如何自动实施校时服务器的步骤?
- 行业动态
- 2024-10-07
- 6
校时服务器(NTP服务器)的实施步骤通常包括以下几个关键阶段:规划与准备、安装与配置、测试与验证、监控与维护,下面将详细描述这些步骤,并给出一个相关的问答环节。
规划与准备
在开始实施校时服务器之前,需要进行充分的规划和准备工作,这包括:
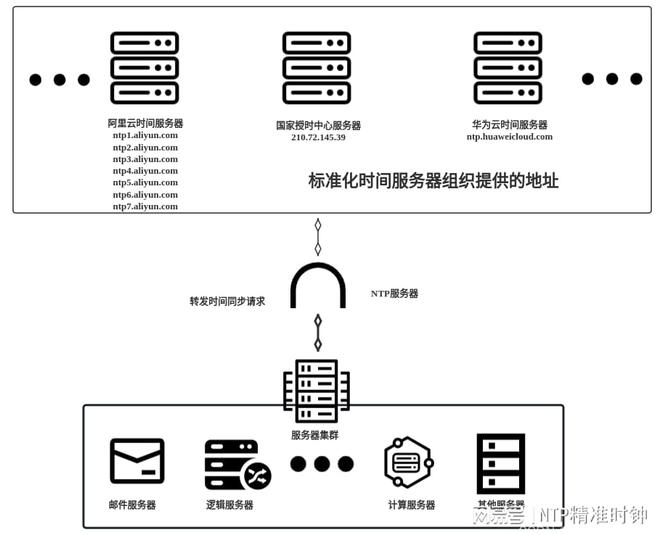
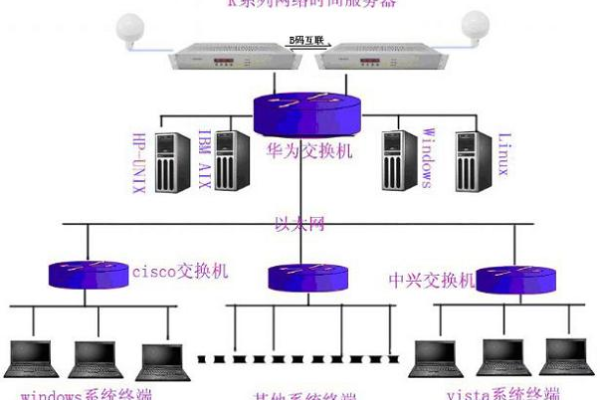
1、需求分析:明确需要同步时间的系统范围,确定网络架构和NTP服务器的位置。
2、硬件选择:根据规模和性能要求选择合适的服务器硬件。
3、软件选择:选择适合的NTP软件版本,如NTP (Network Time Protocol) 或其变种如Chrony等。
4、安全策略制定:确保NTP通信的安全性,防止NTP欺骗攻击。
5、备份计划:制定应急计划以应对NTP服务器故障。
安装与配置
安装NTP服务器并进行基本配置是实施过程中的关键一步。
1、操作系统安装:在选定的硬件上安装操作系统,如Linux或Windows Server。
2、NTP软件安装:安装NTP软件包,例如在Linux上使用apt-get install ntp或yum install ntp命令。
3、配置文件编辑:编辑NTP配置文件(通常为/etc/ntp.conf),指定上游时间源,配置访问控制列表等。
4、启动服务:启动NTP服务,并设置开机自动启动。
测试与验证
完成安装和配置后,需要对NTP服务器进行测试和验证以确保其正确性。
1、内部测试:在局域网内测试NTP服务器是否能正确同步时间。
2、外部验证:通过互联网连接到公共NTP池,验证时间同步的准确性。
3、日志检查:检查NTP日志文件,确认没有错误或警告信息。
4、性能评估:评估NTP服务器的性能,确保其能满足网络的时间同步需求。
监控与维护
确保NTP服务器长期稳定运行是维护阶段的主要任务。
1、监控系统:部署监控工具,如Nagios或Zabbix,以监视NTP服务器的状态。
2、定期检查:定期检查NTP服务器的同步状态和日志文件。
3、更新维护:及时更新NTP软件和操作系统补丁,修复已知的安全破绽。
4、备份恢复:定期备份NTP配置文件和相关数据,制定灾难恢复计划。
相关问题与解答
Q1: 如果NTP服务器无法同步到上游时间源,应该如何排查问题?
A1: 首先检查网络连接是否正常,确保服务器能够访问上游时间源,查看NTP日志文件(通常位于/var/log/ntp.log或/var/log/messages),寻找错误信息,验证NTP配置文件中的上游服务器地址是否正确无误,可以尝试更换上游时间源或重启NTP服务来解决问题。
Q2: NTP服务器的安全性如何保障?
A2: 为了保障NTP服务器的安全性,可以采取以下措施:限制哪些客户端可以通过NTP服务器进行时间同步;使用加密协议如NTP with Authentication (NTPAuth) 或 GPS/GLONASS接收器作为时间源;关闭不必要的端口和服务;以及定期更新软件和系统补丁以防止已知破绽被利用,还可以使用防火墙规则来限制对NTP服务的访问。
小伙伴们,上文介绍了“校时服务器_实施步骤 (自动)”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。