do文件有可能是jsp DO
- 行业动态
- 2024-06-21
- 13
do文件与jsp_DO
在信息技术领域,文件扩展名是标识文件内容和用途的重要方式,了解不同的文件扩展名对于正确处理和打开文件至关重要,本文将探讨两种可能引起混淆的文件扩展名:“.do”和“jsp_DO”,分析它们的含义、用途以及它们之间的关系。
“.do”文件扩展名
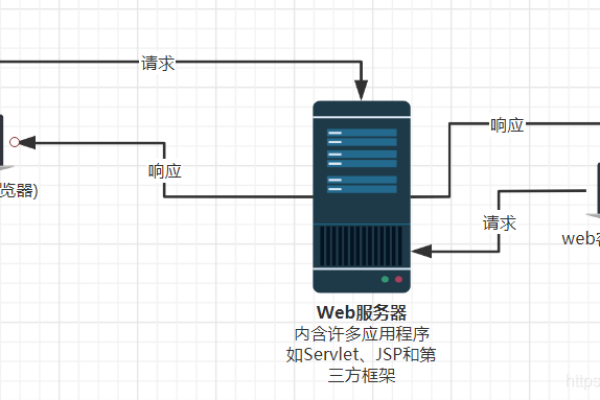
“.do”通常不直接指代一个具体的文件类型或格式,它可能是一个自定义的扩展名,用于特定应用程序或系统中,表示某种动作或命令需要被执行,在一些web应用程序中,“.do”可能用来指示某个操作的执行,如提交表单数据到服务器进行处理。
使用场景
Web应用程序: 在Java Web开发中,Struts框架使用“.do”扩展名来映射到其Action类,处理用户请求。
自定义脚本: 在某些系统中,“.do”可能用于标识特定的脚本文件,这些脚本文件包含了一系列的指令或任务。
“jsp_DO”文件扩展名
“jsp_DO”同样不是一个通用的标准文件扩展名,它可能是某个特定环境或应用中的自定义扩展名,根据名称推测,它可能与Java Server Pages (JSP) 技术有关,但后缀“_DO”的具体含义需要根据实际应用来确定。
可能的使用场景
JSP相关文件: 如果该扩展名与JSP技术相关,jsp_DO”可能是某种特定于项目或系统的JSP文件,用于实现动态网页内容。
自定义标记: 在一些复杂的Web项目中,可能会有自定义的JSP标签库,而“jsp_DO”可能是这些自定义标签的文件扩展名。
比较与联系
尽管“.do”和“jsp_DO”听起来都与Java Web技术有关,但它们的具体用途和含义可能大相径庭。“.do”更多地与后端逻辑处理相关,而“jsp_DO”则可能与前端页面展示或特定的JSP功能实现有关,没有明确的标准来界定这两个扩展名的具体用途,它们的实际意义完全取决于它们被使用的上下文环境。
表格对比
| 文件扩展名 | 可能含义 | 使用场景举例 |
| .do | 执行动作或命令的自定义文件 | Struts框架中的Action映射 |
| jsp_DO | 与JSP技术相关的自定义文件或标签 | 自定义JSP标签库文件 |
理解文件扩展名的意义对于正确处理文件至关重要,虽然“.do”和“jsp_DO”都不是标准的扩展名,但它们在不同的应用环境中可能承载着特定的功能和意义,开发者在遇到这样的扩展名时,应首先参考相关项目的文档或询问项目负责人以获得准确的信息。
FAQs
Q1: “.do”文件如何打开?
A1: “.do”文件通常不直接打开,因为它们包含的是服务器端的动作指令,如果需要查看或编辑这些文件的内容,可以使用任何文本编辑器(如Notepad++, Sublime Text等),修改这些文件可能需要对相关应用的逻辑有深入的了解。
Q2: “jsp_DO”文件是什么格式?我该如何处理?
A2: “jsp_DO”文件的格式和处理方法取决于它所在的具体项目或系统,它可能是一个JSP文件,用于生成动态网页内容,也可能是一个自定义的标签库文件,处理这类文件通常需要具备JSP及相关技术的知识,建议先查阅项目文档或咨询项目负责人以获取更多信息。
以下是一个以文本形式表示的介绍,展示了可能的do 文件扩展名和它们对应的含义,其中包含了jsp_DO 这种命名模式的假设例子:
| 文件扩展名 | 描述可能性 |
.jsp_DO |
可能表示一个用于JavaServer Pages (JSP) 的待办或临时文件,或者具有特定功能的JSP文件 |
请注意,通常情况下,文件扩展名.do 用于表示某些类型的配置文件或Java相关的“do”操作(Struts框架中的Action),但.jsp_DO 并不是标准扩展名,以下是更详细的介绍,考虑到不同的上下文:
| 文件扩展名 | 可能的用途解释 |
.do |
1. 用于Struts等Java Web框架的动作配置文件 2. 表示一个“待办”或“操作”文件 |
.jsp |
JavaServer Pages,动态网页文件 |
.jsp_DO |
1. 特定于JSP的待办或操作文件 2. 开发者自定义的表示“待办”或“操作”的JSP页面 3. 可能用于临时存储JSP页面相关功能的文件 |
如果.jsp_DO 文件是特定于某个项目或组织的,它的确切含义可能需要根据该环境中的约定来解释,在介绍中,我尝试给出了几种可能性,但实际用途可能会有所不同。