阿里云主机2核4G低至13.66元/月
- 行业动态
- 2024-03-04
- 3
阿里云推出优惠活动,2核4G配置的云主机价格降至13.66元/月,为用户提供高性价比选择。
阿里云主机2核4G低至13.66元/月
随着云计算技术的不断发展,越来越多的企业和个人选择将业务部署在云服务器上,阿里云作为国内领先的云服务提供商,为广大用户提供了丰富的云服务器产品,2核4G配置的云服务器因其性价比较高,受到了很多用户的关注,本文将对阿里云2核4G云服务器进行详细介绍,帮助大家更好地了解这款产品。
阿里云2核4G云服务器概述
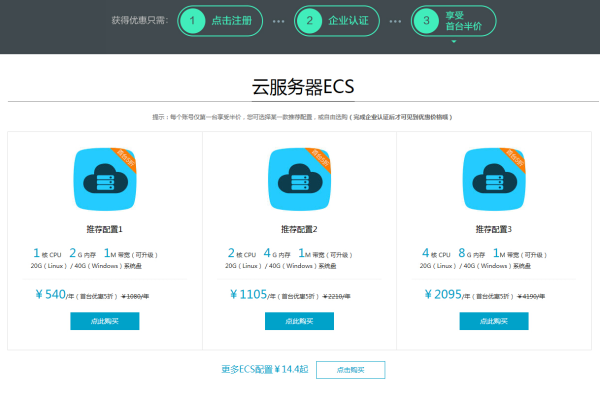
阿里云2核4G云服务器,即配备了2个虚拟CPU核心和4GB内存的云服务器,这款云服务器适用于中小型网站、应用程序、数据库等场景,能够满足大部分企业和个人用户的需求,目前,阿里云针对这款云服务器推出了优惠活动,价格低至13.66元/月,性价比非常高。
阿里云2核4G云服务器优势
1、高性能:阿里云2核4G云服务器采用了最新的云计算技术,性能稳定可靠,能够保证用户的业务运行顺畅。
2、弹性伸缩:用户可以根据业务需求随时调整云服务器的配置,如增加CPU、内存等,以满足不同阶段的业务需求。
3、安全稳定:阿里云提供了多层次的安全防护措施,包括DDoS防护、WAF应用防火墙等,确保用户数据和应用的安全。
4、丰富的生态系统:阿里云拥有丰富的云产品和服务,用户可以根据需求选择适合自己的产品和服务,实现业务的快速部署和扩展。
5、优质的售后支持:阿里云提供7×24小时的技术支持,用户在使用过程中遇到问题可以随时寻求帮助。
阿里云2023年采购节活动
为了回馈广大用户,阿里云在2023年采购节期间推出了多项优惠活动,其中包括2核4G云服务器的特惠,用户在活动期间购买2核4G云服务器,可以享受到更低的价格,阿里云还为新用户提供了免费试用的机会,用户可以在试用期间充分体验阿里云产品和服务的优势。
如何选择阿里云2核4G云服务器
在选择阿里云2核4G云服务器时,用户需要注意以下几点:
1、地域选择:根据业务需求和目标用户群体选择合适的地域,以获得更好的访问速度和用户体验。
2、操作系统选择:根据自己的应用需求选择合适的操作系统,如Windows、Linux等。
3、存储选择:根据业务数据量选择合适的存储容量和类型,如高效云盘、SSD云盘等。
4、网络选择:选择合适的网络类型和带宽,以满足业务访问需求。
5、安全组设置:合理设置安全组规则,以保证业务的安全性。
相关问题与解答
1、阿里云2核4G云服务器适合哪些场景?
答:阿里云2核4G云服务器适合中小型网站、应用程序、数据库等场景,能够满足大部分企业和个人用户的需求。
2、阿里云2核4G云服务器有哪些优势?
答:阿里云2核4G云服务器具有高性能、弹性伸缩、安全稳定、丰富的生态系统和优质的售后支持等优势。
3、阿里云2023年采购节有哪些优惠活动?
答:阿里云在2023年采购节期间推出了多项优惠活动,其中包括2核4G云服务器的特惠,以及为新用户提供的免费试用机会。
4、如何选择阿里云2核4G云服务器?
答:在选择阿里云2核4G云服务器时,用户需要关注地域选择、操作系统选择、存储选择、网络选择和安全组设置等方面。