cdn加速服务是什么
- 行业动态
- 2024-03-02
- 3
cdn加速服务是一种网络技术,通过在多个地理位置部署服务器,将网站内容缓存到离用户最近的服务器上,从而提高网页加载速度和访问速度。
CDN加速服务,即内容分发网络(Content Delivery Network),是一种构建在互联网上的分布式服务,它的主要目的是通过在各地部署节点服务器来缓存内容,从而加快网页和应用程序内容的加载速度,以下是CDN加速服务的功能和作用的详细介绍:
提高访问速度
CDN服务将网站的内容如HTML页面、图片、视频等分发到全球的多个数据中心,当用户访问这些内容时,CDN系统会自动选择离用户最近的数据中心提供服务,减少数据传输的距离和时间,从而提高访问速度。
降低带宽成本
由于用户是从最近的CDN节点获取数据,这减少了对源服务器的直接访问次数,因此可以显著降低网站的带宽使用量,节省了服务器流量,进而降低了带宽成本。
提升网站稳定性和可用性
CDN服务通过负载均衡技术分散对源服务器的请求压力,即使面对流量高峰或网络攻击,也能保持网站的稳定运行,即使某个CDN节点出现问题,系统会智能地将流量切换到其他健康的节点上,确保服务的连续性和高可用性。
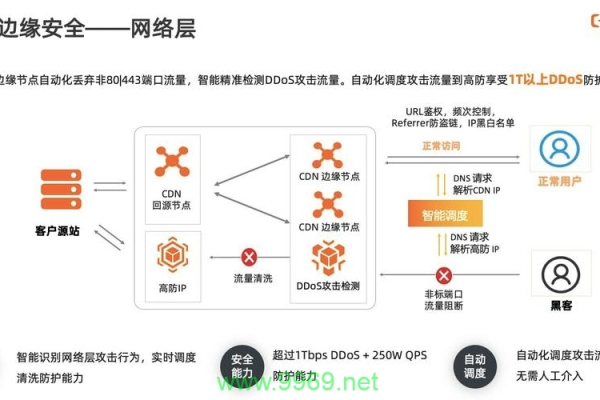
安全性增强
许多CDN提供商都会提供额外的安全功能,如DDoS攻击防御、SSL加密传输等,帮助网站提高安全性,通过CDN服务,可以保护网站免受反面攻击,并确保数据传输的安全。
支持动态内容分发
虽然CDN最初设计用于分发静态内容,但现代CDN技术已经能够支持动态内容的分发,这意味着即使是实时变化的内容,如用户个人信息、股票价格等,也可以通过CDN进行快速传输。
改善用户体验
快速的页面加载时间和高可用性直接影响用户的体验,CDN服务确保用户无论身处何地,都能获得快速且稳定的访问体验,这有助于提高用户满意度和留存率。
跨地域内容同步
对于全球化运营的网站来说,CDN能够实现内容的跨地域同步更新,保证不同地区的用户都能及时获取到最新的内容。
相关问题与解答
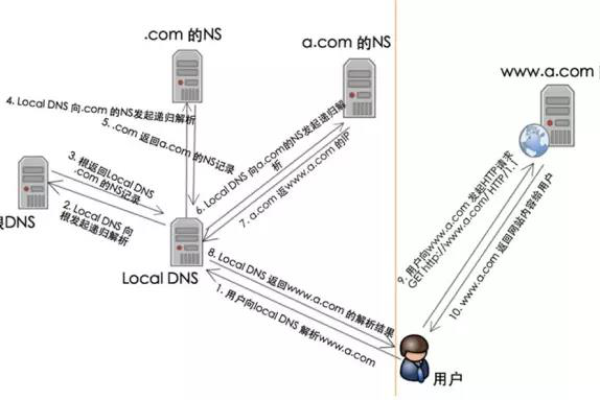
Q1: CDN加速服务是如何判断用户地理位置的?
A1: CDN服务通常通过用户的IP地址来判断其地理位置,然后根据这一信息,将用户引导到距离最近的CDN节点。
Q2: 使用CDN服务会不会影响搜索引擎优化(SEO)?
A2: 实际上,使用CDN服务可以提高网站的加载速度,这通常是搜索引擎排名算法中的一个正面因素,因此可以认为CDN有利于SEO。
Q3: 是否所有的网站都需要CDN加速服务?
A3: 并非所有网站都需要CDN服务,小型网站或流量较低的网站可能不会从CDN中获得明显的好处,而对于大型、流量高或有全球访问者的网站来说,CDN服务则非常有用。
Q4: CDN加速服务和Web缓存有什么区别?
A4: CDN加速服务不仅包括缓存功能,还包括内容的全球分发能力,而Web缓存主要是指在单个服务器上存储经常访问的网页内容,以加快重复访问的速度,CDN是更全面的服务,提供了更广泛的优化和分发策略。