执行等保测评的专业机构具体指哪些?
- 行业动态
- 2024-07-20
- 7
在当前信息化快速发展的社会背景下,信息安全等级保护测评(简称等保测评)已成为确保信息系统安全的关键措施,等保测评涉及对信息系统的安全保护状况进行全面评估,不仅包括技术层面的安全检查,如防火墙设置、加密技术应用等,也涵盖了安全管理层面的审核,如安全策略的制定和执行情况等,执行等保测评的专业机构是经国家授权,具备相应资质的专门机构,这些机构在网络安全等级保护制度下,发挥着不可或缺的作用,本文旨在详细介绍执行等保测评的专业机构及其重要性。
1、等保测评的基本概念
定义与目的:等保测评是根据《信息安全等级保护基本要求》等相关国家标准,对信息系统进行的安全性评估和测试,目的是确保信息系统符合国家相关等级保护要求。
:涵盖技术安全检查和管理安全审核,包括防火墙设置、加密技术应用、安全策略的制定和执行等方面。
2、等保测评机构的资质要求
机构资质:等保测评机构的资质由国家互联网应急中心颁发,主要评估机构的能力和资质是否达到进行等保测评的要求。
工程师资质:等保测评工程师资质由国家信息安全测评中心颁发,主要评估个人的等保测评能力和水平是否符合要求。
3、等保测评的重要性
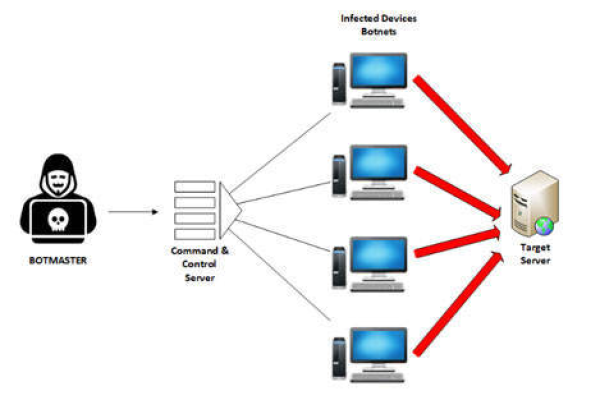
网络安全风险防范:在信息时代,各类机构和企业面临着日益严峻的网络安全风险,等保测评成为了保障信息系统安全的重要手段之一。

符合国家规定:通过等保测评,企业和组织能够确保其信息系统符合国家相关的安全等级保护要求,避免可能的法律风险。
4、等保测评流程
准备阶段:包括确定测评对象、收集相关资料、制定测评计划等。
实施阶段:依据测评计划进行具体的安全检查和测试,包括破绽扫描、渗透测试等。
结果分析:根据测评结果,分析系统存在的安全问题和风险。
整改建议:提出针对性的整改措施,帮助企业或组织改善信息安全状况。
5、等保测评机构的作用

专业评估:凭借专业知识和技术,为委托单位提供全面的安全评估服务。
风险识别与管理:帮助委托单位识别潜在的安全风险,并提供有效的风险管理建议。
合规性检查:确保委托单位的信息系统满足国家相关法律法规和标准的要求。
安全咨询与培训:提供信息安全咨询服务和专业培训,增强委托单位的安全意识和能力。
对于寻求等保测评服务的企业或组织来说,理解等保测评的基本流程、重视等保测评的重要性以及选择合适的等保测评机构至关重要,通过专业的等保测评服务,可以有效地提升信息系统的安全水平,防范网络安全风险,保障企业及用户的信息安全。
FAQs
等保测评需要多长时间?

等保测评的时间周期取决于多种因素,包括信息系统的复杂度、委托单位的配合程度以及测评机构的工作效率等,一般而言,从准备到完成整改建议,整个过程可能需要几周到几个月不等。
如何选择合适的等保测评机构?
选择等保测评机构时,应考虑机构的资质认证、服务经验、成功案例、市场声誉等因素,也可以咨询同行或相关行业协会的建议,确保选择的机构能够提供专业可靠的服务。