如何搭建自己的CDN服务?
- 行业动态
- 2024-11-29
- 7
在当今数字化时代,内容分发网络(CDN)已成为提高网站性能和用户体验的关键工具,对于许多企业来说,购买商业CDN服务可能成本高昂,自行搭建CDN成为了一种可行的替代方案,本文将探讨自行搭建CDN的步骤、优势以及可能面临的挑战。
自行搭建CDN的步骤
1、需求分析:需要明确搭建CDN的目的和预期目标,这包括确定需要加速的内容类型(如静态文件、动态内容等)、目标用户群体以及预期的性能提升指标。
2、选择合适的服务器位置:根据目标用户群体的地理位置,选择多个数据中心或云服务提供商的节点作为CDN的边缘服务器,这些服务器应分布在不同的地理位置,以确保内容的快速传输。
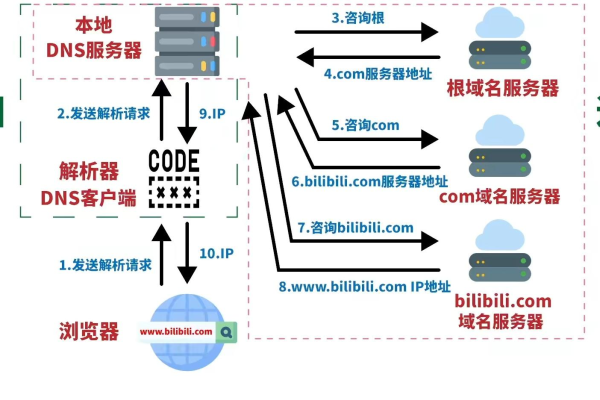
3、配置DNS:为了实现内容的快速分发,需要将网站的DNS记录指向CDN的边缘服务器,这可以通过修改DNS设置或使用第三方DNS服务来实现。
4、内容同步与缓存策略:制定合适的内容同步和缓存策略,以确保边缘服务器上的内容与源服务器保持一致,并优化缓存命中率,这可以通过定期同步数据或使用智能缓存算法来实现。
5、监控与优化:搭建完成后,需要持续监控CDN的性能,并根据实际运行情况进行优化,这包括调整服务器配置、优化网络路径、更新缓存策略等。

自行搭建CDN的优势
1、成本效益:自行搭建CDN可以避免购买昂贵的商业CDN服务,从而节省成本。
2、定制化:自行搭建CDN可以根据企业的具体需求进行定制,包括服务器位置、缓存策略、安全设置等。
3、更好的控制:自行搭建CDN可以提供更好的控制权,包括对服务器的管理、内容的更新和维护等。
自行搭建CDN的挑战
1、技术复杂性:自行搭建CDN需要一定的技术知识和经验,包括网络配置、服务器管理、安全设置等。

2、维护成本:虽然自行搭建CDN可以节省初始成本,但长期来看,可能需要投入更多的资源进行维护和优化。
3、安全性问题:自行搭建CDN可能面临更多的安全风险,如DDoS攻击、数据泄露等,需要采取额外的安全措施来保护CDN的安全。
相关问答FAQs
Q1: 自行搭建CDN是否需要专业的技术团队?
A1: 是的,自行搭建CDN需要一定的技术知识和经验,如果没有专业的技术团队,建议寻求外部的专业帮助或考虑使用商业CDN服务。
Q2: 自行搭建CDN是否适用于所有类型的网站?

A2: 自行搭建CDN并不适用于所有类型的网站,对于大型网站或需要高度定制化CDN服务的企业来说,自行搭建CDN可能是一个不错的选择,但对于小型网站或初创企业来说,购买商业CDN服务可能更为经济实惠和方便。
到此,以上就是小编对于“自行搭cdn”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。