: ''
},
onLoad: function (options) {
const date = new Date();
this.setData({
currentYear: date.getFullYear(),
currentMonth: date.getMonth() + 1,
today:${date.getFullYear()}${date.getMonth() + 1}${date.getDate()}
});
this.generateCalendar(this.data.currentYear, this.data.currentMonth);
},
generateCalendar: function (year, month) {
const firstDay = new Date(year, month 1, 1).getDay();
const daysInMonth = new Date(year, month, 0).getDate();
const days = [];
let day = 1;
for (let i = 0; i < 6; i++) {
const week = [];
for (let j = 0; j < 7; j++) {
if (i === 0 && j < firstDay || day > daysInMonth) {
week.push('');
} else {
week.push(day);
day++;
}
}
days.push(week);
}
this.setData({
daysInMonth: days
});
},
changeMonth: function (e) {
const direction = e.detail.direction;
let year = this.data.currentYear;
let month = this.data.currentMonth;
if (direction === 'left') {
month;
if (month === 0) {
year;
month = 12;
}
} else if (direction === 'right') {
month++;
if (month > 12) {
year++;
month = 1;
}
}
this.setData({
currentYear: year,
currentMonth: month
});
this.generateCalendar(year, month);
}
});
<! pages/calendar/calendar.wxml >
<view >
<view >
<text bindtap="changeMonth" datadirection="left">{{currentMonth > 1 ? '上月' : '上一月'}}</text>
<text >{{{currentYear}}}年{{currentMonth}}月</text>
<text bindtap="changeMonth" datadirection="right">{{currentMonth < 12 ? '下月' : '下一月'}}</text>
</view>
<view >
<block wx:for="{{weekDays}}" wx:key="*this">
<text>{{item}}</text>
</block>
</view>
<view >
<block wx:for="{{daysInMonth}}" wx:key="*this">
<view >
<block wx:for="{{item}}" wx:key="*this">
<view day', {'today': today === currentYear + '' + currentMonth + '' + item}]}}" dataday="{{item}}" bindtap="onDayTap">{{item}}</view>
</block>
</view>
</block>
</view>
</view>
/* pages/calendar/calendar.wxss */
.calendar {
display: flex;
flexdirection: column;
alignitems: center;
backgroundcolor: #f5f5f5;
}
.header {
display: flex;
justifycontent: spacebetween;
width: 100%;
padding: 10px;
backgroundcolor: #ffffff;
}
.arrow {
fontsize: 14px;
color: #999999;
}
.title {
fontsize: 18px;
fontweight: bold;
}
.weekdays {
display: flex;
justifycontent: spacearound;
width: 100%;
padding: 10px;
backgroundcolor: #ffffff;
}
.days {
display: flex;
flexwrap: wrap;
width: 100%;
}
.week {
display: flex;
justifycontent: spacearound;
width: 100%;
}
.day {
width: 14.28%;
height: 30px;
lineheight: 30px;
textalign: center;
border: 1px solid #eeeeee;
backgroundcolor: #ffffff;
}
.today {
backgroundcolor: #ffcccc;
} 本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/18604.html