年腾讯云优惠活动汇总,来看看有什么优惠政策吧
- 行业动态
- 2024-03-02
- 2
腾讯云推出多项优惠活动,包括折扣、免费试用和企业合作方案,旨在吸引新用户并奖励老客户。
腾讯云作为国内领先的云服务提供商,经常推出各种优惠活动来吸引新用户和回馈老用户,下面是一些最新的腾讯云优惠活动汇总,供大家参考:
新用户专享优惠
免费试用
腾讯云为新注册用户提供了丰富的免费试用资源,包括云服务器、云数据库、云存储等多种服务,用户可以在规定时间内免费体验这些服务,这对于初创企业和个人开发者来说是一个不错的选择。
首购优惠
新用户首次购买腾讯云产品可以享受一定的折扣,比如云服务器低至1折,数据库产品首购优惠等,这些优惠通常有一定的有效期和使用条件,用户需要仔细阅读活动规则。
老用户回馈
续费优惠
对于老用户,腾讯云也提供了续费优惠,比如云服务器续费最高可享受3.5折的优惠,帮助用户降低成本。
推荐奖励
腾讯云的推荐奖励计划允许用户通过推荐新用户注册并购买产品来获得现金奖励或者代金券,这也是一种变相的优惠。
特定产品优惠
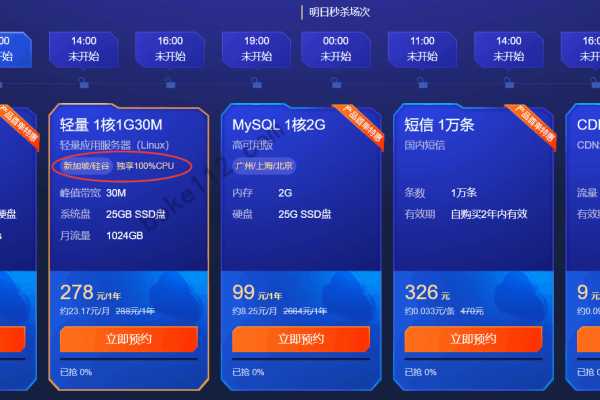
云服务器优惠
腾讯云不定期推出云服务器特惠活动,包括限时瞬秒、长期促销等,用户可以根据自身需求选择合适的配置和优惠。
数据库产品优惠
数据库产品如MySQL、Redis等也会有不同程度的优惠,这对于需要处理大量数据的企业来说是一大福音。
节日促销活动
在特定的节日或者纪念日,腾讯云会推出相应的促销活动,比如双11、双12、618等大型购物节,用户可以利用这些机会购买到更加优惠的产品。
企业专项优惠
对于企业用户,腾讯云还提供了企业专项优惠,包括但不限于企业套餐包、定制化解决方案等,帮助企业更好地实现数字化转型。
注意事项
在参与腾讯云的优惠活动时,用户需要注意以下几点:
仔细阅读活动规则,了解优惠的具体条件和限制。
比较不同活动之间的优惠力度,选择最适合自己的方案。
注意优惠活动的有效期,避免错过最佳购买时机。
留意账户安全,避免因参与活动而导致个人信息泄露。
相关问题与解答
Q1: 新用户如何参与腾讯云的免费试用活动?
A1: 新用户需要在腾讯云官网注册账号,并在活动页面申请免费试用,按照提示完成相关步骤即可开始使用。
Q2: 老用户能否参与新用户的首购优惠?
A2: 通常情况下,新用户首购优惠仅限于新注册用户,老用户无法享受,但腾讯云会有其他针对老用户的优惠活动。
Q3: 推荐奖励计划中,推荐人和被推荐人是否都能获得奖励?
A3: 是的,推荐人和被推荐人在满足条件后都可以获得相应的奖励,具体奖励内容和比例可以在活动规则中查看。
Q4: 节日促销活动中的优惠是否比其他时间更划算?
A4: 节日促销活动通常会提供更多的优惠和折扣,但用户仍需比较不同活动和产品的优惠力度,以确定是否真的更划算。
以上就是关于腾讯云最新优惠活动的汇总介绍,希望对大家有所帮助,在选择云服务时,除了价格因素外,还应考虑产品的稳定性、安全性和服务支持等因素,以确保业务的顺利进行。